- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
シェイプのサイズ変更
SpreadJSでは、ShapeBaseクラスのallowResize メソッドを使用することで、ワークシート内のシェイプをサイズ変更できます。このメソッドのパラメータには、さまざまなリサイズモードを指定するResizeMode列挙体、またはリサイズを許可するかどうかをブール値で設定します。

ResizeMode列挙体を使用すると、次のいずれかのリサイズモードを設定できます。
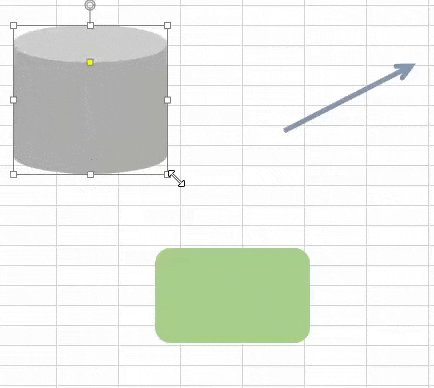
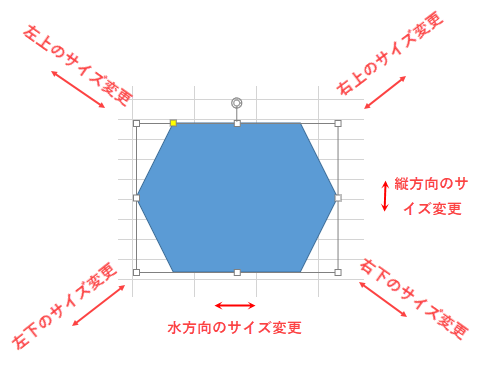
縦横比を固定:すべてのサイズ変更ハンドラ(上、下、右、左、左上、右上、左下、右下)を表示します。これにより、縦横比を維持したまますべての方向にシェイプをサイズ変更できます。

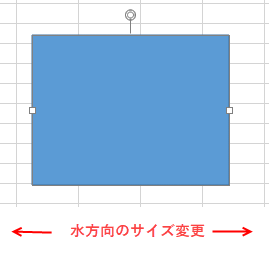
横方向:左と右のサイズ変更ハンドラのみを表示し、シェイプを水平方向にサイズ変更できるようにします。

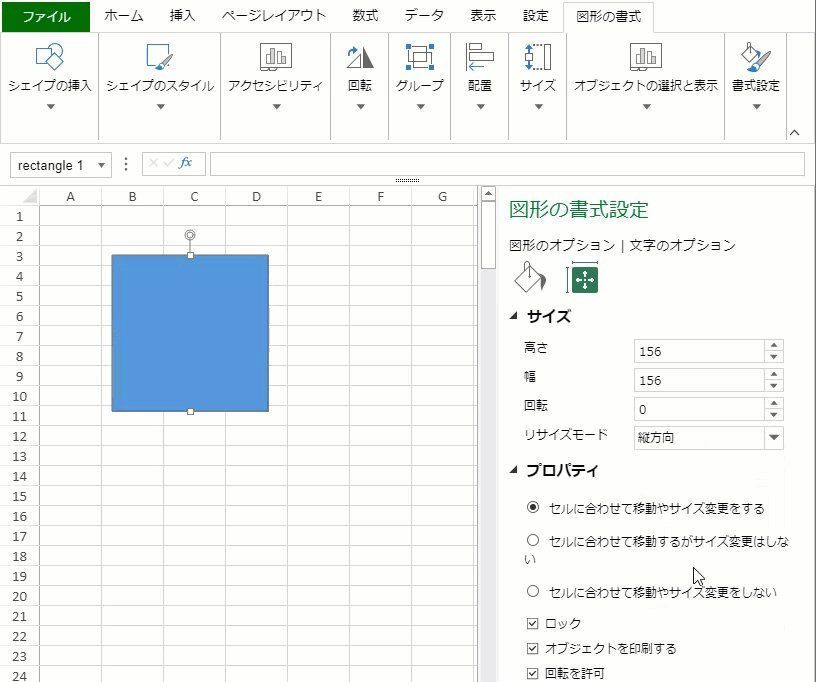
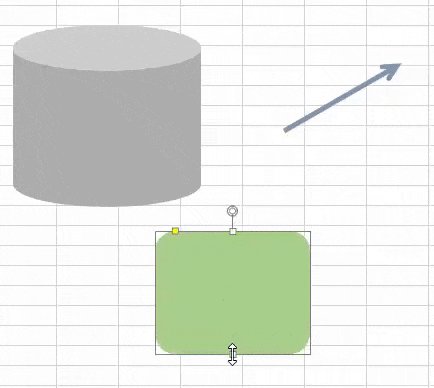
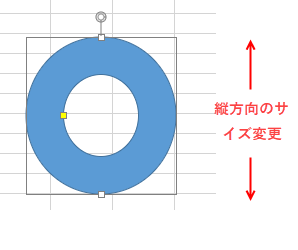
縦方向:上と下のサイズ変更ハンドラのみを表示し、シェイプを垂直方向にサイズ変更できるようにします。

次のサンプルコードは、allowResizeメソッドを使用してシェイプをサイズ変更する方法を示します。
// 縦横比でシェイプをサイズ変更します。
shape2.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.aspect);
// 水平方向にシェイプをサイズ変更します。
shape3.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.horizontal);
// 垂直方向にシェイプをサイズ変更します。
shape4.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.vertical);シェイプのすべてのサイズ変更ハンドラを無効にして、ユーザーがシェイプのサイズを変更できないようにするには、allowResizeメソッドのパラメータにfalseの値を渡します。シェイプのすべてのサイズ変更ハンドラを有効にするには、allowResizeメソッドのパラメータにtrueの値を渡します。

// シェイプのサイズ変更を無効にします。
shape1.allowResize(false);サポートされているシェイプの種類と既定値
次の表は、様々な種類のシェイプと既定のリサイズモードを示します。
シェイプの種類 | 既定値 |
|---|---|
シェイプ | true |
グループシェイプ | true |
コネクタシェイプ | true |
フォームコントロール | true |
ピクチャシェイプ | aspect |
カメラシェイプ | aspect |
type=warning
メモ:allowResizeプロパティは、ユーザーインタフェース(UI)の動作にのみ影響します。シェイプの幅と高さのプロパティには影響を与えません。
SpreadJSは、Excelと同様に、Shiftキーを押しながらマウスホイールを動かすことで、シェイプのサイズ変更をサポートします。シェイプのサイズを変更するときに Shiftキーを押すと、シェイプの縦横比が維持されます。この動作は、allowResizeプロパティがtrueに設定されている場合にのみ有効です。
コネクタシェイプのサイズ変更
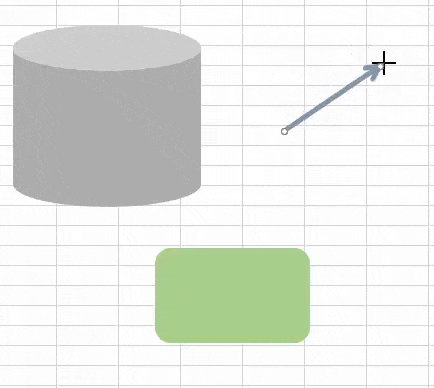
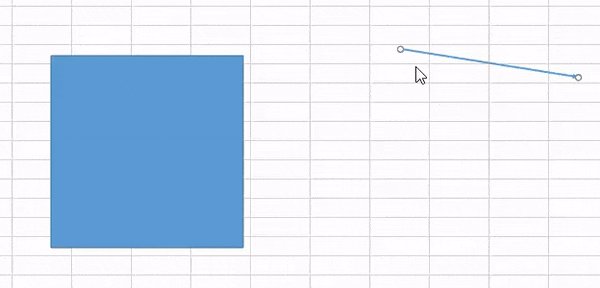
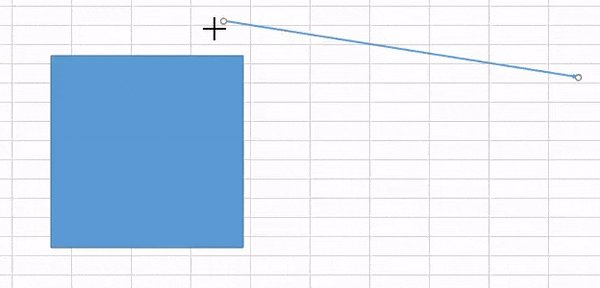
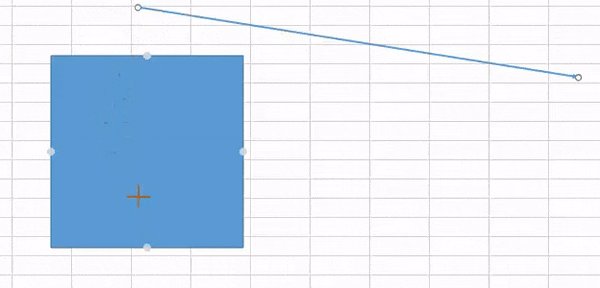
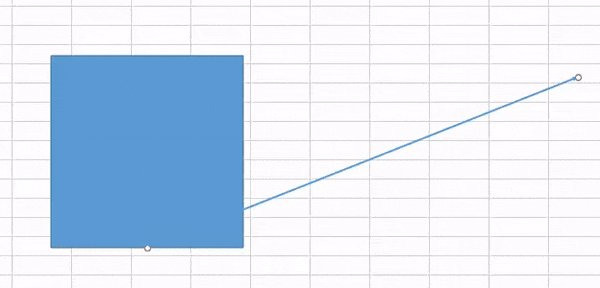
コネクタシェイプのサイズを変更しているときに、別のシェイプ(次の画像に示す組み込みシェイプなど)の近くにマウスホバーすると、そのシェイプの接続点が表示されます。コネクタシェイプは、そのシェイプの最も近い接続点に直接接続されます。

デザイナの使用
デザイナを使用してシェイプのサイズを変更するには、次の手順を実行します。
シェイプを選択します。
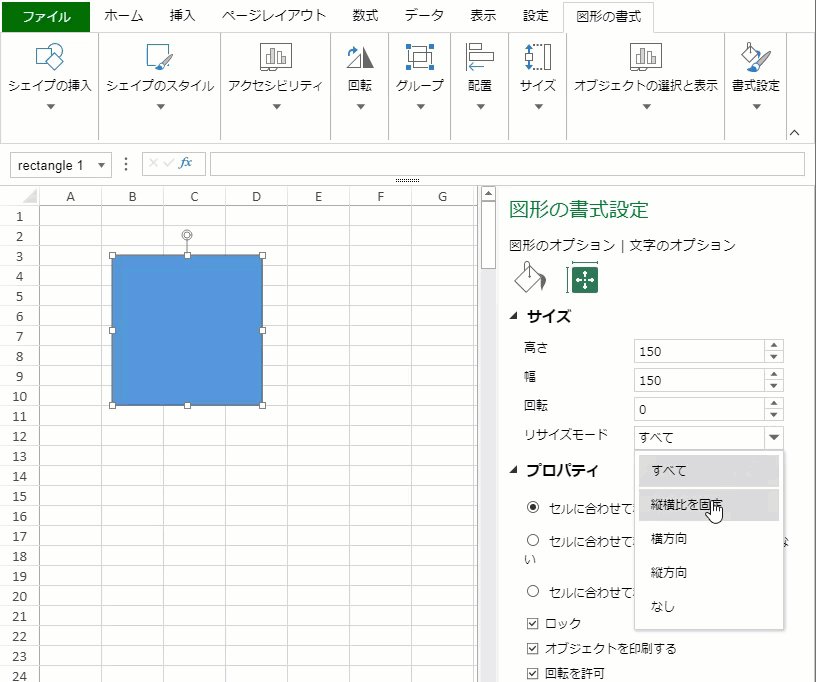
シェイプを右クリックし、コンテキストメニューから[図形の書式設定]を選択します。右側に[図形の書式設定]パネルが表示されます。
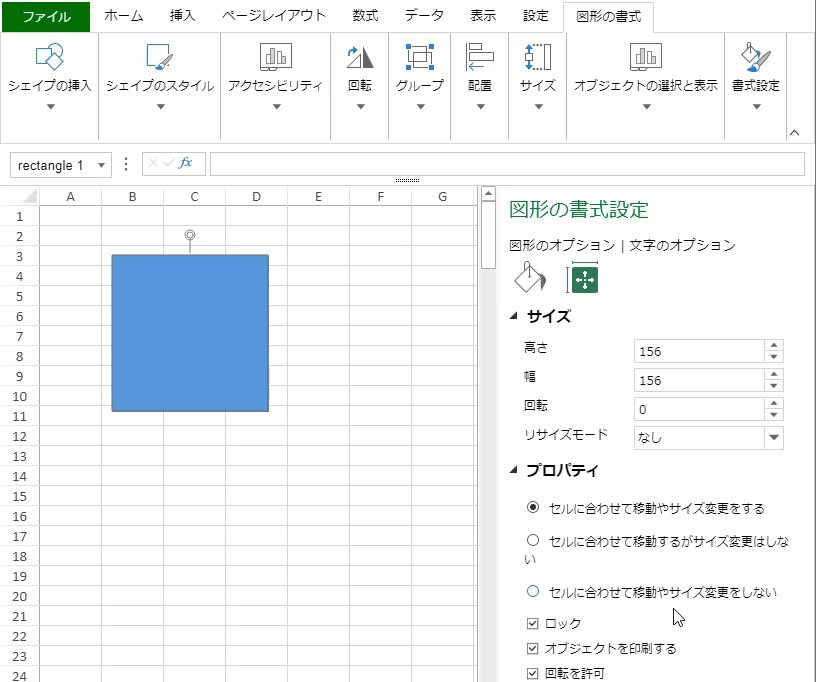
パネルの[リサイズモード]を使用して、さまざまなリサイズモードを選択します。