印刷用のプレビュー枠線の表示
通常、ユーザーはレポートのデータを印刷する前に、[印刷プレビュー]ダイアログを表示してドキュメントがどのように印刷されるかをプレビューする場合があります。 [印刷プレビュー]ダイアログで、ページレイアウトの異常性を確認して修正することができます。ただし、 [印刷プレビュー]ダイアログはワークシート全体のプレビューしか生成できず、特定のデータをプレビューして印刷することはできません。
Spread.Sheetsでは、印刷用のプレビューの枠線を表示して対象のデータのみを印刷できます。本機能は、大きなワークシートでの場合、異なるページに特定のデータ(またはセル範囲)のみを印刷するのに役立ちます。
ワークシートにプレビュー枠線を表示するかどうかを取得または設定するには、WorksheetクラスのisPrintLineVisible()メソッドを使用することができます。
例
たとえば、さまざまな地域ごとの製品の販売情報やその他の統計値を含むマーケティングのアプリケーションで作業しているとします。このような場合、地域ごとに販売データを異なるページに印刷するには、印刷用に選択されたデータが正しいページに印刷されるかどうかを確認してプレビューする必要があります。印刷用のプレビュー枠線を表示することにより、特定のページに対象のデータを正しく印刷できます。
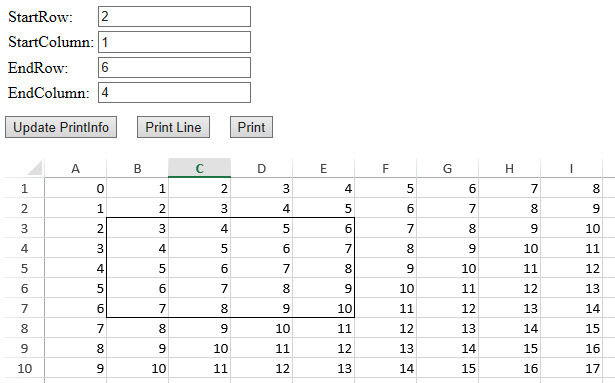
次の図は、印刷用のプレビュー枠線を表示する例を示します。 ユーザーが開始行を「2」、開始列を「1」、終了行を「6」、終了列を「4」に設定すると、 印刷対象の領域を「B3:E7」として示すプレビュー枠線が表示されます。

コードの使用
次のサンプルコードは、印刷用のプレビュー枠線を表示する例を示します。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<link href="css/gc.spread.sheets.excel2013white.12.2.0.css" rel="stylesheet" />
<script src="scripts/gc.spread.sheets.all.12.2.0.min.js"></script>
<script src="scripts/gc.spread.sheets.print.12.2.0.min.js"></script>
<script>
$(document).ready(function()
{
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'),
{
sheetCount: 1
});
spread.suspendPaint();
// ActiveSheetを取得します。
var sheet = spread.getActiveSheet();
sheet.setRowCount(600);
sheet.setColumnCount(80);
// 値を設定します。
for (var r = 0, rc = sheet.getRowCount() + 150; r < rc; r++) {
for (var c = 0, cc = sheet.getColumnCount() + 20; c < cc; c++) {
sheet.setValue(r, c, r + c);
}
}
// 印刷情報を設定します。
var printInfo = sheet.printInfo();
spread.resumePaint();
$("#print").click(function() {
spread.print();
});
$("#printLine").click(function() {
var activeSheet = spread.getActiveSheet();
var isDisplayPrintLine = activeSheet.isPrintLineVisible();
activeSheet.isPrintLineVisible(!isDisplayPrintLine);
});
$("#updatePrintInfo").click(function() {
var activeSheet = spread.getActiveSheet();
var printInfo = activeSheet.printInfo();
var startRow = parseInt(document.getElementById("startRow").value);
var endRow = parseInt(document.getElementById("endRow").value);
var startColumn = parseInt(document.getElementById("startColumn").value);
var endColumn = parseInt(document.getElementById("endColumn").value);
printInfo.rowStart(startRow);
printInfo.rowEnd(endRow)
printInfo.columnStart(startColumn);
printInfo.columnEnd(endColumn);
});
});
</script>
</head>
<body>
<table>
<tr>
<td>開始行: </td>
<td> <input id="startRow" type="text" value="0" /> </td>
</tr>
<tr>
<td>開始列: </td>
<td><input id="startColumn" type="text" value="0" /> </td>
</tr>
<tr>
<td>終了行: </td>
<td> <input id="endRow" type="text" value="12" /> </td>
</tr>
<tr>
<td>終了列: </td>
<td> <input id="endColumn" type="text" value="12" /> </td>
</tr>
</table>
<div style=" margin-top:10px">
<input type="button" id="updatePrintInfo" value="印刷情報を更新します">
<input type="button" style=" margin-left:16px" id="printLine" value="プレビュー枠線を表示します">
<input type="button" style=" margin-left:16px" id="印刷" value="Print">
</div>
<div id="ss" style="height:650px;width:1000px; margin-top:20px"></div>
</body>
</html> 