- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
グループ化
テーブルシートは、指定されたフィールドによるデータソースのグループ化、つまり、同じ内容のセルを1つのセルに自動的にマージすることをサポートしています。グループ化された列は、次の種類の列で構成されます。
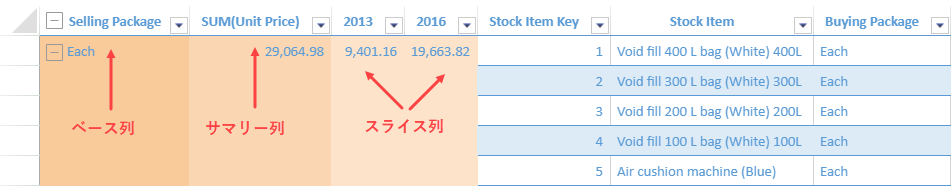
ベース列: 元の列値が含まれます。
サマリー列: ユーザー定義数式で計算された集計結果が含まれます。
スライス列: 集計結果のスライス(集計結果を項目ごとに分割して集計した列)が含まれます。
次の画像は、テーブルシートグループ化のさまざまな列種類を示しています。

テーブルシートクラスのgroupByおよびremoveGroupByメソッドを使用して、それぞれグループ化およびグループ化の解除ができます。次のサンプルコードは、サマリー列とスライサ列を含むグループ化された列を追加する方法を示しています。
function grouping() {
// サマリーフィールドとスライスフィールドを使用して、単一フィールド(Selling package)でgroupByを作成します。
sheet.groupBy([
{
caption: "Selling Package", field: "sellingPackage", width: 150, style: { backColor: "#F9CA9A" },
summaryFields: [
{
caption: "SUM(Unit Price)",
formula: "=SUM([unitPrice])",
slice: { field: "=YEAR([@validFrom])", width: 120, style: { backColor: "#FCE3CA", formatter: "#,##0.00" } },
width: 150,
style: { backColor: "#FAD7B2", formatter: "#,##0.00" }
}
]
}
]);
}グループアウトライン
テーブルシートのグループ化は、関連するベース列のコンテンツとともにグループエントリを展開または折りたたむためのアウトラインを提供します。
デフォルトでは、グループのアウトラインはビューポートとともに列ヘッダに配置されます。行ヘッダ領域、または行ヘッダと列ヘッダの両方に表示するように構成することも、グループのアウトラインを完全に非表示にすることもできます。GroupOutlinePosition列挙型オプションを使用することで、アウトラインの位置を設定したり、アウトラインを非表示にしたりすることが可能です。

次のサンプルコードは、上記の図に示すように、行ヘッダにグループアウトラインを設定する方法、またはグループアウトラインを非表示にする方法を示しています。
function grpOutlinePosition() {
// GroupOutlinePositionを「rowHeader」に設定します。
sheet.groupOutlinePosition(GC.Spread.Sheets.TableSheet.GroupOutlinePosition.rowHeader);
}
function grpOutlineHide() {
// GroupOutlinePostionを「none」に設定します。
sheet.groupOutlinePosition(GC.Spread.Sheets.TableSheet.GroupOutlinePosition.none);
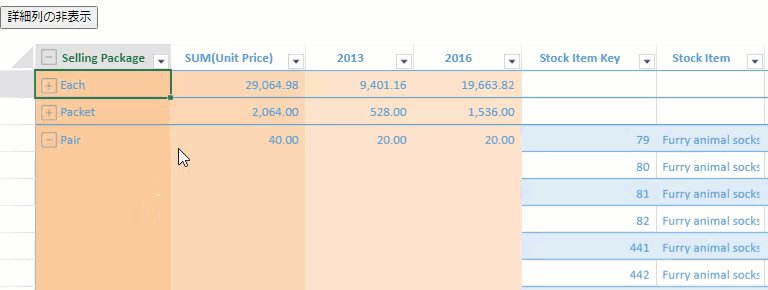
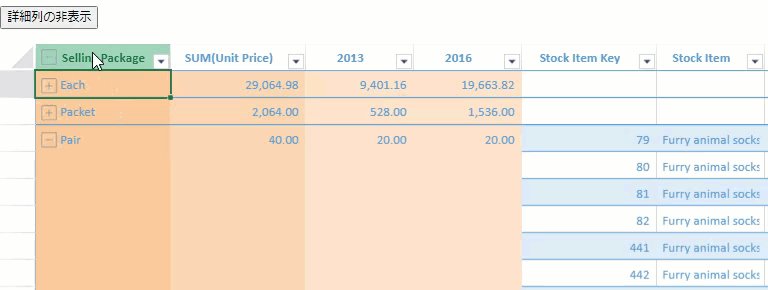
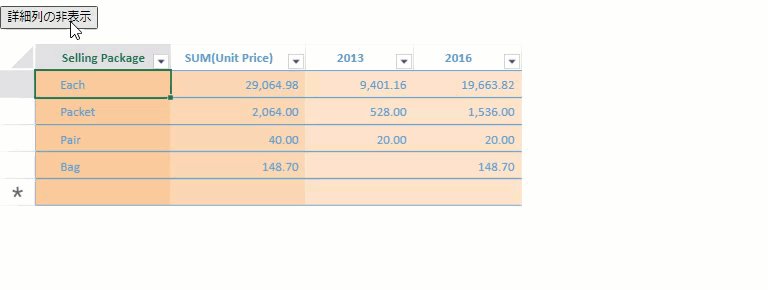
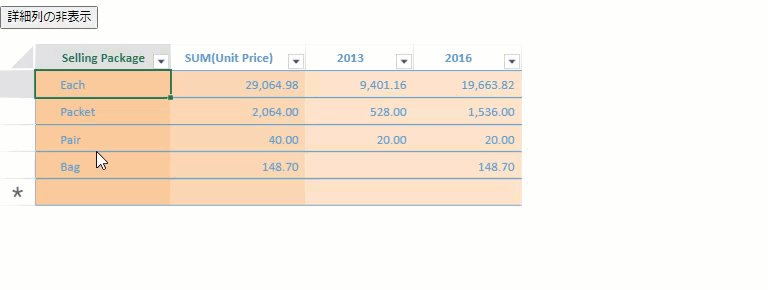
}detailColumnsVisibleメソッドのブールパラメータをfalseに設定することで、グループ化した後ベース列を非表示にすることもできます。

function detailColumnVisible() {
// 詳細列を非表示にします。
sheet.detailColumnsVisible(false);
}複数グループ化
テーブルシートは複数のグループ化をサポートし、groupByメソッドで複数のフィールドを定義して複数レベルのグループ化を作成できます。

次のサンプルコードは、テーブルシートビューで複数レベルのグループ化を設定する方法を示しています。
function grpByMultipleFields() {
// 最初に「Selling Package」フィールドでグループ化し、DATEPART数式を使用して利用可能な年の四半期ごとに日付でグループ化します。
sheet.groupBy([
{ caption: "Selling Package", field: "sellingPackage", width: 150, style: { backColor: "#FAD7B2" } },
{ caption: "Year Quarter", field: `=DATEPART([@validFrom],"yyyyQQQ")`, width: 150, style: { backColor: "#FCE3CA" } }
]);
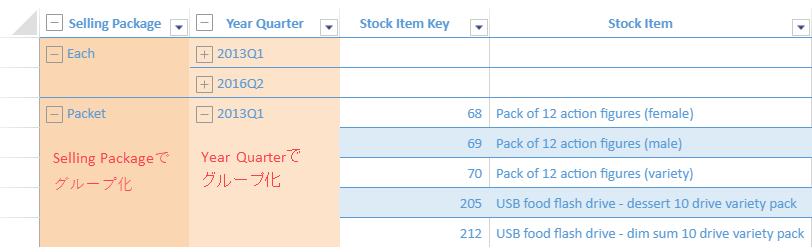
}複数グループ化の動作
テーブルシートで、複数レベルでグループ化を適用すると、デフォルトではレイアウトはより多くのスペースを占有します。次の複数グループ化の動作は、グループ化の結果をより適切に表示するのに役立ちます。
グループ化が折りたたまれている場合、詳細列のセルは空で表示されます。

親グループが折りたたまれている場合、子グループのセルも空で表示されます。

複数グループの折りたたみ状態を設定するには、expandGroupメソッドとexpandGroupItemメソッドを使用できます。
グループ内のソート
テーブルシートは、グループ内のソートに対応し、 グループ列とベース列で動作します。
次の画像は、ソート結果がグループ化の結果に基づいていることを示しています。本例で、「Selling Package」グループ列は昇順で、「YearQuarter」グループ列と「StockItemKey」ベース列は降順で並べられます。

テーブルシートのグループ列でソートを使用すると次の動作になります。
ソート状態は、グループ列のソースとそれ自体の間で共有されます。

グループレベルで一つの列しかソートできません。

groupByを適用する前およびremoveGroupByメソッドを適用した後の最後のソート状態が保持されます。

