- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
クロス列
テーブルシートは、複数の関連するテーブルのフィールドを単一の行ビューで表示するクロス列機能を提供します。データ入力のために、テーブルシートをより合理化された行ビューで表示できます。
クロス列を設定するには、 addView メソッドにフィールドを追加する際、各フィールドのcrossプロパティを使用します。crossプロパティはフィールド、属性、フィルター、およびキャプションを設定するのに役立ちます。
次の手順は、テーブルシートに、「package」フィールドの配列値を使用してクロス列を追加します。
データソーススキーマにcolumnsオプションを持つ複数テーブルを追加します。
スキーマでルックアップとして定義されているフィールドのみをクロス列に使用できます。
// dataManagerに顧客テーブルを追加します。 var customerTable = dataManager.addTable("customerTable", { remote: { read: { url: 'https://demodata.grapecity.com/wwi/api/v1/customers' } } }); // dataManagerに販売テーブルを追加します。 var salesTable = dataManager.addTable("salesTable", { remote: { read: { url: 'https://demodata.grapecity.com/wwi/api/v1/sales?PageNumber=10&PageSize=500' } }, schema:{ columns:{ package: { lookup: ["Each","Pair"] }, // used for cross column feature } } });テーブルの主キーを指定します。
customerTable.primaryKey("customerKey") salesTable.primaryKey("saleKey")テーブル間にリレーションを追加します。
// 販売テーブルと顧客テーブルのリレーションを追加します。 dataManager.addRelationship(salesTable, "customerKey", "myCustomer", customerTable, "customerKey", "mySales");クロス列オプションを持つカスタムビューを追加します。
// カスタムビューを追加します。 customerTable.fetch().then(function () { var selectView = customerTable.addView("customersView", [ { value: 'customerKey' }, { value: 'customer' }, { value: 'billToCustomer' }, { value: 'category' }, ]); // リレーショナルビューで使用する複数列のドロップダウンを作成します。 var multiSelectStyle = { formatter: '{{=IFERROR(CONCAT(PROPERTY(@, "customer"), ", ", PROPERTY(@, "customerKey")), "")}}', cellButtons: [ { imageType: "dropdown", command: "openMultiColumn", useButtonStyle: true, } ], dropDowns: [ { type: "multiColumn", option: { width: 400, height: 300, dataSource: selectView, bindingInfos: [ { name: "customerKey", size: 100, caption: "Customer Key" }, { name: "customer", size: "*", caption: "Customer" }, { name: "category", size: 100, caption: "Category" } ] } } ] }; var myView = salesTable.addView("myView", [ { value: "saleKey", width: 100, caption: "Sale Key" }, { value: "salesPerson", width: 150, caption: "Sales Person" }, { value: "myCustomer", width: 250, caption: "Customer Information", style: multiSelectStyle }, { value: "address", width: 300, caption: "Address" }, { value: "stockItem", width: 350, caption: "Stock Item" }, { value: 'quantity', width: 80,cross: { over: 'package' } } // クロス列 ]); myView.fetch().then(function () { console.log(myView); // カスタムビューをテーブルシートに設定します。 tableSheet.setDataView(myView); }); });
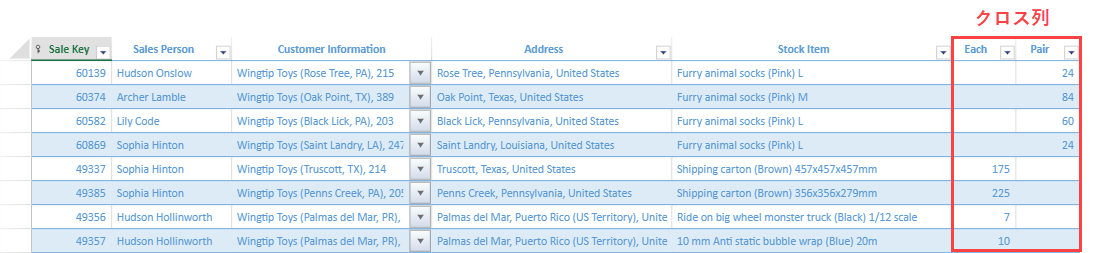
上記の手順に従うと、以下の出力が生成されます。

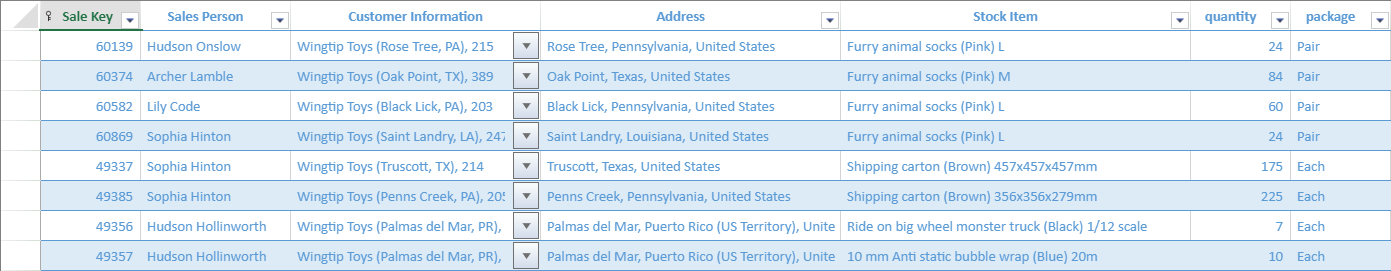
クロス列機能を使用しない場合は、次のように表示されます。

テーブルシートパネルの使用
テーブルシートでサイドパネルを使用することによりクロス列を設定できます。データソーススキーマを定義する際に、columnsオプションにlookupプロパティを設定する必要があります。
次の画像で示すように、クロス列を作成するには、lookupフィールドをクリックすることによりクロス領域を表示して、対象のフィールドをValue領域にドラッグします。

以下の出力が生成されます。

