グリッド:CellMakerを使用した画像列
FlexGridでは画像列を簡単に追加できます。FlexGridのColumnクラスのcellTemplateプロパティを使用すると、開発者はテンプレートリテラルを使用してセルのカスタムコンテンツを定義でき、柔軟性が大幅に向上します。
さらに、CellMakerクラスを使用すると、HTMLを記述することなくボタンやハイパーリンクなどの一般的な単純なセルを作成することができます。
CellMakerを使用して画像列をFlexGridに追加する方法を見てみましょう。画像列を作成するには、CellMakerクラスを次のように使用します。
import { FlexGrid, ICellTemplateContext } from '@mescius/wijmo.grid';
import { CellMaker } from '@mescius/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// 画像
{
binding: 'img',
header: '画像',
cssClass: 'cell-img',
cellTemplate: CellMaker.makeImage({
label: '${item.country}の画像',
click: (e, ctx) => alert(ctx.item.country + 'の画像がクリックされました')
})
}
]
});このコードでは、列のcellTemplateプロパティをCellMakerのmakeImageメソッドによって提供されるICellTemplateFunctionに設定します。
makeImageメソッドは、列バインディングから画像のURLを取得します。また、イメージ要素の「alt」属性に適用されるラベル式を設定でき、クリックイベントのハンドラーを指定できるようになります。
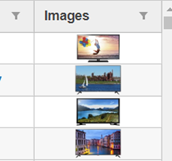
結果は次のようになります。