グリッド:CellMakerを使用したレーティング列
FlexGridではレーティング列を簡単に追加できます。FlexGridのColumnクラスのcellTemplateプロパティを使用すると、開発者はテンプレートリテラルを使用してセルのカスタムコンテンツを定義でき、柔軟性が大幅に向上します。
さらに、CellMakerクラスを使用すると、HTMLを記述することなくボタンやハイパーリンクなどの一般的な単純なセルを作成することができます。
CellMakerを使用してレーティング列をFlexGridに追加する方法を見てみましょう。レーティング列を作成するには、CellMakerクラスを次のように使用します。
import { FlexGrid, ICellTemplateContext } from '@mescius/wijmo.grid';
import { CellMaker } from '@mescius/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// レーティング (読み取り専用)
{
isReadOnly: true,
binding: 'rating',
header: 'レーティング (読み取り専用)',
width: 220,
align: 'center',
cellTemplate: CellMaker.makeRating({
range: [1,5],
label: '製品のレーティングを表示する'
})
}
]
});このコードでは、列のcellTemplateプロパティをCellMakerのmakeRatingメソッドによって提供されるICellTemplateFunctionに設定します。
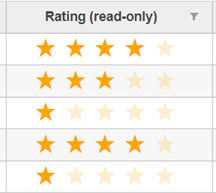
makeRatingメソッドは、列バインディングから現在のレーティングを取得します。セルに表示する星の数を定義する範囲と、セルの「arial-label」属性に適用されるラベル式を設定できます。
結果は次のようになります。