PDF:チャート
ラスタ画像として描画
FlexChartBaseベースのコントロールは、ラスタ画像に変換できます。その方法を次に示します。
FlexPieコントロールをインスタンス化します。
コントロールのsaveImageToDataUrlメソッドを使用して、コントロールをラスタ画像に変換します。
PdfDocumentのdrawImageメソッドを使用して、画像をドキュメント上に描画します。
flexPie.saveImageToDataUrl(chart.ImageFormat.Png, (url) => {
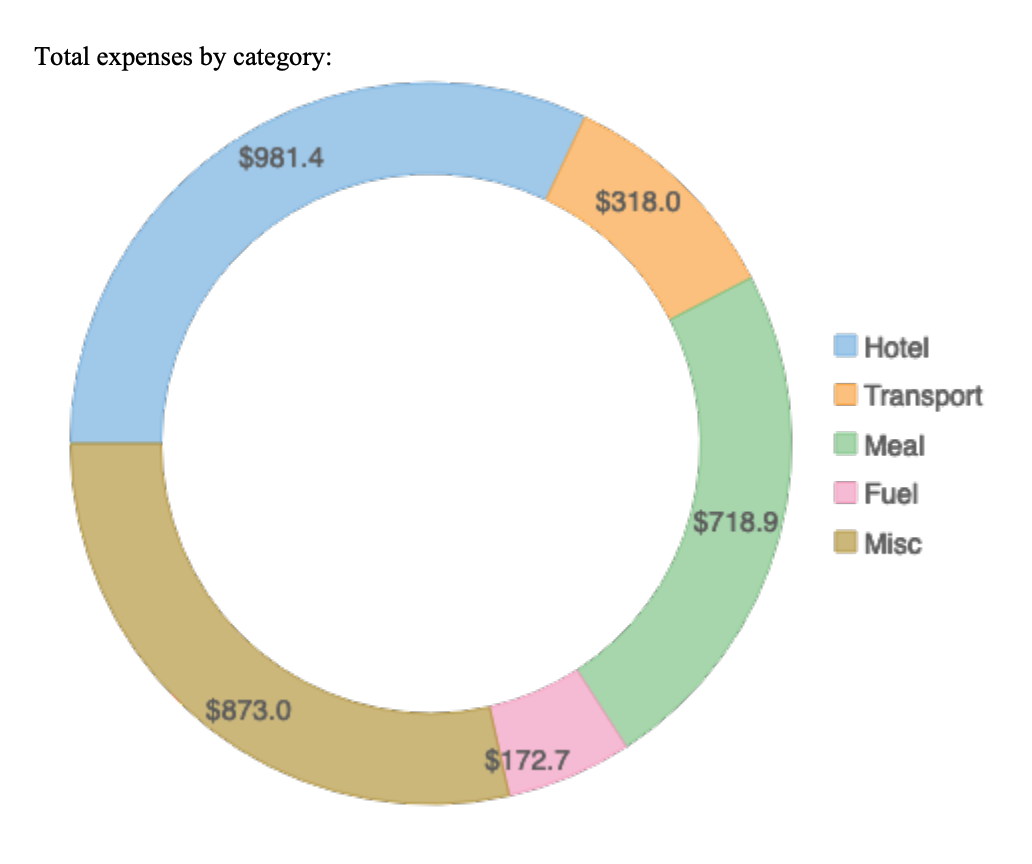
doc.drawText('分類別の費用合計:');
doc.drawImage(url);
doc.end();
});PDFのラスタ画像

円チャート(ラスター画像)のデモを確認してください。
SVGとして描画
同じ方法を適用して、SVG画像を作成できます。
FlexPieコントロールをインスタンス化します。
コントロールのsaveImageToDataUrlメソッドを使用して、これをSVG画像に変換します。
PdfDocumentのdrawSvgメソッドを使用して、画像をドキュメント上に描画します。
違いは、drawImageの代わりにdrawSvgメソッドを呼び出すことだけです。
flexPie.saveImageToDataUrl(chart.ImageFormat.Svg, (url) => {
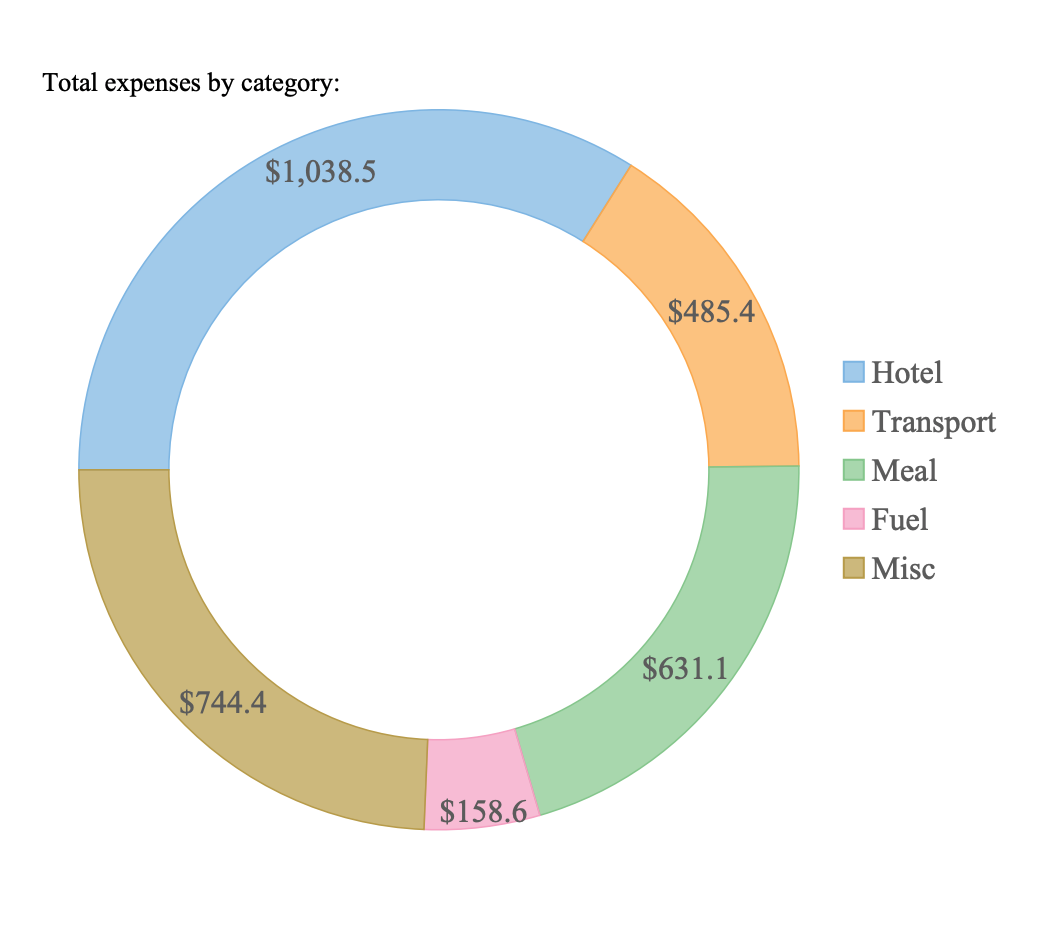
doc.drawText('分類別の費用合計:');
doc.drawSvg(url);
doc.end();
});PDFのSVG画像

円チャート(SVG画像)のデモを確認してください。
メモ:この技術は、Wijmoのすべてのチャート(FlexPieを除く)で使用できます。
