レポートアイテムテンプレート
レポートに新しいコントロール(TextBoxなど)を追加すると、そのレポートコントロールのプロパティに自動的にデフォルト値が設定されます。たとえば、Textboxをレポートに追加すると、フォント名がArial、フォントのサイズが10pt、およびフォントのスタイルがNormalに自動的に設定されます。これらのデフォルト値を変更するには、次の方法を実行します。
レポートアイテムテンプレート
レポートアイテムテンプレートは、目的の値をレポートコントロールのデフォルト値として設定したレポートです。デザイナアプリを使用してレポートアイテムテンプレートを作成できます。たとえば、TextBoxのデフォルトのフォント名を 「Times New Roman」 に設定するには、TextBoxをテンプレートレポートに追加して、フォント名を設定できます。
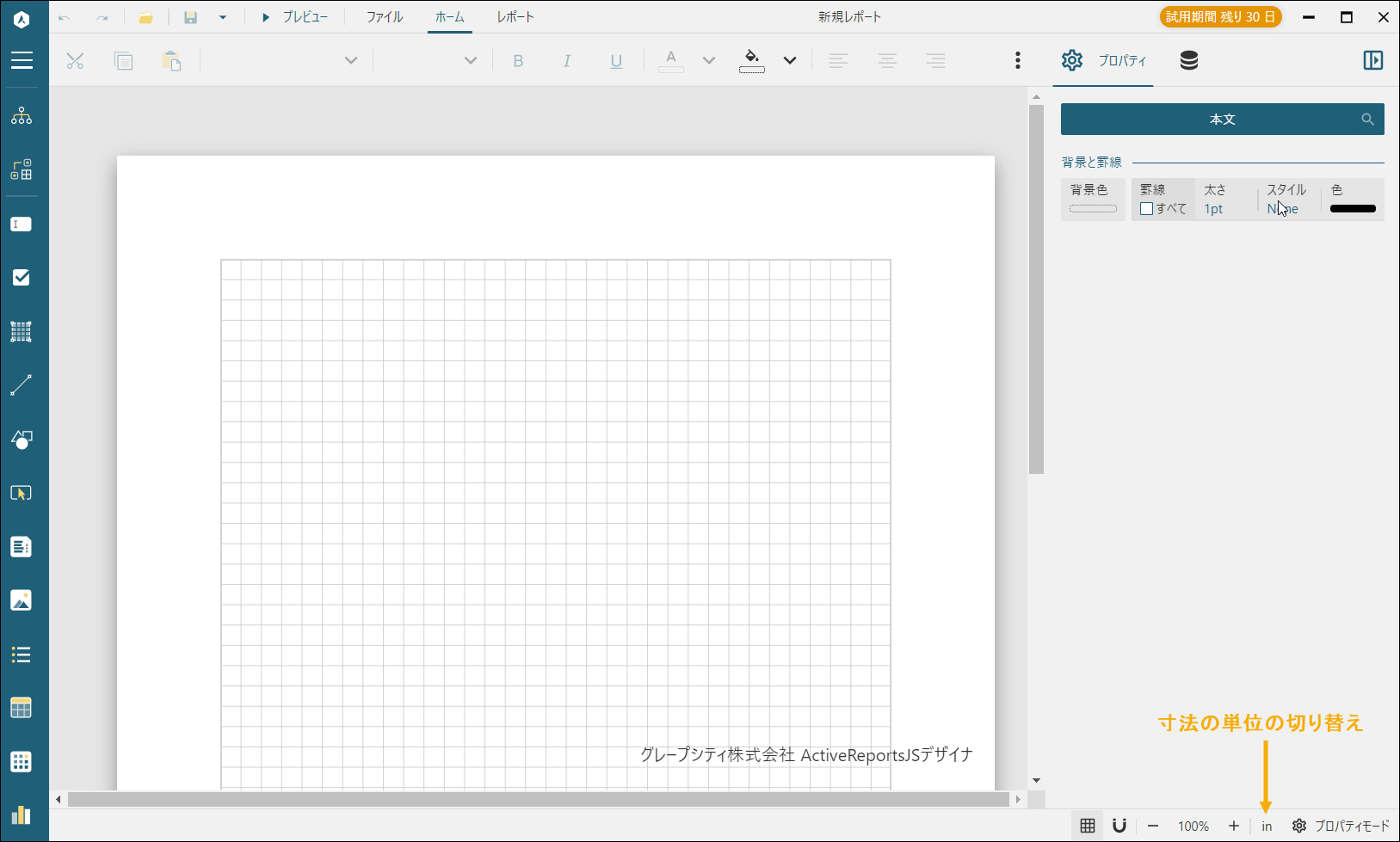
新しく追加されたレポートコントロールには、フォント名などのさまざまなスタイルプロパティに加えて、デフォルトの位置とサイズが設定されます。位置とサイズは、レポートデザイナの右下隅にある寸法の単位に応じて、ヤードポンド法またはメートル法のいずれかで定義できます。

また、ヤードポンド法またはメートル法の両方のレポートアイテムテンプレートを作成することもできます。アプリケーションでは単一の寸法の単位のみを使用する場合は、対応する単一のレポートアイテムテンプレートを作成することも可能です。
ActiveReportsJSは、ページレポートおよびRDLレポートの両方のレポートレイアウトをサポートしています。たとえば、ページレポートでサポートされているデフォルトのレポートアイテムプロパティ(固定サイズなど)を定義するには、ページレポートのレポートアイテムテンプレートを作成できます。
要約すると、作成できる4つのレポートアイテムテンプレートがあります。
ヤードポンド法を使ったページレポート
ヤードポンド法を使ったRDLレポート
メートル法を使ったページレポート
メートル法を使ったRDLレポート
レポートテンプレートを作成したら、アプリケーションのコードで次のようなオブジェクトを初期化できます。ReportInfoオブジェクトについては、「レポートの読み込み」を参照してください。
const reportItemTemplates = {
imperialTemplates: [
cplImperialReportTemplateInfo, // ヤードポンド法を使ったRDLレポートのレポートアイテムテンプレートのレポート情報
fplImperialReportTemplateInfo // ヤードポンド法を使ったページレポートのレポートアイテムテンプレートのレポート情報
],
metricTemplates: [
cplMetricReportTemplateInfo, // メートル法を使ったRDLレポートのレポートアイテムテンプレートのレポート情報
fplMetricReportTemplateInfo // メートル法を使ったページレポートのレポートアイテムテンプレートのレポート情報
]
}たとえば、Reactアプリのパブリックフォルダなど、アプリケーションの静的アセットフォルダ内にレポートテンプレートを保存してから、コードで次のオブジェクトを初期化できます。
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template-imperial.rdlx-json"}, // ヤードポンド法を使ったRDLレポートのレポートアイテムテンプレートのURL
{id: "fpl-template-imperial.rdlx-json"} // ヤードポンド法を使ったページレポートのレポートアイテムテンプレートのURL
],
metricTemplates: [
{id: "cpl-template-metric.rdlx-json"}, // メートル法を使ったRDLレポートのレポートアイテムテンプレートのURL
{id: "fpl-template-metric.rdlx-json"} // メートル法を使ったページレポートのレポートアイテムテンプレートのURL
]
}たとえば、ユーザーがヤードポンド法みを使用し、TextBoxコントロールのデフォルトのフォント名を設定したいとします。その場合、reportItemTemplatesオブジェクトには、次の1つのレポートアイテムテンプレートの参照のみを含めることができます。
const reportItemTemplates = {
imperialTemplates: [
{id: "default-template.rdlx-json"}, // ヤードポンド法を使ったRDLレポートのレポートアイテムテンプレートのURL
]
}Webデザイナコンポーネントの構成
Reactデザイナコンポーネント、Angularデザイナコンポーネント、またはVueデザイナコンポーネントを使用する場合は、コンポーネントのインスタンスのcustomInitTemplatesプロパティを使用して、レポートアイテムテンプレートを渡すことができます。
import { Designer } from "@grapecity/activereports-react";
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template.rdlx-json"}
]
}
function App() {
return (
<div id="designer-host">
<Designer customInitTemplates={reportItemTemplates} />
</div>
);
}JavaScriptアプリケーションでは、GC.ActiveReports.ReportDesigner.Designerクラスのコンストラクタは、2番目のオプションの引数としてcustomInitTemplatesプロパティを含むDesigner構成オブジェクトを受け入れます。
var designer = new GC.ActiveReports.ReportDesigner.Designer(
"#designer-host",
{ customInitTemplates: reportItemTemplates }
);詳細については、「レポートアイテムテンプレート」デモを参照してください。
