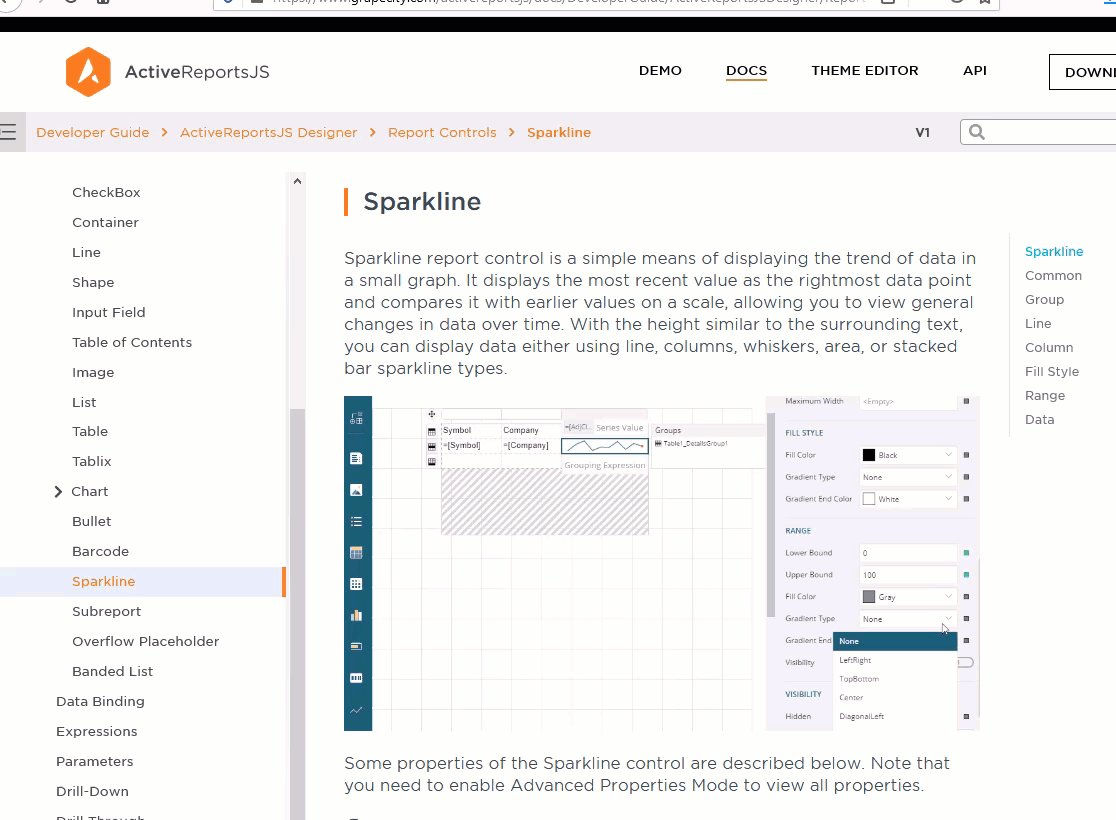
Sparkline
Sparkline(スパークライン)コントロールは、データの傾向を小さなグラフに表示するレポートコントロールです。このコントロールは、最新の値をスケール上に右端のデータポイントとして表示して以前の値と比較し、時間の経過でデータの一般的な変更内容を表示できます。周囲のテキストと同様の高さで、Line、Column、Whiskers、Area、StackedBarの線種を使用してデータを表示できます。

主なプロパティ
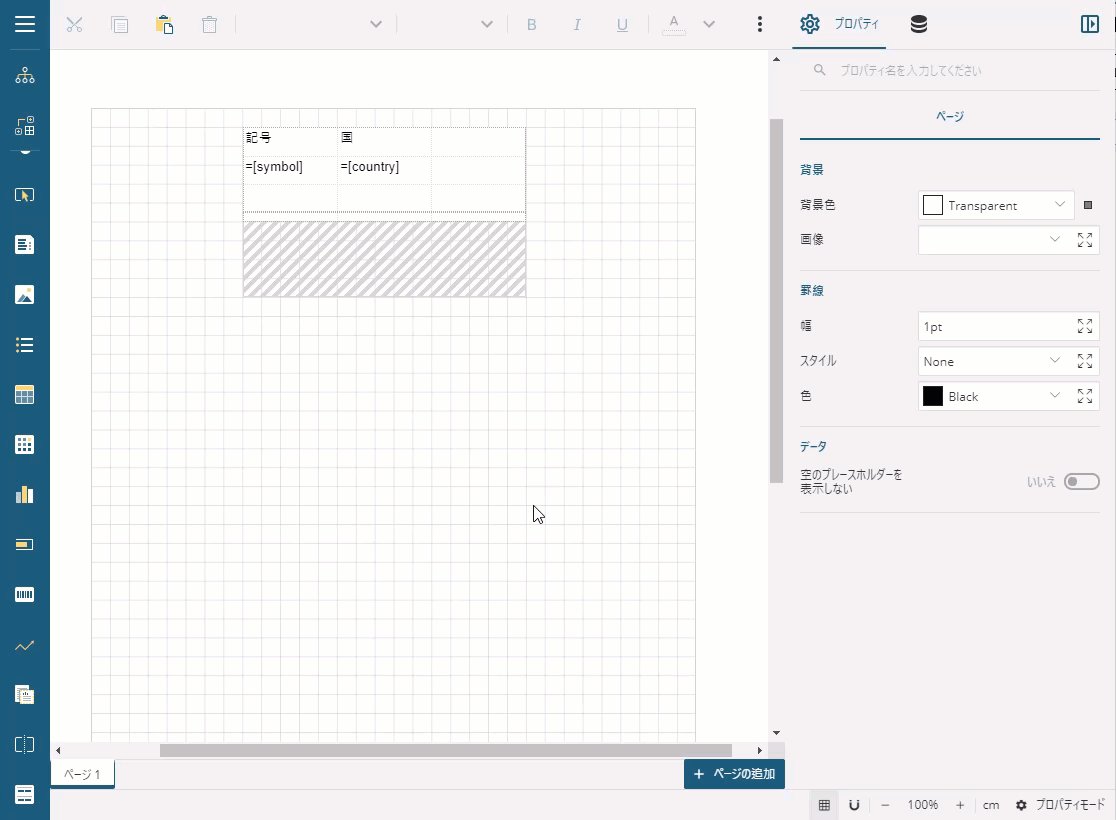
Sparklineで使用することができる主なプロパティを説明します。すべてのプロパティを表示するには、プロパティモードを [詳細プロパティを表示] にする必要があります。
共通
名前: レポートアイテムの名前。
線種: スパークラインには以下の種類があります。
Line

Lineスパークラインは、広く金融・経済データ分析で使用され、連続的なデータの流れに基づいています。通貨の為替レート、価格の変化などのデータを表示する場合に使用することができます。
Columns

Columnsスパークラインは、スポーツのスコア、レジの領収書など、以前の値と現在の値が直接関連しないデータに使用することができます。この場合は、Lineスパークラインのように連続的なデータの流れではなく、離散データ点で操作します。
Whiskers

Whiskersスパークラインは、データを「勝/敗/引き分け」(例えば、ゲームの場合)または「True/False」(たとえば、販売目標、温度変化)の形式で表示することができます。 この種類はColumnスパークラインとよく似ていますが、引き分け(0)の場合は違う方法で描画します。Whiskersスパークラインでは、ベースラインより上に表示されるバーは正の値、下に表示されるバーは負の値、ベースラインはゼロ値を表します。
Area

AreaスパークラインはLineスパークラインとよく似ていますが、ラインの下のスペースが影付きで表示されます。
StackedBar

StackedBarスパークラインは、1本の横棒として表示され、個別の幅と色を持った複数のセグメントで構成されています。各セグメントの幅は全体に対して占める割合を表し、最も幅の広いセグメントは最大値であることを意味します。個々の値は、その色の明るさによって識別されます。
系列値: シリーズの値に使用する式を設定または参照します。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
レイアウト
スタイル: 利用可能なスタイルのリストから選択し、コントロールに適用するように設定します。
レイヤー名: 含まれるレイヤーの名前。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
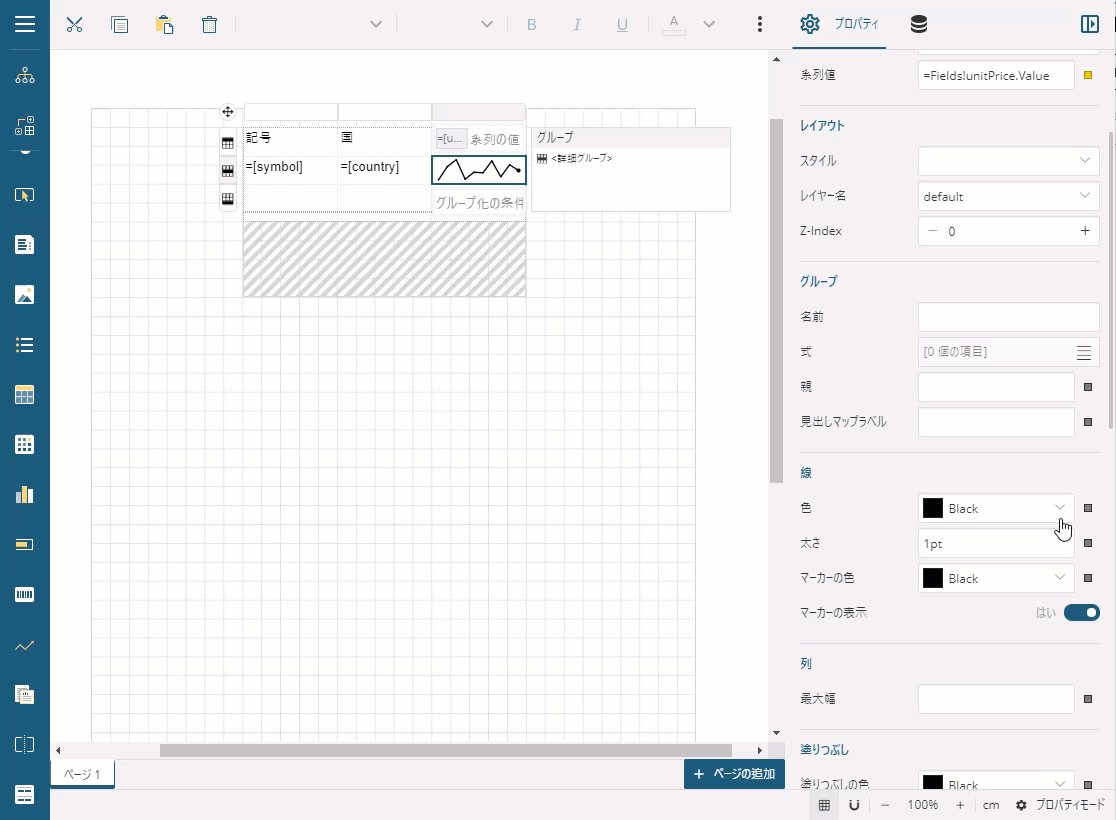
グループ
名前: まだレポートに使用されていない一意のグループの名前を入力します。
式: データのグループ化に使用する式を入力します。
親: 再帰的な階層のために親グループとして使用する式を入力します。
見出しマップラベル: 見出しマップおよび検索機能に対して、この項目を表すラベルとして使用する式を入力します。
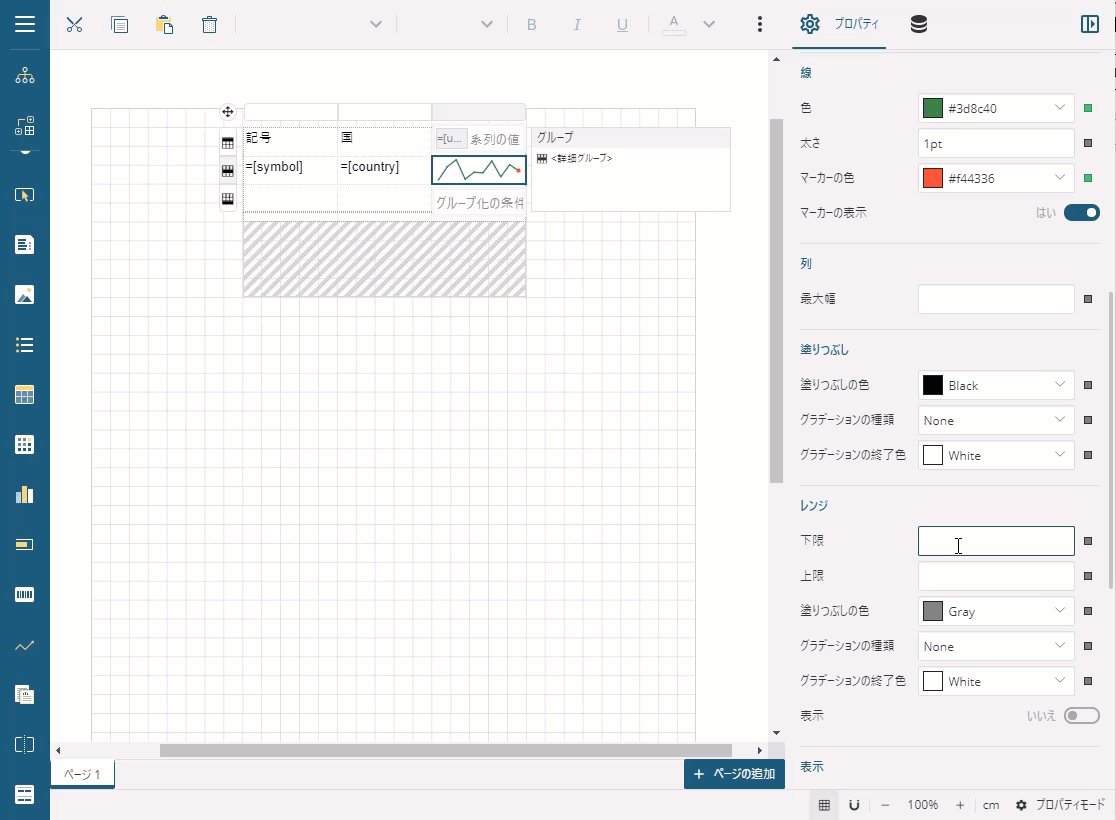
線
色: 線に使用する色を、カラーピッカー、標準色、またはWebカラーから選択します。
太さ: 線の太さを設定する値をポイント単位で入力します。
マーカーの色: カラーピッカー、標準色、またはWebカラーを使用し、終点のポイントマーカーに使用する色を選択します。
マーカーの表示: 線種が Line の場合、スパークライン上の終点でマーカーを表示するかどうかを選択します。
列
最大幅: スパークラインの棒の最大幅を選択します。空白の場合、全ての列はグラフのサイズに合わせて表示します。
塗りつぶし
塗りつぶしの色: スパークラインの線に設定する塗りつぶしの色を選択します。
グラデーションの種類: None、LeftRight、TopBottom、Center、DiagonalLeft、DiagonalRight、HorizontalCenter、VerticalCenterのオプションからグラデーションの種類を選択します。
グラデーションの終了色: スパークラインのグラデーションの終了に使用する色を選択します。
レンジ
下限: 範囲の下限を示す値を選択するか、または式を入力します。
上限: 範囲の上限を示す値を選択するか、または式を入力します。
塗りつぶしの色: スパークラインの範囲に使用する色を選択します。 範囲は色付きの長方形で、許容可能な下限値と上限値を決定します。
グラデーションの種類: None、LeftRight、TopBottom、Center、DiagonalLeft、DiagonalRight、HorizontalCenter、VerticalCenterのオプションからグラデーションの種類を選択します。
グラデーションの終了色: スパークラインのグラデーションの終了に使用する色を選択します。
表示: 範囲ウォールを表示するかどうかを示します。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
データ
データセット: Sparklineに関連付けるデータセットを選択します。ドロップダウンリストには、レポートのデータセットコレクションにあるすべてのデータセットが表示されます。
並べ替えの式: データの並べ替えを行う場合、コレクションに式を追加します。 [式] ボックスに、データの並べ替えに使用する式を入力し、 [方向] オプションで並べ替えの方法を 「昇順」 、または 「降順」 に設定します。
フィルタ: データのフィルタリングを行う場合、コレクションにフィルタを追加します。コレクションに新しいフィルタを追加するには、次の3つの値を設定する必要があります。
式: フィルタリングに使用する式を入力します。
演算子: フィルタリングの方法を次の演算子から選択します。
Equal: 一致するデータが選択されます。
Like: 左側の値と右側の値が同様であるデータが選択されます。Like演算子の詳細情報については、MSDNを参照してください。
NotEqual: 一致しないデータが選択されます。
GreaterThan: 指定した値より大きな値のデータが選択されます。
GreaterThanOrEqual: 指定した値以上のデータが選択されます。
LessThan: 指定した値未満のデータが選択されます。
LessThanOrEqual: 指定した値以下のデータが選択されます。
TopN: 上位N番目までのデータが選択されます。
BottomN: 下位N番目までのデータが選択されます。
TopPercent: 累積合計が指定された割合以上になる、上位のデータが選択されます。
BottomPercent: 累積合計が指定された割合以上になる、下位のデータが選択されます。
In: 指定した値のリストに含まれるデータのみが選択されます。
Between: 指定した2つの値の間に入るデータが選択されます。
値: 選択された演算子に基づいて左側の式と比較する値を入力します。Between演算子を選択した場合、2つの値ボックスが有効になります。In演算子を選択した場合、多くの値を入力することができます。
その他
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
使用例
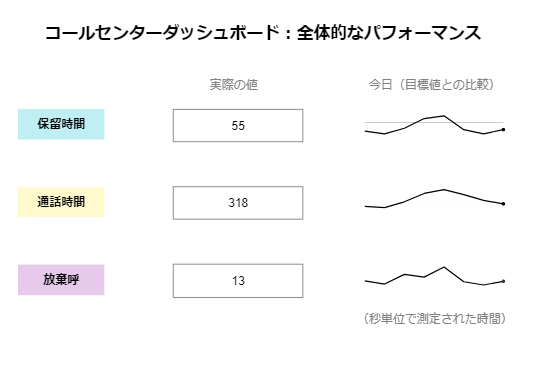
次の例では、目標値(秒単位で測定された時間)と比較してコールセンターのトレンドを視覚化する方法を示します。この例では、3つの Sparkline コントロールを使用して、保留時間、通話時間、および放棄呼の3つの評価指標に応じてデータを表示します。
このようなレポートを作成するために、3つの Sparkline コントロールをレポートに直接配置し、それらのプロパティを設定します。 TextBox コントロールを使用して、 [保留時間] 、 [通話時間] 、および [放棄呼] の評価指標を表示します。また、いくつかの TextBox コントロールに式を使用して、各評価指標に対して実際の値を表示します。
メモ: この例ではレポートファイルに、以下のようなデータを埋め込み、使用します。
データソース
[
{
"TargetHoldTime": "60",
"TargetDuration": "300",
"TargetAbandonments": "200",
"CallAverages": [
{
"Hour": "1",
"AvgHoldTime": "54",
"AvgCallDuration": "210",
"Abandonments": "14"
},
{
"Hour": "2",
"AvgHoldTime": "52",
"AvgCallDuration": "153",
"Abandonments": "7"
},
{
"Hour": "3",
"AvgHoldTime": "56",
"AvgCallDuration": "408",
"Abandonments": "28"
},
{
"Hour": "4",
"AvgHoldTime": "63",
"AvgCallDuration": "777",
"Abandonments": "22"
},
{
"Hour": "5",
"AvgHoldTime": "65",
"AvgCallDuration": "946",
"Abandonments": "44"
},
{
"Hour": "6",
"AvgHoldTime": "55",
"AvgCallDuration": "727",
"Abandonments": "12"
},
{
"Hour": "7",
"AvgHoldTime": "52",
"AvgCallDuration": "470",
"Abandonments": "5"
},
{
"Hour": "8",
"AvgHoldTime": "55",
"AvgCallDuration": "318",
"Abandonments": "13"
}
],
"Capacity": "25",
"Usage": "22",
"CallCount": {
"Totals": {
"Hour": "347",
"Day": "1665",
"Month": "24975"
},
"Hourly": [
{
"Number": "1",
"Count": "185"
},
{
"Number": "2",
"Count": "304"
},
{
"Number": "3",
"Count": "184"
},
{
"Number": "4",
"Count": "347"
},
{
"Number": "5",
"Count": "285"
},
{
"Number": "6",
"Count": "360"
}
]
},
"OrderCount": {
"Totals": {
"Hour": "208",
"Day": "960",
"Month": "15360"
},
"Hourly": [
{
"Number": "1",
"Count": "108"
},
{
"Number": "2",
"Count": "136"
},
{
"Number": "3",
"Count": "96"
},
{
"Number": "4",
"Count": "277"
},
{
"Number": "5",
"Count": "108"
},
{
"Number": "6",
"Count": "235"
}
]
},
"CallSource": [
{
"Name": "United States",
"Count": "5200"
},
{
"Name": "Canada",
"Count": "3000"
},
{
"Name": "Australia",
"Count": "612"
},
{
"Name": "China",
"Count": "654"
},
{
"Name": "India",
"Count": "646"
},
{
"Name": "United Kingdom",
"Count": "987"
},
{
"Name": "Germany",
"Count": "324"
},
{
"Name": "Russia",
"Count": "326"
},
{
"Name": "Japan",
"Count": "1322"
},
{
"Name": "Austria",
"Count": "213"
},
{
"Name": "South Africa",
"Count": "622"
},
{
"Name": "Brazil",
"Count": "321"
},
{
"Name": "South Korea",
"Count": "21"
},
{
"Name": "Argentina",
"Count": "213"
},
{
"Name": "Spain",
"Count": "321"
},
{
"Name": "France",
"Count": "564"
},
{
"Name": "Italy",
"Count": "216"
},
{
"Name": "Ireland",
"Count": "135"
},
{
"Name": "Sweden",
"Count": "143"
},
{
"Name": "Finland",
"Count": "195"
}
]
}
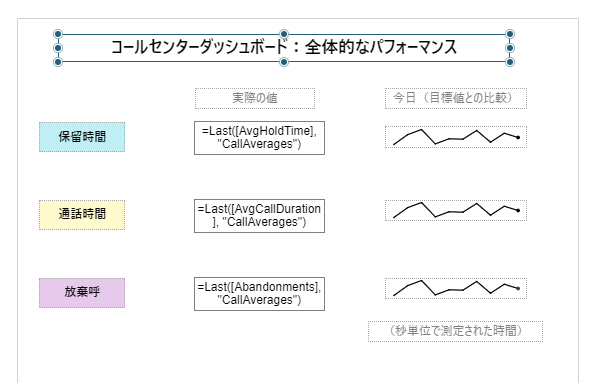
]最終的には次の画像のようなレポートとなります。

レポートのデザイン面上に TextBox コントロールをドラッグ&ドロップし、 [値] プロパティを 「コールセンターダッシュボード:全体的なパフォーマンス」 に設定します。これはレポートのタイトルになります。
3つの TextBox コントロールをドラッグ&ドロップし、上下に並べて配置して、評価指標のラベルを表示します。
コントロール名
設定値
TextBox2
保留時間
TextBox3
通話時間
TextBox4
放棄呼
[保留時間] テキストボックスの横に TextBox コントロールをドラッグ&ドロップし、 [値] プロパティを「
=Last(Fields!AvgHoldTime.Value, "CallAverages"」に設定します。[通話時間] テキストボックスの横に TextBox コントロールをドラッグ&ドロップし、 [値] プロパティを「
=Last(Fields!AvgCallDuration.Value, "CallAverages")」に設定します。同様に、 [放棄呼] テキストボックスの横に TextBox コントロールをドラッグ&ドロップし、 [値] プロパティを「
=Last(Fields!Abandonments.Value, "CallAverages")」に設定します。TextBox コントロールを右側の3つの TextBox の上にドラッグ&ドロップし、 [値] プロパティを 「実際の値」 に設定します。
TextBox コントロールをデザイン面上にドラッグ&ドロップし、 「今日(目標値との比較)」 に設定します。
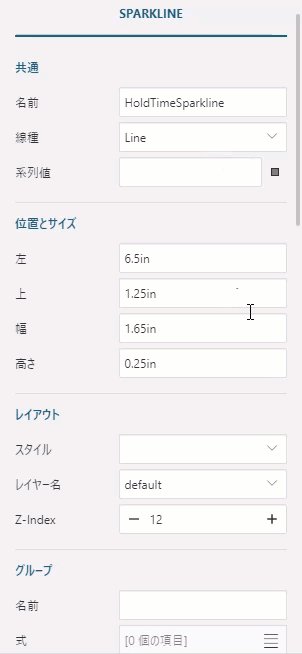
[保留時間] テキストボックスの横に Sparkline コントロールをドラッグ&ドロップし、 [名前] プロパティを 「HoldTimeSparkline」 に設定します。
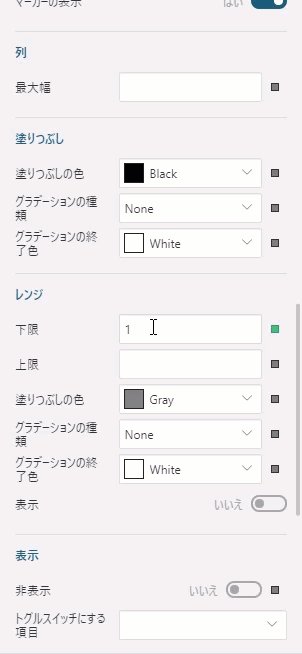
[プロパティ] タブで、 HoldTimeSparkline に対して次のプロパティを設定します。
プロパティ名
設定値
系列値
=Fields!AvgHoldTime.Value / First(Fields!TargetHoldTime.Value, "Targets")
下限
1
上限
1.005
レンジ > 表示
はい
要素名
HoldTimeSparkline
データセット
CallAverages

[通話時間] テキストボックスの横に Sparkline コントロールをドラッグ&ドロップし、 [名前] プロパティを 「CallDurationSparkline」 に設定します。
CallDurationSparkline を選択して、次のプロパティを設定します。
プロパティ名
設定値
系列値
=Fields!AvgCallDuration.Value / First(Fields!TargetDuration.Value, "Targets")
下限
1
上限
1.005
レンジ > 表示
はい
要素名
CallDurationSparkline
データセット
CallAverages
[放棄呼] テキストボックスの横に Sparkline コントロールをドラッグ&ドロップし、 [名前] プロパティを 「AbandonedSparkline」 に設定します。
AbandonedSparkline を選択して、次のプロパティを設定します。
プロパティ名
設定値
系列値
=Fields!Abandonments.Value
下限
1
上限
1.005
レンジ > 表示
はい
要素名
AbandonmentsSparkline
データセット
CallAverages
TextBox コントロールを3つの Sparkline コントロールの下にドラッグ&ドロップし、 [値] プロパティを 「秒単位で測定された時間」 に設定します。
レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。

レポートをプレビューします。
