- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ピボットテーブルのコンポーネント
このトピックでは、ピボットテーブルのコンポーネントとその用語に関連する基本情報について説明します。
次の図は、スプレッドシート内でピボットテーブルを含むピボットエリアとピボットパネルを示します。

ピボットエリア
次の図に示すように、ピボットエリアにさまざまなフィールドとラベルを含むピボットテーブルが表示されます。

ピボットパネル
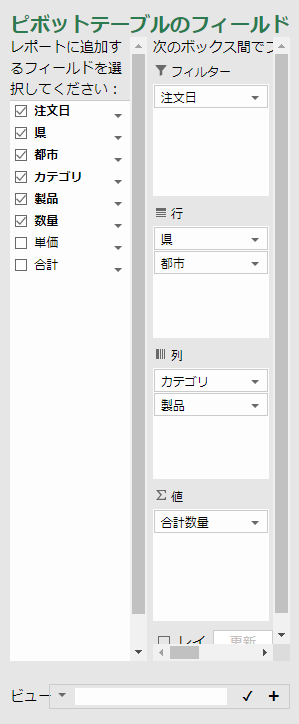
ピボットパネルは、ピボットテーブルのフィールドを簡単に追加、削除、ドラッグ、および移動するために使用できるタスクペインです。次の図は、ピボットテーブルのフィールド、ピボットテーブルエリア、およびピボットビューマネージャーを含むピボットテーブルパネルを示します。

また、 panelLayout オプションを使用して、ピボットパネルのレイアウトをカスタマイズすることができます。上の図はデフォルトのパネルレイアウトを示し、次の図は「flow」のピボットパネルを示します。

次のサンプルコードは、ピボットパネルのレイアウトを「flow」に設定する例を示します。
var layoutType = panel.panelLayout();
panel.panelLayout(GC.Spread.Pivot.PivotPanelLayoutType.flow);ピボットテーブルのフィールド
[ピボットテーブルのフィールド] セクションには、ピボットテーブルに追加できるデータソースのフィールドが表示されます。これらのフィールドを選択または選択解除して、目的のピボットテーブルビューを作成することができます。

次のサンプルコードは、ピボットパネルから[ピボットテーブルのフィールド]セクションを非表示にする方法を示します。
// [ピボットテーブルのフィールド]セクションを非表示にします。
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.area | GC.Spread.Pivot.PivotPanelSection.viewList);ピボットテーブルエリア
ピボットテーブルの行、列、値、およびフィルターフィールドを表示するピボットパネルのセクションです。これらのエリア間でピボットテーブルのフィールドをドラッグ&ドロップするだけで、さまざまなピボットテーブルのビューを切り替えることができます。

次の表は、ピボットテーブルエリアを示します。
エリア | 説明 |
|---|---|
行 | 選択したフィールドの値として行ラベルを使用し、ピボットテーブルに行として表示されます。 |
列 | 選択したフィールドの値として列ラベルを使用し、ピボットテーブルに列として表示されます。 |
フィルター | ピボットテーブルでのフィルタ操作に使用されます。 |
値 | 選択したフィールドの統計データを表示します。 |
次のサンプルコードは、ピボットパネルから[ピボットテーブルエリア]セクションを非表示にする方法を示します。
// [ピボットテーブルエリア]セクションを非表示にします。
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.fields | GC.Spread.Pivot.PivotPanelSection.viewList);ピボットビューマネージャー
ピボットビューマネージャーを使用して、ピボットテーブルのビューを管理できます。特定の時点で保存されたピボットテーブルの状態をすばやく復元できます。次の図は、ビューマネージャに保存されているピボットテーブルのさまざまなビューを示します。

次のサンプルコードは、ピボットパネルから[ピボットビューマネージャー]セクションを非表示にする方法を示します。
// [ピボットビューマネージャー]セクションを非表示にします。var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.fields | GC.Spread.Pivot.PivotPanelSection.area);詳細については、「ピボットビューマネージャー」を参照してください。
