- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ピボットテーブルの設定
細かい設定を変更することで、ピボットテーブルをより分かりやすくすることができます。
列の自動調整
autoFitColumn メソッドを使用することで、データによってピボットテーブルの列を自動調整できます。次の図は、ピボットテーブル列の自動調整操作を表示します。

次のサンプルコードは、ピボットテーブルの列を自動調整する方法を示します。
// 列を自動調整します。
myPivotTable.autoFitColumn();集計フィールド
ピボットテーブルの値フィールド領域で、数式を使用して値を計算するカスタムフィールドを追加できます。定数を使用するか、数式でピボットテーブルの他のフィールドを参照できます。
集計フィールドを追加するには、 addCalcField メソッドを使用できます。 getCalcFields メソッドで集計フィールド情報の取得と removeCalcField メソッドで集計フィールド情報の削除を行うことができます。
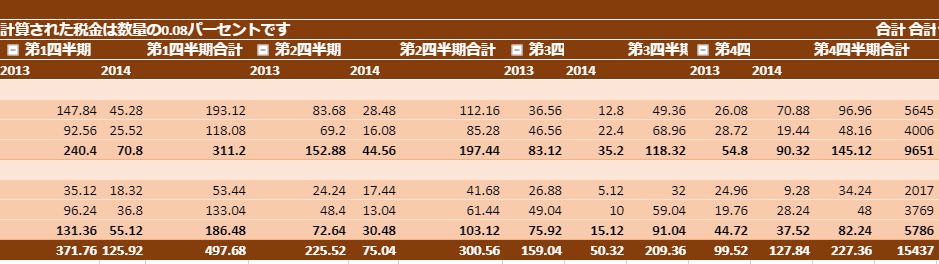
次の図では、ピボットテーブルに集計フィールド「税金」が追加されています。

次のサンプルコードは、ピボットテーブルに集計フィールドの追加、取得や削除を行う方法を示します。
// 「数量」フィールドの0.08%である「税金」という集計フィールドを追加します。
// 「数量」はピボットテーブルのメジャーフィールドの1つです。
myPivotTable.addCalcField("Tax", "=数量*0.08");
myPivotTable.add("Tax", "計算された税金は数量の0.08パーセントです", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
// 集計フィールドを取得します。
calcFieldsInfo = myPivotTable.getCalcFields();
// 新規シートに集計フィールドの名前を追加します。
for (var i = 0; i < calcFieldsInfo.length; i++) {
calcFieldSheet.setValue(i + 1, 0, calcFieldsInfo[i].fieldName);
calcField = calcFieldsInfo[i].fieldName;
calcFieldSheet.setValue(i + 1, 1, calcFieldsInfo[i].formula);
}
// 集計フィールドを削除します。
myPivotTable.removeCalcField(calcField);集計アイテム
集計アイテムを行または列のフィールド領域に追加して、指定した数式を使用してピボットテーブルの特定の項目を計算できます。定数を使用するか、数式でピボットテーブルの他のフィールドを参照できます。
集計アイテムは、 addCalcItem メソッドを使用して追加できます。さらに getCalcItems 、 updateCalcItem 、および removeCalcItem メソッドそれぞれを使用して集計アイテムを 取得、更新、削除することができます。
集計アイテムの動作
集計アイテムは、ピボットテーブルレポート領域の複数のフィールドに実装することはできません。
集計アイテムの式は、ワークシートのデータではなく、ピボットテーブルのデータを参照できます。
SpreadJSは、グループ化されているフィールドに集計アイテムを追加し、グループフィールドに基本情報を追加できます。
数値グループフィールドまたは日付グループフィールドがある場合、集計アイテムを追加できるのは選択グループのみです。
ピボットテーブルへのすべての参照は、「SourceFieldName [itemName]」の形式に従う必要があります。
ピボットレポートのすべての値フィールドの「計算タイプ」は、TypeSum、Count、Max、Min、Product、CountNumbersのいずれかになります。
集計アイテムのフィールドは、ピボットレポートのフィルター領域に存在できません。
SpreadJSを使用すると、集計アイテムの値を小計に集約するかどうかを設定できます。
次の画像では、集計アイテム「 カテゴリ[ベーカリー + 飲料]」 がピボットテーブルに追加されています。

次のサンプルコードは、ピボットテーブルの集計アイテムを追加、更新、および削除する方法を示しています。
// 「カテゴリ[ベーカリー]+カテゴリ[飲料]」と等しい集計アイテム「カテゴリ[ベーカリー+飲料]」を追加します。
function addCalcItem(myPivotTable) {
myPivotTable.addCalcItem("カテゴリ", "カテゴリ[ベーカリー + 飲料]", "=カテゴリ[ベーカリー] + カテゴリ[飲料]");
myPivotTable.autoFitColumn();
return myPivotTable;
}
// 集計アイテムを更新します。
function updateCalcItem(myPivotTable) {
myPivotTable.updateCalcItem("カテゴリ", "カテゴリ[ベーカリー + 飲料]", "=カテゴリ[ベーカリー] - カテゴリ[飲料]", 1);
myPivotTable.options.calcItemAggregation = GC.Spread.Pivot.CalcItemAggregation.include;
myPivotTable.autoFitColumn();
return myPivotTable;
}
// 集計アイテムを削除します。
function deleteCalcItem(myPivotTable) {
myPivotTable.removeCalcItem("カテゴリ", "カテゴリ[ベーカリー + 飲料]");
myPivotTable.autoFitColumn();
return myPivotTable;
}条件付き規則
addConditionalRule メソッドを使用してピボット領域に条件付き規則を適用できます。既存の条件付き規則の情報を取得するには、 getConditionalRules とその情報を削除するには、 removeConditionalRule メソッドを使用できます。条件付き規則は、ピボットテーブルレイアウトの変更に関係なく、期待どおりに機能します。
次の図は、値セルに色書式の条件付き規則を表示します。

次のサンプルコードは、ピボットテーブルに条件付き規則を適用する方法を示します。
// 条件付き規則を追加します。
myPivotTable.addConditionalRule([{ dataOnly: true, references: [{ fieldName: "都市", items: ["静岡市"] }] }], new GC.Spread.Sheets.ConditionalFormatting.ScaleRule(GC.Spread.Sheets.ConditionalFormatting.RuleType.threeScaleRule, 1 /* LowestValue */, 0, "lightblue", 0 /* Number */, 500, "yellow", 2 /* HighestValue */, 2000, "green"));ヘッダセルの結合と中央揃え
mergeItem オプションを使用して、ヘッダセルの結合および中央揃えができます。このオプションはブール値で設定し、次の表で指定するようにピボットテーブルの定義されたレイアウトに従って機能します。
オプション | コンパクト形式レイアウト | アウトライン形式レイアウト | 表形式レイアウト |
|---|---|---|---|
結合 | 列ヘッダーのみ | 列ヘッダーのみ | 行ヘッダーと列ヘッダーの両方 |
中央揃え | 列ヘッダーのみ | 行ヘッダーと列ヘッダーの両方 | 行ヘッダーと列ヘッダーの両方 |
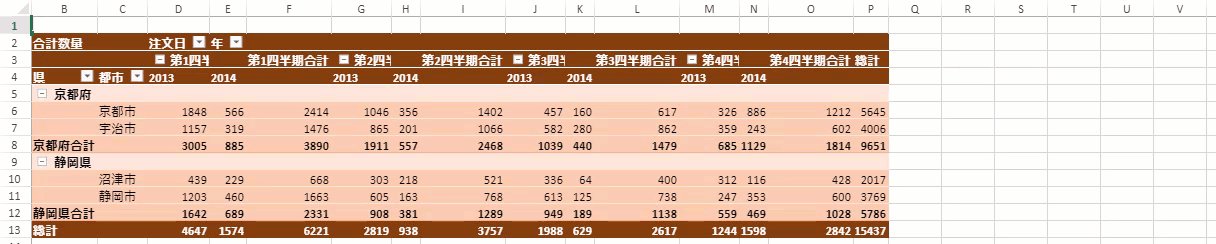
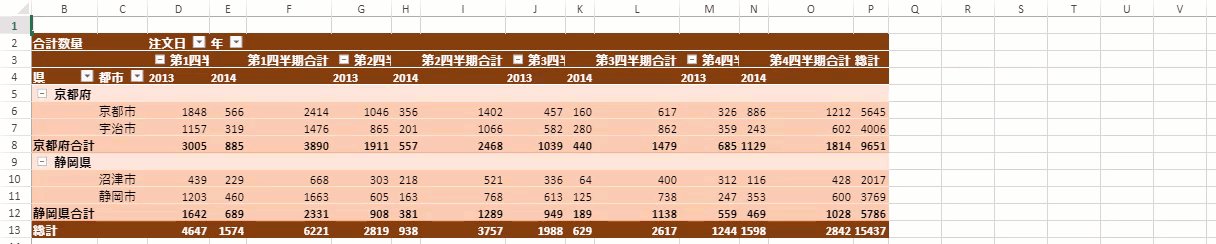
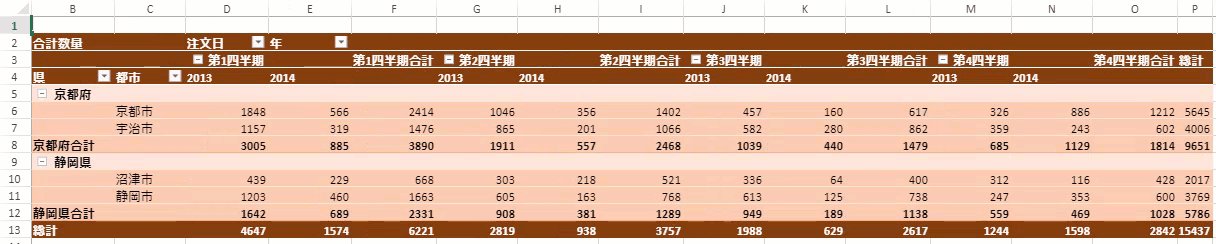
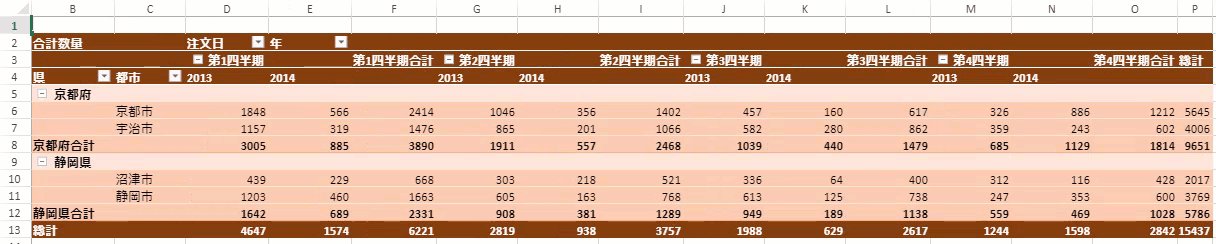
次の図では、 mergeItem でセルがラベルと結合され中央揃えされています。

次のサンプルコードは、ピボットテーブルのラベルとセルを結合して中央揃えにする方法を示しています。
// ラベルとセルを結合して中央揃えにします
myPivotTable.options.mergeItem = true;ヒントの表示
ピボットテーブルにヒントを有効にして、データの追加情報を把握できます。ピボットデータにマウスを合わせると、ヒントデータが表示されます。ただし、値フィールドに明確な情報がない場合、ヒントは表示されません。 showToolTip オプションを使用して、行/列ヘッダー領域、データ領域、および小計/総計領域にヒントを表示できます。
次の図は、ピボットデータのマウスホーバーで表示されるヒントを示します。

次のサンプルコードは、ピボットテーブルでヒントを有効にする方法を示します。
// ピボットテーブルにヒントを表示します。
myPivotTable.options.showToolTip = true;ピボットテーブルのシリアル化/逆シリアル化
serialize メソッドを使用してピボットテーブルデータをシリアル化して保存し、 deserialize メソッドを使用してシリアル化されたピボットテーブルデータを既存のピボットテーブルに復元できます。シリアル化は、次のピボットテーブルデータをサポートします:フィールド、オプション、フィルター、ソート、レイアウト、ピボットテーブルの位置とテーマ。
次のサンプルコードは、ピボットテーブルデータをシリアル化して保存し、シリアル化情報を出力して、データを既存のピボットテーブルに復元します。
// serializeメソッドを使用してピボットテーブルデータを保存します。
serialization = myPivotTable.serialize();
// シリアル化情報を出力します。
info = JSON.stringify(serialization, null, 2);
console.log(info);
// deserializeメソッドを使用してデータを復元します。
myPivotTable.deserialize(serialization);空白セルに表示する値
SpreadJSには、ピボットテーブルのデータソースに空の値が存在する場合、カスタム値を表示するかどうかを選択するためのオプションが用意されています。
showMissing オプションは、実際の値が空の場合に値を表示する必要があるかどうかを示します。ブール値で設定します。デフォルト値はtrueです。
missingCaption オプションは、実際の値が空の場合にに表示する値を示します。文字列と数値を受け入れ、デフォルト値は空です。
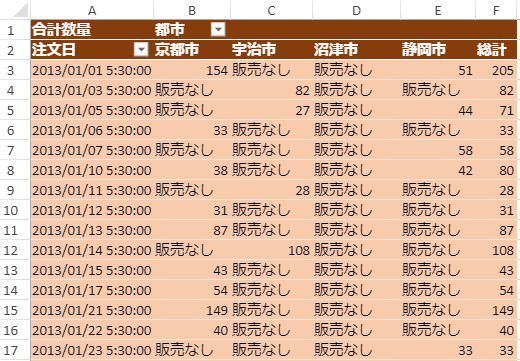
次の図は、ピボットテーブルの空白セルに「販売なし」として表示します。

次のサンプルコードは、空白値の代わりに文字列値を表示する方法を示します。
// 空白セルにカスタム値を表示します。
myPivotTable.options.showMissing = true;
myPivotTable.options.missingCaption = "販売なし";データのないアイテムの表示
showNoDataメソッドを使用して、ピボットテーブルにデータのないアイテムを表示し、フィールドに空白のセルを表示するかどうかを選択できます。このメソッドは、アイテムを表示するかどうかのフィールド名などのパラメータとブール値を受け入れます。
この設定により、ピボットテーブルでのアイテムの可視性を管理することで、データソースのアイテムを比較できます。 データの可視性は、データに値があるかどうかに依存しません。
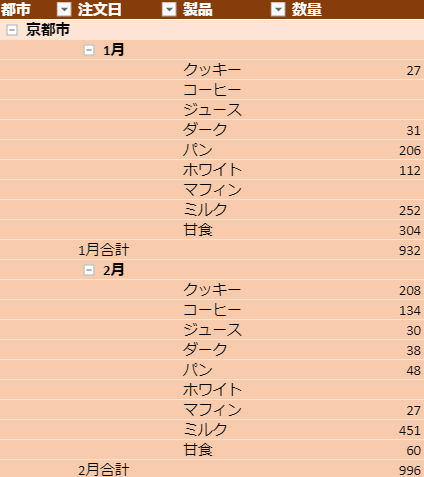
次の図は、売り上げがない期間を含む各店舗のデータを示します。

次のサンプルコードは、データのないアイテムを表示する方法を示します。
function initPivotTable(sheet) {
myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.dark3);
myPivotTable.suspendLayout();
myPivotTable.add("都市", "都市", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("製品", "製品", GC.Spread.Pivot.PivotTableFieldType.rowField);
let groupInfo = { originFieldName: "注文日", dateGroups: [{ by: GC.Pivot.DateGroupType.months }] };
myPivotTable.group(groupInfo);
myPivotTable.add("数量", "数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
// 数量のない商品を表示するには、showNoDataをtrueに設定します。
myPivotTable.showNoData("製品", true);
myPivotTable.resumeLayout();
myPivotTable.autoFitColumn();
return myPivotTable;
}計算の種類
showDataAs メソッドを使用して、ピボットテーブルデータをさまざまなタイプの計算値として表示できます。このメソッドは、フィールド名と IPivotShowDataAsInfo オブジェクトのプロパティを受け入れます。値フィールドを PivotShowDataAs 列挙体でさまざまな計算に設定できます。
次の図は、ピボットテーブルには[年]フィールドの現在の合計を表示します。

次のサンプルコードは、「年」フィールドに対して現在の合計値を表示する方法を示しています。
// showDataAsメソッドを使用します。
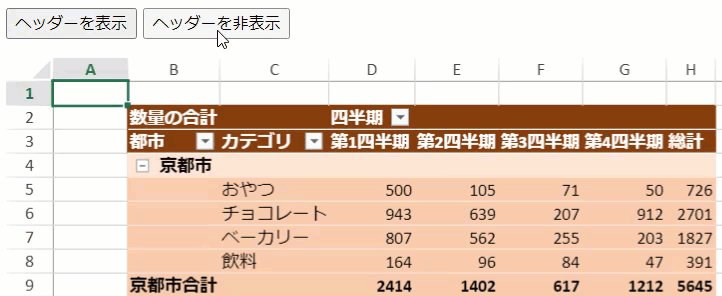
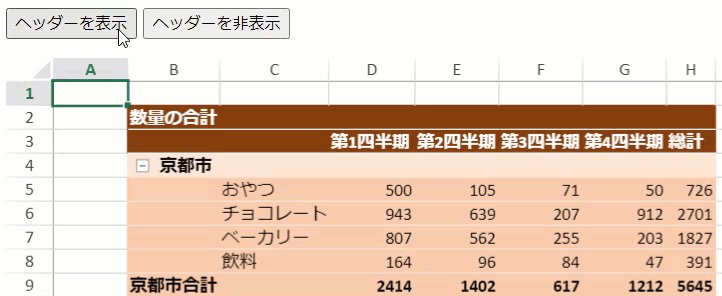
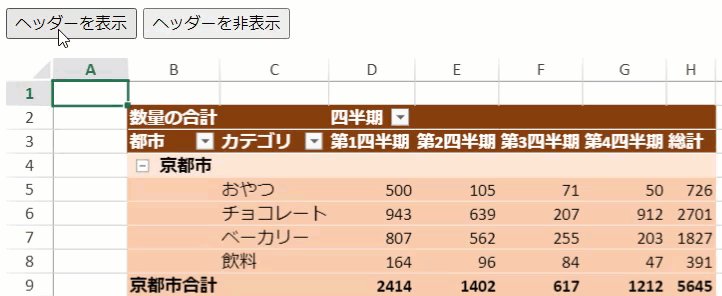
myPivotTable.showDataAs("合計数量", { showDataAs: GC.Pivot.PivotShowDataAs.runTotal, baseFieldName: "年" });ヘッダーの表示/非表示
showHeaders プロパティを使用して、ピボットテーブルに行と列の方向にフィールドの名前を表示するかどうかを設定できます。デフォルトではtrueに設定されています。
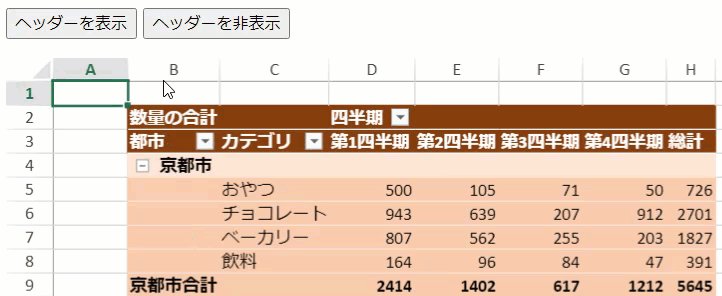
以下の画像では、ピボットテーブルが行ヘッダーと列ヘッダーを表示および非表示にしています。

次のサンプルコードは、ヘッダーを非表示にする方法を示しています
// ピボットテーブルのヘッダーを非表示にするには、showHeaderオプションをFalseに設定します。
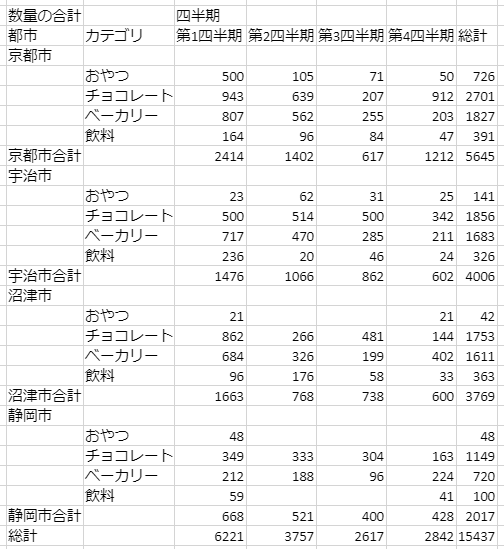
pt.options.showHeaders = false;スタイルなしJSON入出力
スプレッドシートをJSON形式にインポートまたはエクスポートするときに、ピボットテーブルスタイルを維持するか削除するかを選択できます。 toJSON メソッドと fromJSON メソッドの ignorestyle パラメーターをtrueに設定すると、ピボットテーブルの値を保持したままピボットキャッシュとピボットテーブルが削除されます。
次の画像は、JSONファイルからインポートした場合のスタイルのないピボットテーブルを示しています。

次のサンプルコードは、スタイルなしでjsonファイルをインポートまたはエクスポートする方法を示しています。
function bindExcelIOEvent(spread) {
// IgnoreStyleパラメータがtrueに設定されている場合、ssjsonファイルをインポートします。
var openButton = document.getElementById('openButton');
openButton.addEventListener('click', function () {
var file = document.getElementById("importFileName").files[0];
var fileName = file.name;
var suffix = fileName.substr(fileName.lastIndexOf('.'));
if (suffix === '.ssjson' || suffix === 'json') {
var reader = new FileReader();
reader.onload = function () {
var spreadJson = JSON.parse(this.result);
spread.fromJSON(spreadJson, { ignoreStyle: true });
};
reader.readAsText(file);
}
});
// IgnoreStyleオプションがtrueに設定されている場合、ssjsonファイルをエクスポートします。
var saveSSJSONButton = document.getElementById('saveSSJSONButton');
saveSSJSONButton.addEventListener('click', function () {
var fileName = "ExportedFile";
var index = fileName.lastIndexOf('.');
if (index >= 0) {
fileName = fileName.substr(0, index) + '.ssjson';
} else {
fileName += '.ssjson';
}
var json = spread.toJSON({ includeBindingSource: true, ignoreStyle: true }),
text = JSON.stringify(json);
saveAs(new Blob([text], { type: "text/plain;charset=utf-8" }), fileName);
});
}