コンテキストメニュー
コンテキストメニューは単一レベル、または複数レベルのポップアップメニューです。ユーザーがワークシート上で右クリックしたとき、関連するオプションのセット(メニュー項目)を提供します。
SpreadJSは、スプレッドシートでマウスの右クリックイベントをトリガーしたときに表示される組み込みのコンテキストメニューをサポートしています。スプレッドシートで重要な操作や繰り返しのアクションをすばやく実行する柔軟性を提供します。メニュー項目は、ワークシートでクリックされた領域に基づいて表示され、カスタムメニュー項目を追加および削除して、コンテキストメニューの構造をカスタマイズできます。
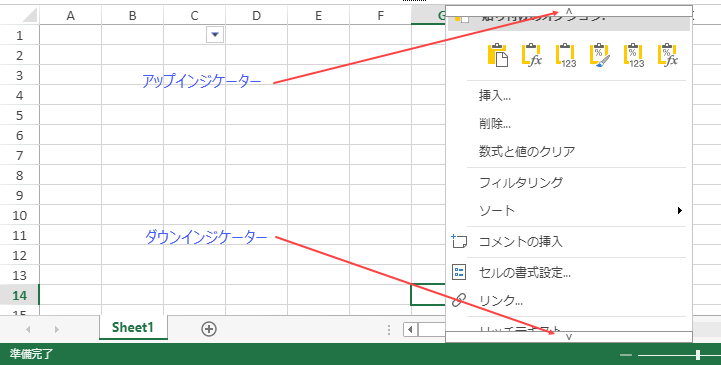
次の画像は、組み込みのコンテキストメニューとアップインジケーターとダウンインジケーターを示しています。これらのインジケーターは、メニューがウィンドウに完全に表示しない場合に表示します。これらのインジケーターにカーソルを合わせると、メニューがそれぞれの方向にスクロールします。すぐにそれぞれの方向にスクロールしたい場合は、インジケーターをクリックすることもできます。

組み込みコンテキストメニューをカスタマイズする
SpreadJSは、 GC.Spread.Sheets.ContextMenu.MenuView クラスを使用して、組み込みコンテキストメニューのカスタマイズをサポートします。コンテキストメニューの定義済みのStyleクラスを書き換えることで、好みのスタイルを適用できます。また、必要に応じてカスタムメニューオプションを追加または削除することもできます。コンテキストメニューは、単一レベルのものも、複数レベルのものもサポートされます。ただし、生成される応答はメニュービューに基づき、メニュー内の項目は、マウスでクリックされた領域によって異なります。
SpreadJSは、Spreadと同様のコンテキストメニューのテーマを提供するため、メニュービューの外観とその構造を変更できます。[フィルタ]コンテキストメニューのデータ結果も変更できます。
組み込みコンテキストメニューを表示する
GC.Spread.Sheets.Workbook クラスの allowContextMenu プロパティを使用すると、組み込みのコンテキストメニューを表示するかどうかを指定できます。デフォルトではこのオプションはtrueであり、スプレッドシートを右クリックするたびにコンテキストメニューが表示されます。
MenuViewクラスのメソッドを使用して、コンテキストメニューの最大の高さや、スクロール可能なインジケーターを表示するかどうかを設定することもできます。 MenuView.maxHeight メソッドは整数値を受け入れますが、 MenuView.scrollable メソッドはブール値を受け入れます。デフォルトでは、スクロールインジケーターを表示するためにtrueに設定します。
// コンテキストメニューを使用しない場合は、コンテキストメニューオプションを無効にします。
var spread = $('#ss').data('workbook');
spread.options.allowContextMenu = false;
// コンテキストメニューのscrollプロパティをtrueに設定します。
spread.contextMenu.menuView.scrollable(true);
spread.contextMenu.menuView.maxHeight(400);メニューの表示と構造をカスタマイズする
次のサンプルコードは、MenuView.createMenuItemElementメソッドを使用して、メニュー項目の表示とその構造をカスタマイズする方法を示します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'));
function CustomMenuView() {}
CustomMenuView.prototype = new GC.Spread.Sheets.ContextMenu.MenuView();
CustomMenuView.prototype.createMenuItemElement = function (menuItemData) {
// 独自のメニュー項目の表示を作成します。
// ここで super createMenuItemElementを呼び出し、いくつかのメニュー項目をカスタマイズします。
// メニュー項目の表示を返します。
};
spread.contextMenu.menuView = new CustomMenuView();カスタムメニューオプションを追加または削除する
次のサンプルコードは、コンテキストメニューにカスタムメニューオプションを追加および削除する方法を示します。各オプションは、JSONスキーマで定義されたメニューデータに基づきます。
// メニューデータを定義します。
var openDialog = {
text: 'Open Dialog',
name: 'openDialog',
command: showLoginDialog,
workArea: 'viewport'
};
spread.contextMenu.menuData.push(openDialog);
function showLoginDialog() {
// 何らかの処理を行います。
}
// カスタムメニューオプションを追加および削除します。
$.each(spread.contextMenu.menuData, function (p, v) {
if (v.name === 'openDialog') { // 「openDialog」はコマンド名です。
spread.contextMenu.menuData.splice(p, 1)
}
});