ワークシートの操作
ワークシートに対してさまざまな操作を実行して、いくつかの重要なタスクを実行できます。
シートの追加
次のサンプルコードは、シートを追加します。
$(document).ready(function () {
//シート数を3に設定します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
$("#button1").click(function(){
// 新規シートを作成し、2番目のシートとして追加します。
var sheet = new GC.Spread.Sheets.Worksheet();
sheet.name("The added sheet");
spread.addSheet(1, sheet);
});
});シートの削除
次のサンプルコードは、シートを削除します。
$(document).ready(function ()
{
// シート数を3に設定します。
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
$("#button1").click(function()
{
// 2番目のシートを削除します。
spread.removeSheet(1);
});
});複数のワークシートの追加
次のサンプルコードは、ワークブックにシート数を設定します。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
// シート数を5に設定します。
spread.setSheetCount(5);
}); シート名の変更
シート名を変更できます。

次のサンプルコードは、シート名を変更し、シートタブの色を設定します。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
// シート数を5に設定します。
spread.setSheetCount(5);
// シート名を変更します。
spread.sheets[0].name("The first sheet");
spread.sheets[1].name( "The second sheet");
// シートタブの表示色などのシート情報を変更します。
spread.sheets[0].options.sheetTabColor = "LemonChiffon";
});注意: ワークブック内でワークシート名に重複した名前や特殊文字を使用すると、 invalidOperation イベントが発生します。
シートの移動
タブストリップで、シートのインデックスを変更し、シートを並べ替えるには、Workbook.changeSheetIndexメソッドを使用します。このメソッドは、シート名と移動先シートのインデックス番号をパラメータとして受け入れます。
あるいは、moveSheetコマンドを使用してシートを移動することもできます。
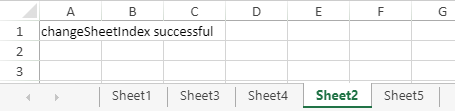
次のサンプルコードは、「Sheet2」のシートインデックスを変更し、新しいシートインデックスを使用してシートのセルにテキストを入力します。
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount:5});
spread.changeSheetIndex("Sheet2", 3);
spread.sheets[3].getCell(0, 0).text("changeSheetIndex successful");
// あるいは、コマンドでシートのインデックスを変更します。
// spread.commandManager().execute({cmd: "moveSheet", sheetName: "Sheet2", targetIndex: 3});
};
シートのコピー
シートを新しいワークシートにコピーするには、copySheetコマンドを使用します。このメソッドは、シート名、移動先シートのインデックス、および名前をパラメータ値として受け入れます。また、コピーしたシートにデータソースの連結を含めるかどうかを指定する(デフォルトはtrue)こともできます。
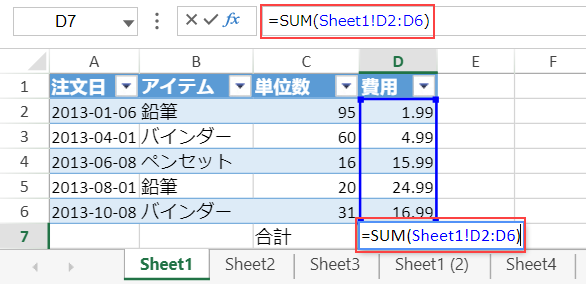
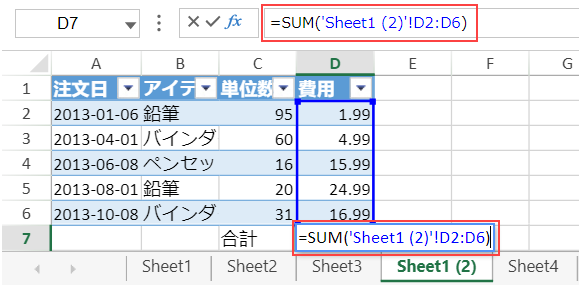
コピーされたシートは、元のシートとまったく同じですが、コンテンツ内の現在のシート参照が変更され、他のシートへの参照が保持されます。
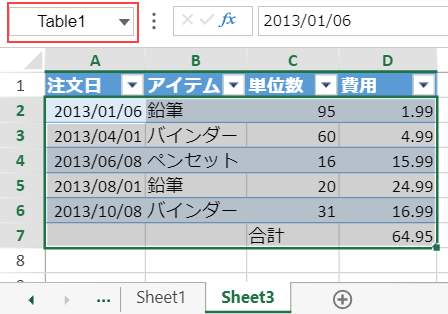
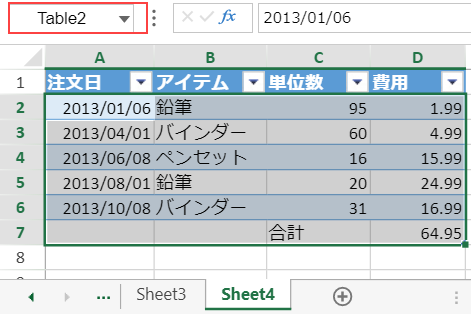
コピー元のシート | コピー先のシート |
|---|---|
|
|
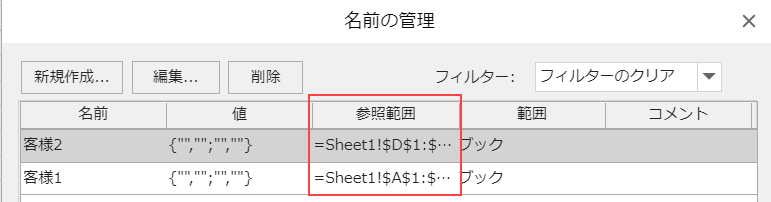
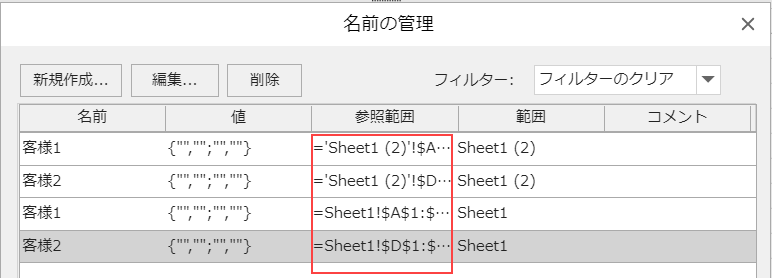
コピーされたシートには、元のシートに属するカスタム名も含まれています。
コピー元のシート | コピー先のシート |
|---|---|
|
|
コピーされたシートは、テーブル、スライサー、チャート、シェイプなど、グローバル一意要素の名前をすべて変更します。
コピー元のシート | コピー先のシート |
|---|---|
|
|
次のサンプルコードは、新しいワークシートに「Sheet1」をコピーし、数式とテーブル名で使用される既存のシート参照を変更します。
window.onload = function () {
// ワークブックとワークシートを構成します。
var spread = new GC.Spread.Sheets.Workbook("ss", {sheetCount:5});
var activeSheet = spread.getActiveSheet();
var tableData = {
sales: [
{ orderDate: '1/6/2013', item: '鉛筆', units: 95, cost: 1.99},
{ orderDate: '4/1/2013', item: 'バインダー', units: 60, cost: 4.99},
{ orderDate: '6/8/2013', item: 'ペンセット', units: 16, cost: 15.99},
{ orderDate: '8/1/2013', item: '鉛筆', units: 20, cost: 24.99},
{ orderDate: '10/8/2013', item: 'バインダー', units: 31, cost: 16.99}
]
};
activeSheet.getCell(7,2).text("合計");
activeSheet.getCell(7,3).formula("=SUM(Sheet1!D2:D6)");
var table = activeSheet.tables.add('Table1', 0, 0, 7, 4);
var tableColumn1 = new GC.Spread.Sheets.Tables.TableColumn(1, "orderDate", "注文日", "yyyy-mm-dd");
var tableColumn2 = new GC.Spread.Sheets.Tables.TableColumn(2, "item", "アイテム");
var tableColumn3 = new GC.Spread.Sheets.Tables.TableColumn(3, "units", "単位数");
var tableColumn4 = new GC.Spread.Sheets.Tables.TableColumn(4, "cost", "費用");
table.autoGenerateColumns(false);
table.bind([tableColumn1, tableColumn2, tableColumn3, tableColumn4], 'sales', tableData);
activeSheet.autoFitColumn(0);
spread.commandManager().execute({cmd: "copySheet", sheetName: "Sheet1", targetIndex: 3, newName: "Sheet1 (2)", includeBindingSource: true});
}シートの非表示または再表示
SpreadJSでは、シートタブのコンテキストメニューをアクセスすることで、ワークシートを非表示または再表示することができます。ワークシートを非表示または再表示するには、シートタブを右クリックして、[ 非表示 ]または[ 再表示... ]オプションを選択します。
Worksheet.visibleクラスメソッドを使用して、実行時にワークシートの表示状態を設定できます。このメソッドは、ワークシートを表示するかどうかを決定するブール値を受け入れます。また、SheetTabVisible列挙体オプションを Worksheet.visible メソッドにパラメータとして使用して、ワークシートの表示状態を設定できます。
// ワークブックとワークシートを構成します。
var spread = new GC.Spread.Sheets.Workbook("ss", { sheetCount: 5 });
// 「Sheet2」を非表示にします。
spread.getSheet(1).visible(false);
// 「Sheet4」を非表示にします。
spread.getSheet(3).visible(GC.Spread.Sheets.SheetTabVisible.hidden);
// or
// spread.getSheet(3).visible(0);SheetTabVisible.veryHidden 列挙体オプションを使用すると、Spreadコンポーネントのシートを非表示にできます。しかし、UIからシートタブのコンテキストメニューにある「再表示...」オプションを使用して、シートを再表示することはできません。
したがって、「再表示不可(veryHidden)」を設定したシートは、Worksheet.visibleメソッドを使用してのみ表示に設定できます。
// 「Sheet3」を再表示不可(veryHidden)にします。
spread.getSheet(2).visible(GC.Spread.Sheets.SheetTabVisible.veryHidden);メモ: 「再表示不可(veryHidden)」に設定したシートに対して次の操作を実行することはできません。
アクティブなワークシートとして設定することはできません。
ワークシートを選択できません。
検索または置換を使用してシートの内容を取得できません。
シートの内容は、ジャンプ操作の影響を受けません。
シートの内容をハイパーリンクで参照することはできません。
ワークシートを印刷できません。
デフォルトスタイルの設定
次のサンプルコードを使用して、デフォルトスタイルを設定します。

$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// デフォルトスタイルを設定します。
activeSheet.setRowCount(5, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnCount(5, GC.Spread.Sheets.SheetArea.viewport);
// デフォルトスタイルを設定します。
var defaultStyle = new GC.Spread.Sheets.Style();
defaultStyle.backColor = "LemonChiffon";
defaultStyle.foreColor = "Red";
defaultStyle.formatter = "0.00";
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.borderLeft =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderTop =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderRight =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderBottom =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
activeSheet.setDefaultStyle(defaultStyle, GC.Spread.Sheets.SheetArea.viewport);
var rowCount = activeSheet.getRowCount();
var colCount = activeSheet.getColumnCount();
for(var i = 0; i < rowCount; i++)
{
for(var j = 0; j < colCount; j++)
{
activeSheet.setValue(i, j, i+j, GC.Spread.Sheets.SheetArea.viewport);
}
}
});グリッド線の外観の変更
グリッド線の色を変更することや、グリッド線を非表示にすることができます。

次のサンプルコードは、グリッド線の色を設定し、水平グリッド線を非表示にします。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
var sheet = spread.getActiveSheet();
// 水平グリッド線を非表示にします。
sheet.options.gridline = {color:"red", showVerticalGridline: true,
showHorizontalGridline: false};
spread.invalidateLayout();
spread.repaint();
});