PureJSでWijmoを使用する(Wijmoの参照をHTMLページに追加する方法)
アプリケーションでWijmoを使用するには、Wijmoモジュールを参照する必要があります。Wijmoモジュールの参照には、npmからパッケージをインストールする方法とHTMLページに追加する方法があり、これらの場合で以下のように異なります。
Wijmoパッケージをnpmでインストールする場合 | Wijmoの参照をHTMLページに追加する場合 | |
|---|---|---|
アプリケーションの作成方法 | コマンドラインでフレームワークCLIコマンドを実行する | フォルダやファイルを手動で作成する |
モジュールの追加方法 | npm installコマンドでWijmoモジュールをインストールし、JavaScriptでimport文を記述する | scriptタグを記述し、ローカルのWijmoモジュールを参照するか、または公開されているCDNからWijmoを参照する |
アプリケーションのビルド方法 | コマンドラインで次のコマンドを実行する | HTMLファイルを開いて実行する ※Webサーバーに配布しないと実行できない場合もある |
ここでは、基本的な利用方法として、Wijmoの参照をHTMLページに追加する場合の手順について説明します。
◆CDNからWijmoを参照する方法
Wijmoを参照するHTMLページのheadタグでWijmoの必要なモジュールを参照設定します。

コントロールを定義するHTMLファイルのbodyタグでコントロールを表示する領域をdiv要素でID属性を設定して定義します。

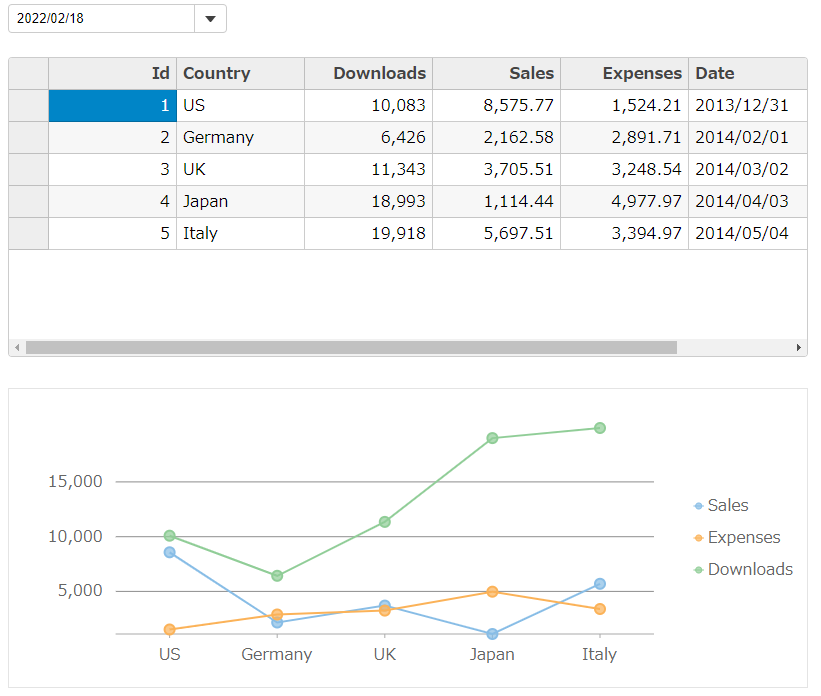
コントロールを作成するJavaScriptでコントロールのインスタンスを作成します。これによりコントロールを表示することができます。ここではInputDate、FlexGrid、FlexChartを作成します。FlexGridとFlexChartにデータを表示するにはitemsSourceプロパティに設定します。

スタイルを設定するスタイルを設定する場合は、headタグで設定します。

HTMLファイルを開いてアプリケーションを実行する

以上で完了です。
上記で説明した全てのコードは下記の通りです。下記のコードをHTML形式(例:index.html)で保存してお試しください。
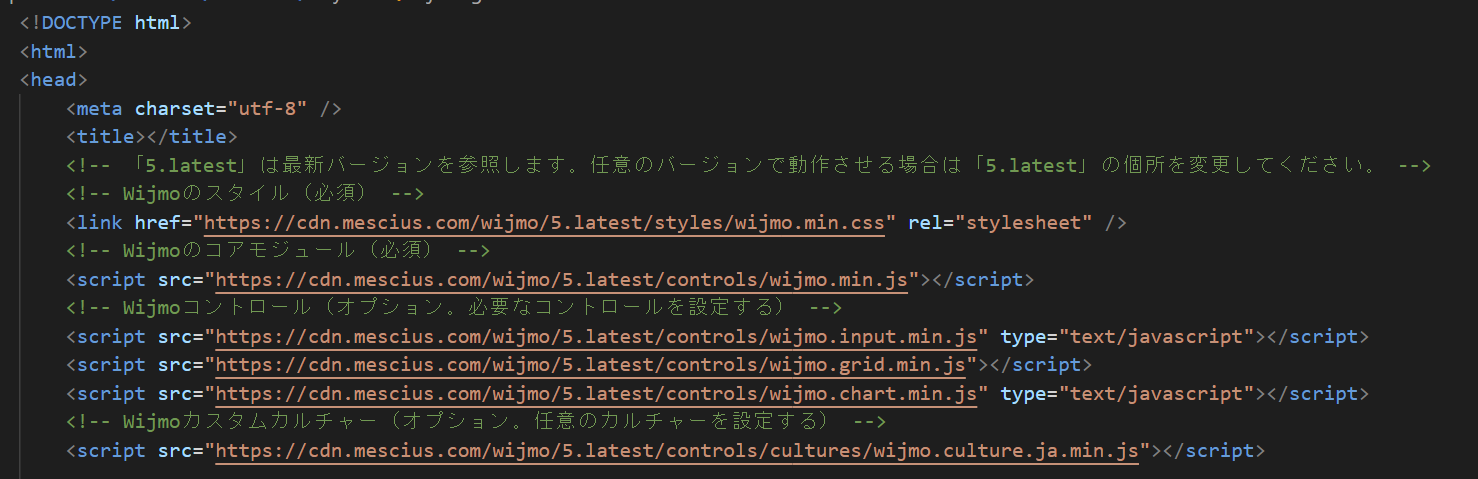
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 「5.latest」は最新バージョンを参照します。任意のバージョンで動作させる場合は「5.latest」の個所を変更してください。 -->
<!-- Wijmoのスタイル(必須) -->
<link href="https://cdn.mescius.com/wijmo/5.latest/styles/wijmo.min.css" rel="stylesheet" />
<!-- Wijmoのコアモジュール(必須) -->
<script src="https://cdn.mescius.com/wijmo/5.latest/controls/wijmo.min.js"></script>
<!-- Wijmoコントロール(オプション。必要なコントロールを設定する) -->
<script src="https://cdn.mescius.com/wijmo/5.latest/controls/wijmo.input.min.js" type="text/javascript"></script>
<script src="https://cdn.mescius.com/wijmo/5.latest/controls/wijmo.grid.min.js"></script>
<script src="https://cdn.mescius.com/wijmo/5.latest/controls/wijmo.chart.min.js" type="text/javascript"></script>
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="https://cdn.mescius.com/wijmo/5.latest/controls/cultures/wijmo.culture.ja.min.js"></script>
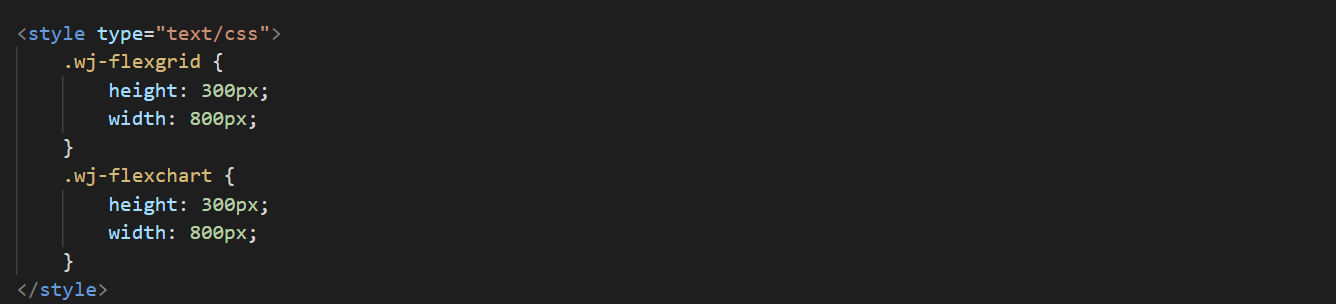
<style type="text/css">
.wj-flexgrid {
height: 300px;
width: 800px;
}
.wj-flexchart {
height: 300px;
width: 800px;
}
</style>
</head>
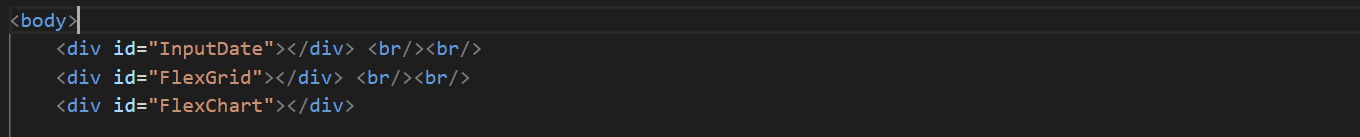
<body>
<div id="InputDate"></div> <br/><br/>
<div id="FlexGrid"></div> <br/><br/>
<div id="FlexChart"></div>
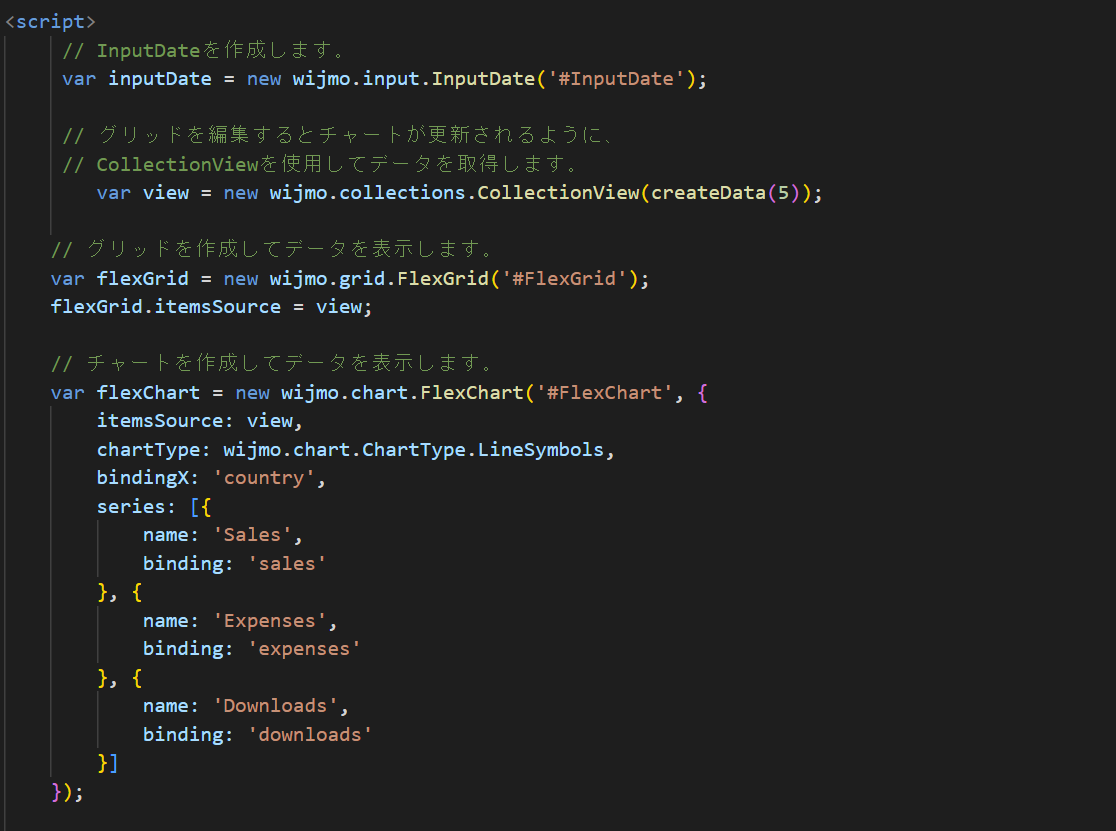
<script>
// InputDateを作成します。
var inputDate = new wijmo.input.InputDate('#InputDate');
// グリッドを編集するとチャートが更新されるように、
// CollectionViewを使用してデータを取得します。
var view = new wijmo.collections.CollectionView(createData(5));
// グリッドを作成してデータを表示します。
var flexGrid = new wijmo.grid.FlexGrid('#FlexGrid');
flexGrid.itemsSource = view;
// チャートを作成してデータを表示します。
var flexChart = new wijmo.chart.FlexChart('#FlexChart', {
itemsSource: view,
chartType: wijmo.chart.ChartType.LineSymbols,
bindingX: 'country',
series: [{
name: 'Sales',
binding: 'sales'
}, {
name: 'Expenses',
binding: 'expenses'
}, {
name: 'Downloads',
binding: 'downloads'
}]
});
// サンプルデータ
function createData(count) {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < count; i++) {
data.push({
id: i + 1,
country: countries[i % countries.length],
downloads: Math.round(Math.random() * 20000),
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
date: new Date(2014, i % 12, i % 28),
active: i % 4 == 0
});
}
return data;
}
</script>
</body>
</html>