Vue.js3で使用する方法
Vue.js3アプリケーションでは、次の手順でWijmoのコンポーネントを使用することができます。この手順ではFlexGridを利用します。
プロジェクトの作成
create-vueを利用して、Vue.jsアプリケーションを作成します。(プロジェクト名はwijmo-vue3とします。また、プロジェクト名以外のオプションはすべてデフォルトで設定しています。)
npm init vue@3アプリケーションプロジェクトのフォルダに移動します。
cd wijmo-vue3Wijmoのインストール
WijmoのVue.jsパッケージをインストールします。
npm install @mescius/wijmo.vue2.allWijmoモジュールのインポートと各種設定
src/App.vueファイルを以下の通り変更します。各種設定はソースコード内のコメントをご参照ください。
<script setup>
import { ref } from 'vue'
//WjFlexGrid、WjFlexGridColumnコンポーネントをインポートします。
import { WjFlexGrid, WjFlexGridColumn } from '@mescius/wijmo.vue2.grid';
//日本語化カルチャをインポートします。
import '@mescius/wijmo.cultures/wijmo.culture.ja';
//グリッド用のデータを定義します。
const gridData = [
{ id: 15, product: 'ピュアデミグラスソース', date: '2022/10/19', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2022/10/19', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2022/10/19', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2022/10/19', amount: 8000 }
]
</script>
<template>
<wj-flex-grid :itemsSource="gridData">
<wj-flex-grid-column header="ID" binding="id" :width="60"></wj-flex-grid-column>
<wj-flex-grid-column header="商品名" binding="product" :width="200"></wj-flex-grid-column>
<wj-flex-grid-column header="受注日" binding="date" :width="120"></wj-flex-grid-column>
<wj-flex-grid-column header="金額" binding="amount" :width="100" format="c"></wj-flex-grid-column>
</wj-flex-grid>
</template>
<style>
/* Wijmoのスタイルファイルをインポートします */
@import '@mescius/wijmo.styles/wijmo.css';
</style>アプリケーションの実行
Vue.jsアプリを実行します。
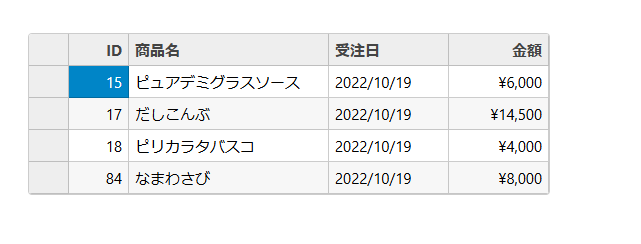
npm run devアプリケーションの実行結果