ドリルダウンレポート
概要
ドリルダウンレポートを使用すると、包括的なデータビューからより詳細なデータビューに切り替えることができます。ドリルダウン機能は、データの階層構造を前提としています。したがって、階層内の親項目を展開して、子項目を表示できます。ActiveReportsJSでは、TableまたはTablixを使用して、このようなレポートを作成できます。
このチュートリアルでは、「カテゴリ別売上高」 レポートを作成する手順を説明します。
新しいレポートを作成する
レポートをGraphQL エンドポイントにバインドにバインドする
Tableを作成する
テーブル内のデータをグループ化し、階層的なデータを視覚化する
行と列の書式を設定する
データ階層の複数のレベルで集計フィールドを表示する
ドリルダウンナビゲーションを設定する
レポートビューワの[ゲラモード]を使用する
前提条件
次の内容は、デザイナアプリを使用することを前提としています。また、データソースとして利用するMescius Data Serviceにアクセスするには、インターネット接続環境が必要です。
新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。デザイン面の周囲にあるグレーの領域をクリックし、表示されるより、 [余白] セクションの [スタイル] に 「狭い」 を設定し、余白を設定します。
新しいレポートを作成する方法

データを連結する
データ連結は、レポートと表示されるレポートのデータの間に接続を確立します。このチュートリアルでは、Northwindデータベースを複製するMescius Demo Data GraphQL APIを使用します。これには、世界中の特殊な食品を輸出入するNorthwind Tradersという架空の組織の販売データが含まれています。
データソースを追加する
データベースに接続するには、 GraphQL API のルートURL(https://demodata.mescius.jp/northwind/ui/graphql)を使用できます。これは GraphQL のクエリを受け取り、JSON形式で応答します。このようなデータベースに接続するためのレポートデータソースを作成するには、次の手順を実行します。
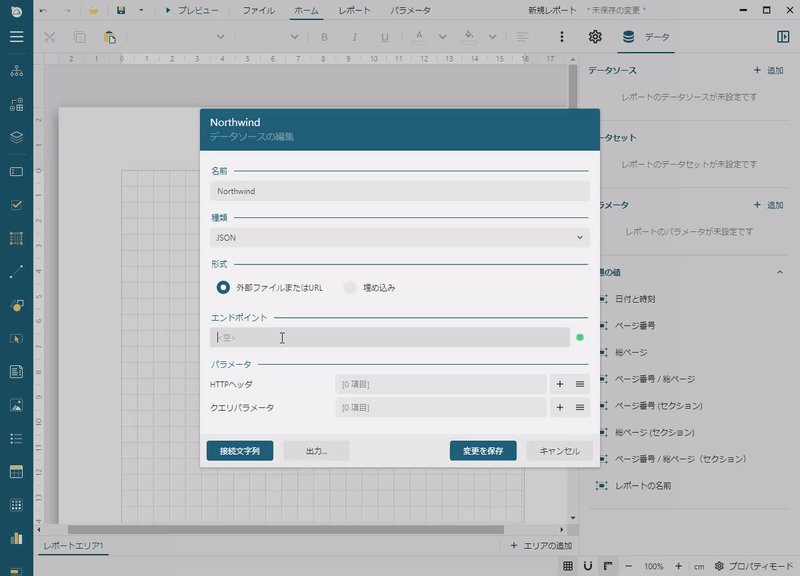
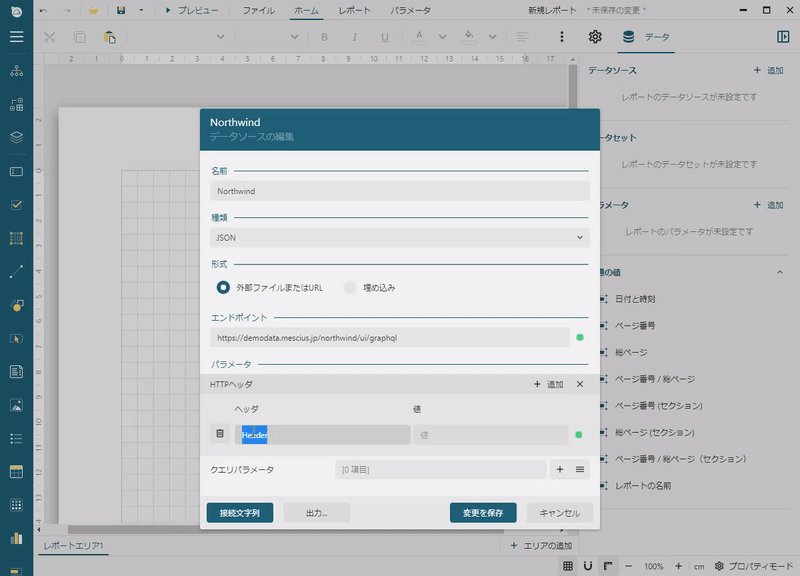
データタブを開き、 [データソース] の横の [+ 追加] アイコンをクリックします。
[データソースの編集] ダイアログで、 [名前] フィールドに 「Northwind」 と入力し、 [エンドポイント] フィールドに 「https://demodata.mescius.jp/northwind/ui/graphql」 と入力します。
[HTTPヘッダ] セクションの右側にある [+ 項目追加] アイコンをクリックします。
新しく追加されたヘッダフィールドに 「Content-Type」 と入力します。
[値] フィールドに 「application/json」 と入力します。
[変更を保存] ボタンをクリックします。
データソースを追加する方法

データセットを追加する
GraphQL データセットは、データソースへのクエリを表します。 「カテゴリ別売上高」 レポートを作成するには、単一のSalesクエリのみが必要です。このSalesクエリは、商品とそのカテゴリに関する情報を含む注文の詳細を選択します。GraphQLのUIは、このようなクエリの適切なバージョンを表示します。
{
orderdetails {
product {
productId
productName
category {
categoryId
categoryName
}
}
quantity
unitPrice
discount
}
}以下の手順に従って、 Sales データセットを追加します。
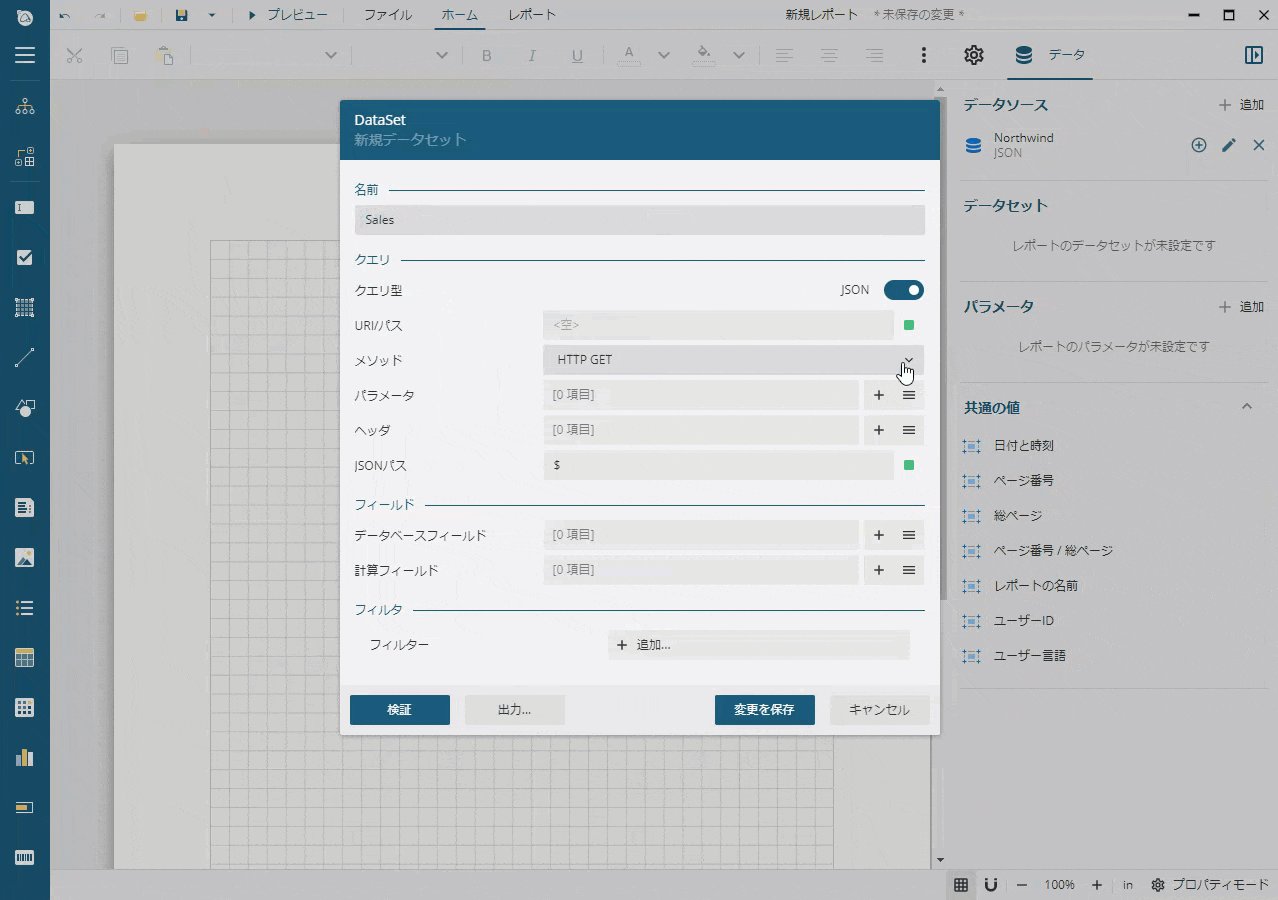
[データ] タブをクリックして、 「Northwind」 データソースの横の [+ 追加] アイコンをクリックします。
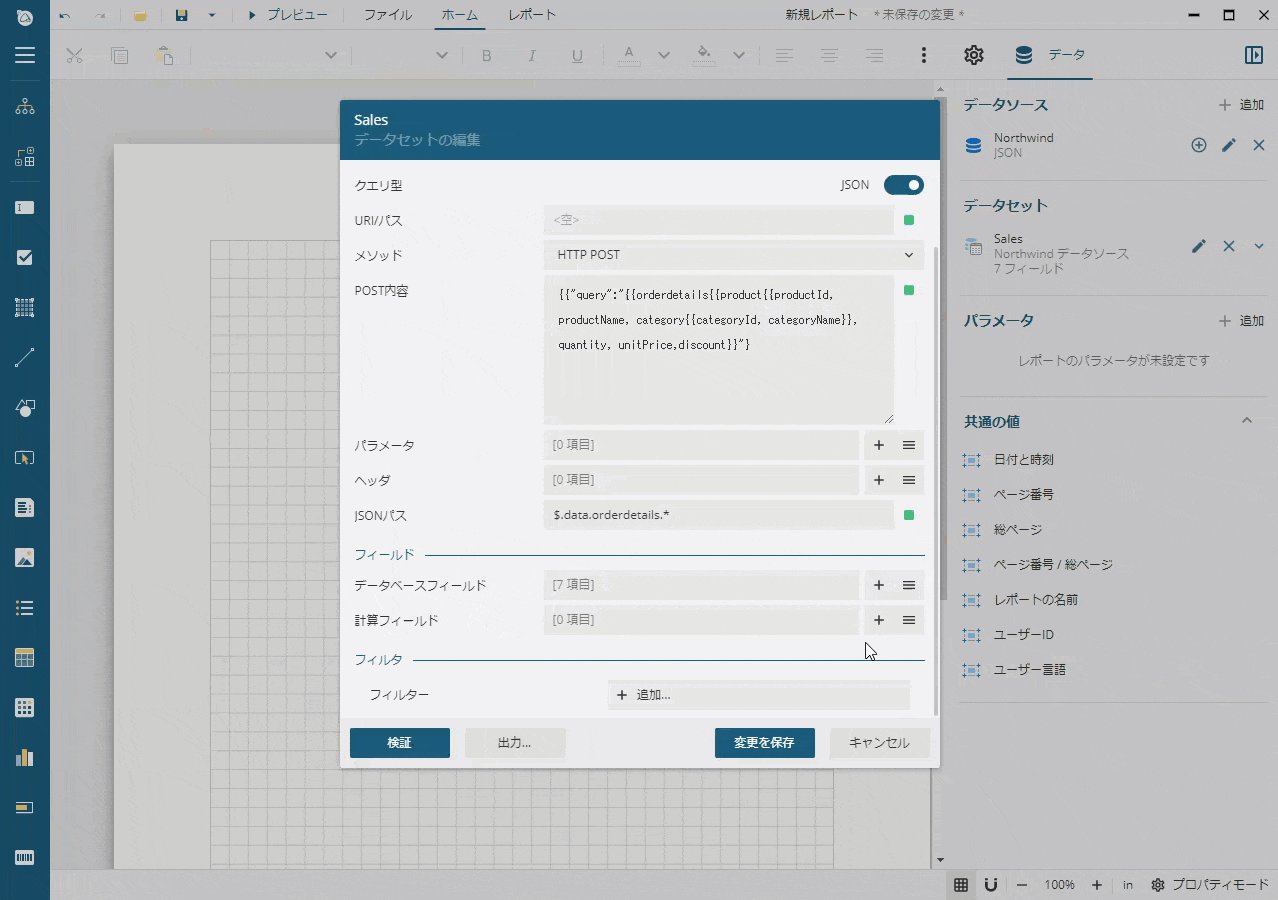
[新規データセット] ダイアログで、 [名前] フィールドに 「Sales」 と入力します。
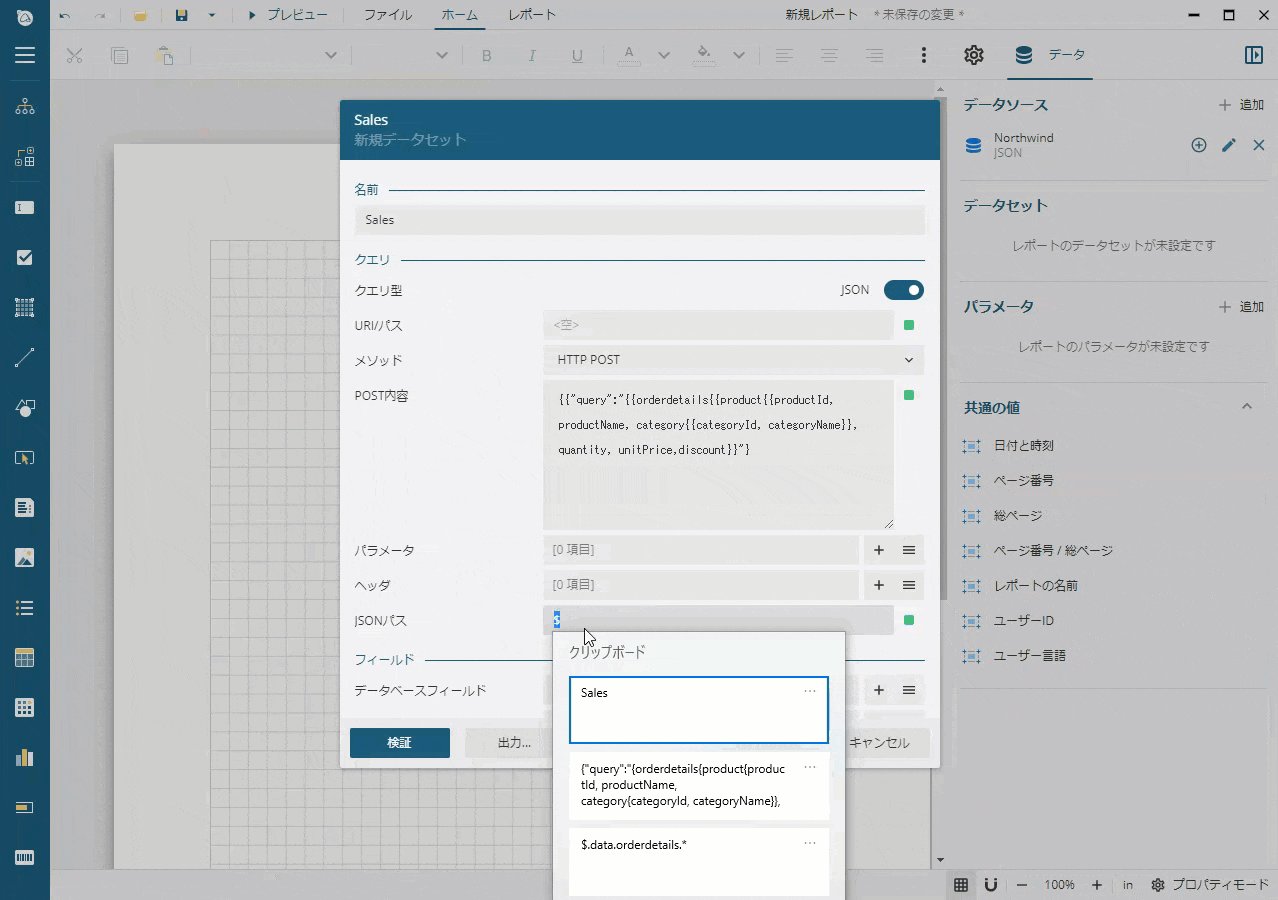
[メソッド] フィールドの右側にあるアイコンをクリックし、ドロップダウンリストから 「HTTP POST」 を選択します。
[POST内容] フィールドに 「{"query":"{orderdetails{product{productId, productName, category{categoryId, categoryName}}, quantity, unitPrice,discount}}"}」 と入力します。
[JSONパス] フィールドに 「$.data.orderdetails.*」 と入力します。
[検証] ボタンをクリックします。
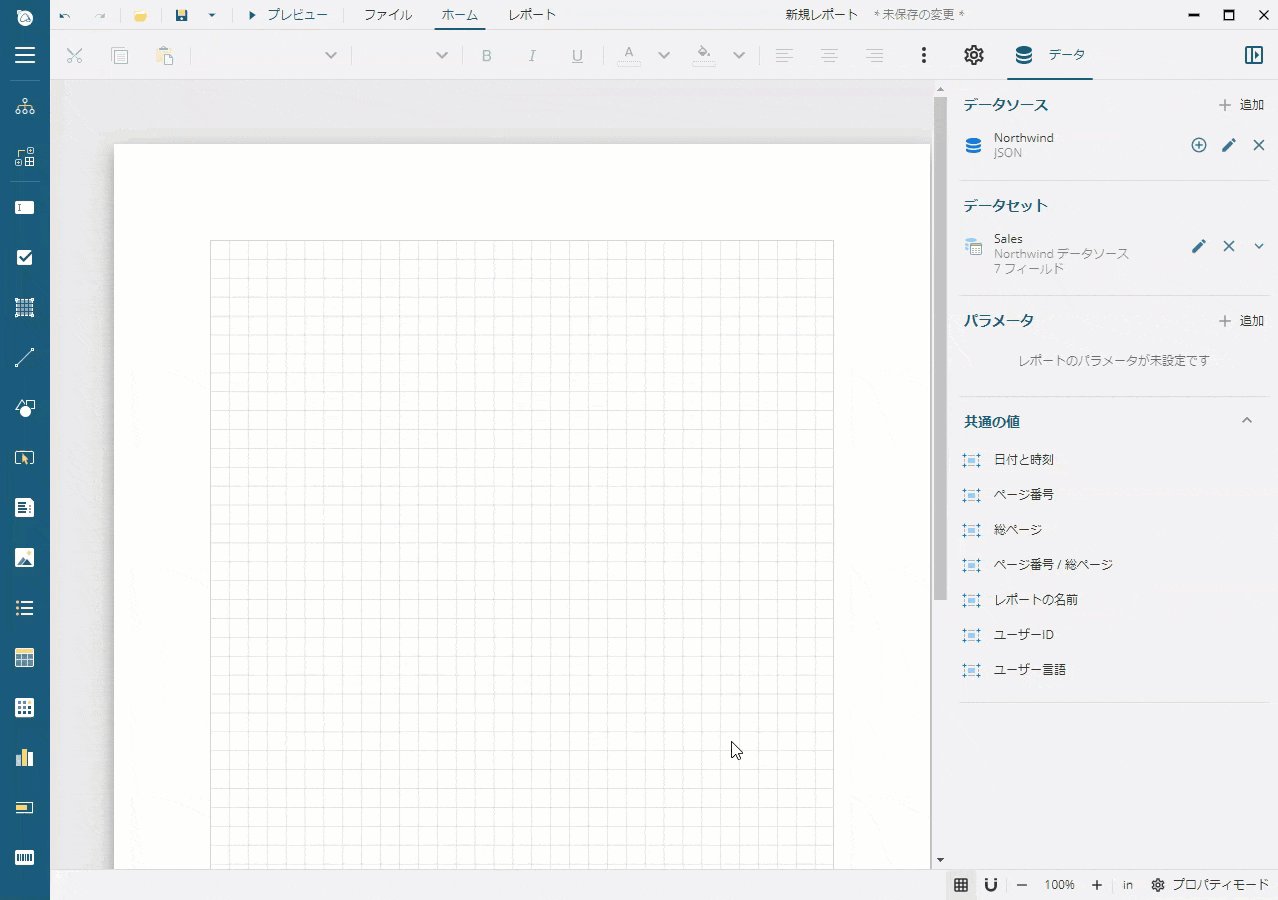
[データベースフィールド] セクションに [7項目] というテキストが表示されていることを確認します。
Salesデータセットを追加する方法

計算フィールドを追加する
Sales データセットには、売上金額を定義する quantity 、 unitPrice 、および discount フィールドが含まれています。レポートを簡単に作成するには、売上金額を含む 計算フィールド を追加します。Salesデータセットエディタを開いたままにしておくことを前提としています。
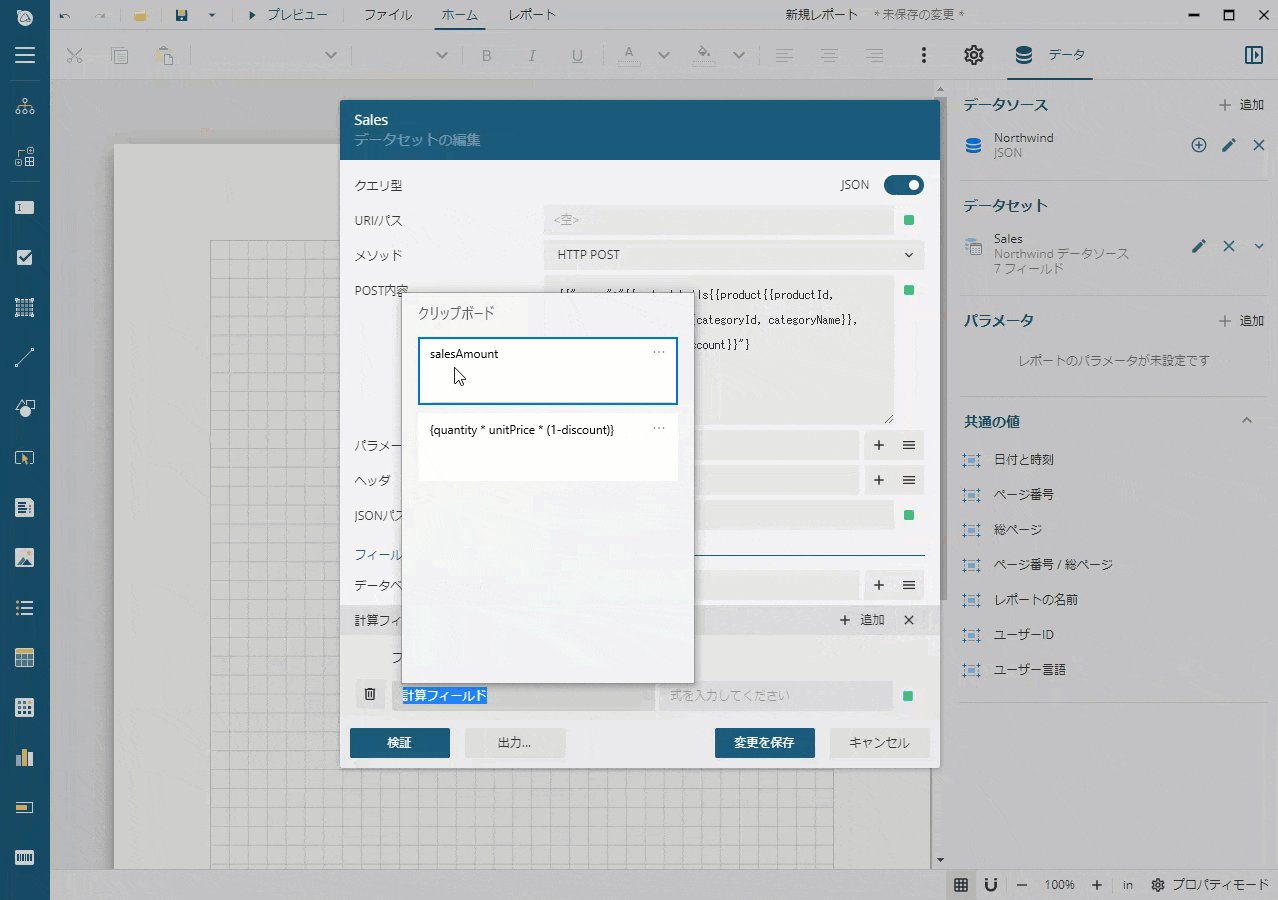
[計算フィールド] セクションの右側にある [+ 項目追加] アイコンをクリックします。
新しく追加された項目の [フィールド名] フィールドに 「salesAmount」 と入力します。
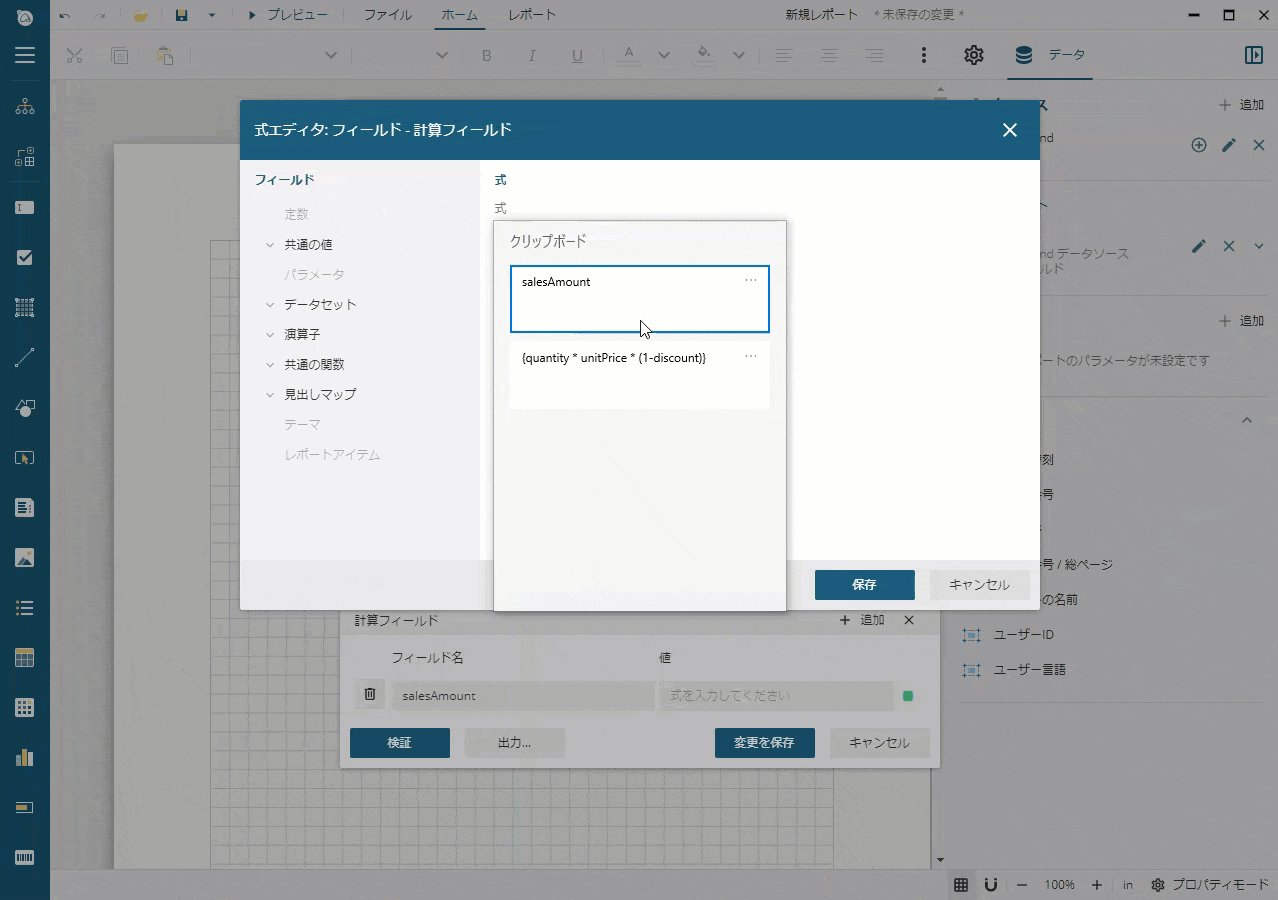
[値] フィールドの右側にあるアイコンをクリックし、ドロップダウンリストから [式…] を選択して、 式エディタ を表示します。
[式] テキスト領域に 「{quantity * unitPrice * (1-discount)}」 と入力します。
[保存] ボタンをクリックします。
[データセットの編集] ダイアログでは、 [変更を保存] ボタンをクリックします。
計算フィールドを追加する方法

Tableを追加する
このチュートリアルでは、 Table を使用してドリルダウンレポートを作成します。レポートにTableを追加する方法は、いくつかあります。以下は、新しい列を追加し、詳細行を削除することで、デフォルトのテーブル構成を調整します。
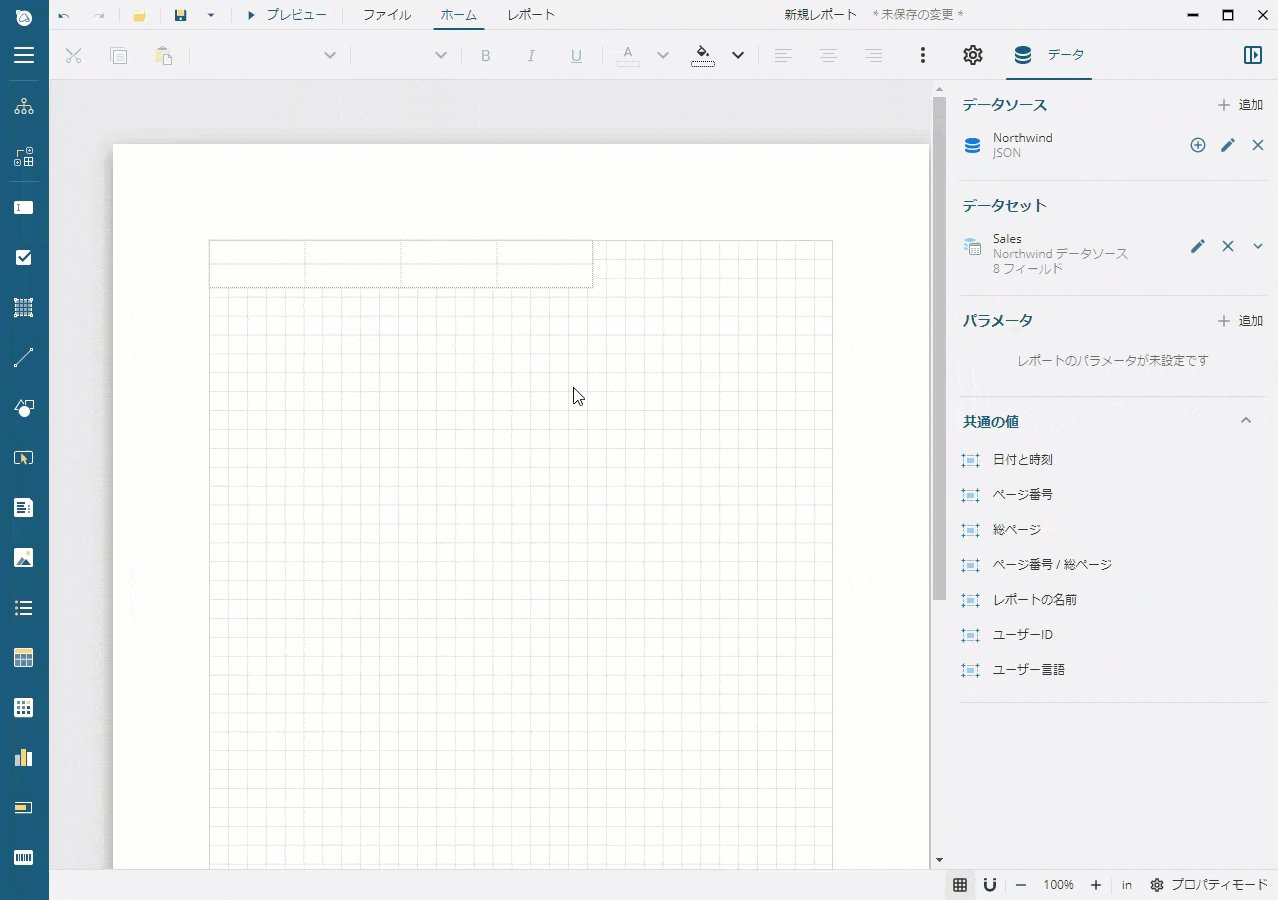
ツールボックスからTableをドラッグ&ドロップしてページの左上隅に配置します。
Table内の任意の場所をクリックして、列と行のハンドラを表示します。
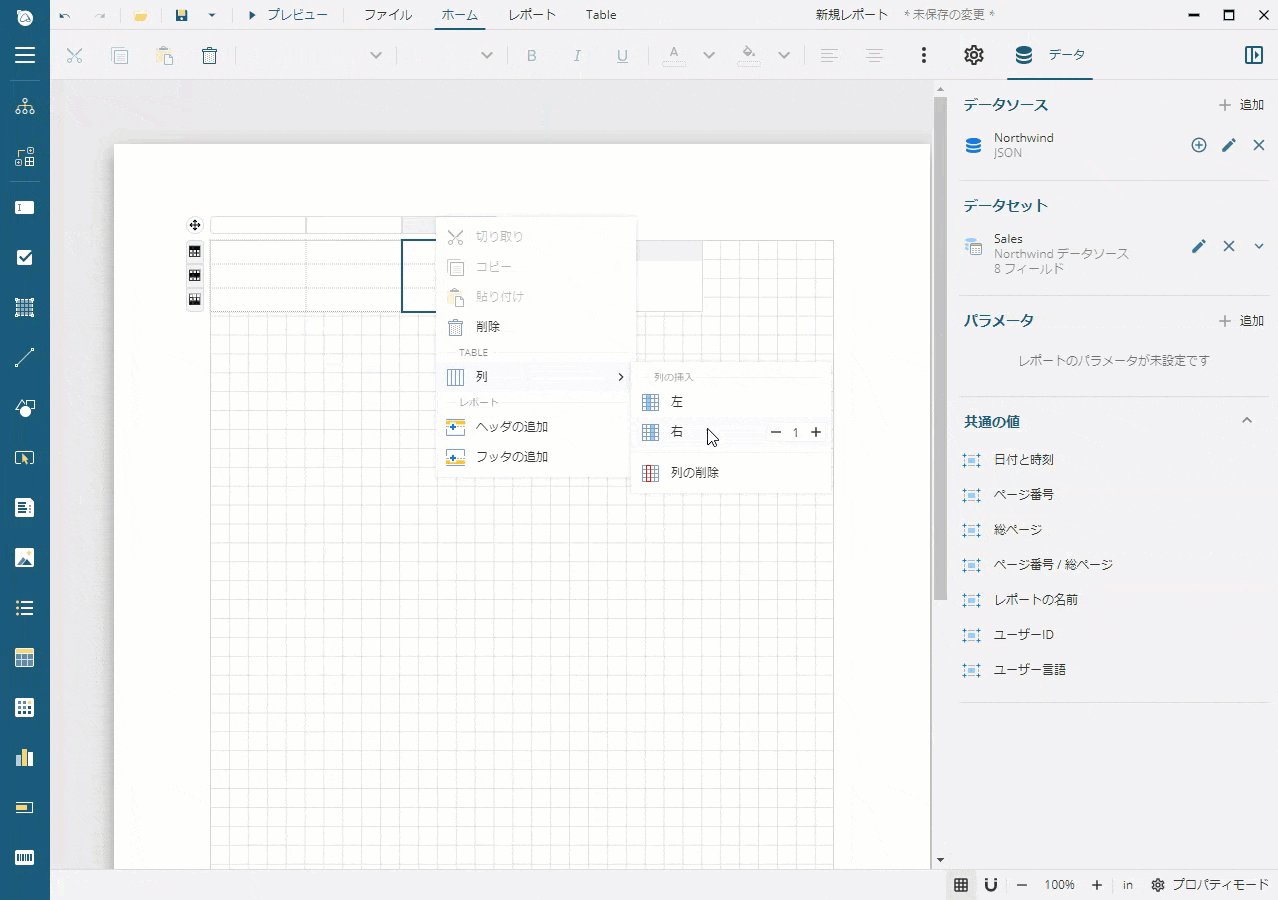
最初の列ハンドラを右クリックし、コンテキストメニューで [列] > [列の挿入] > [右] の順に選択します。
2番目の行ハンドラを右クリックし、コンテキストメニューで [行] > [行の削除] の順に選択します。
Tableデータ領域を追加する方法

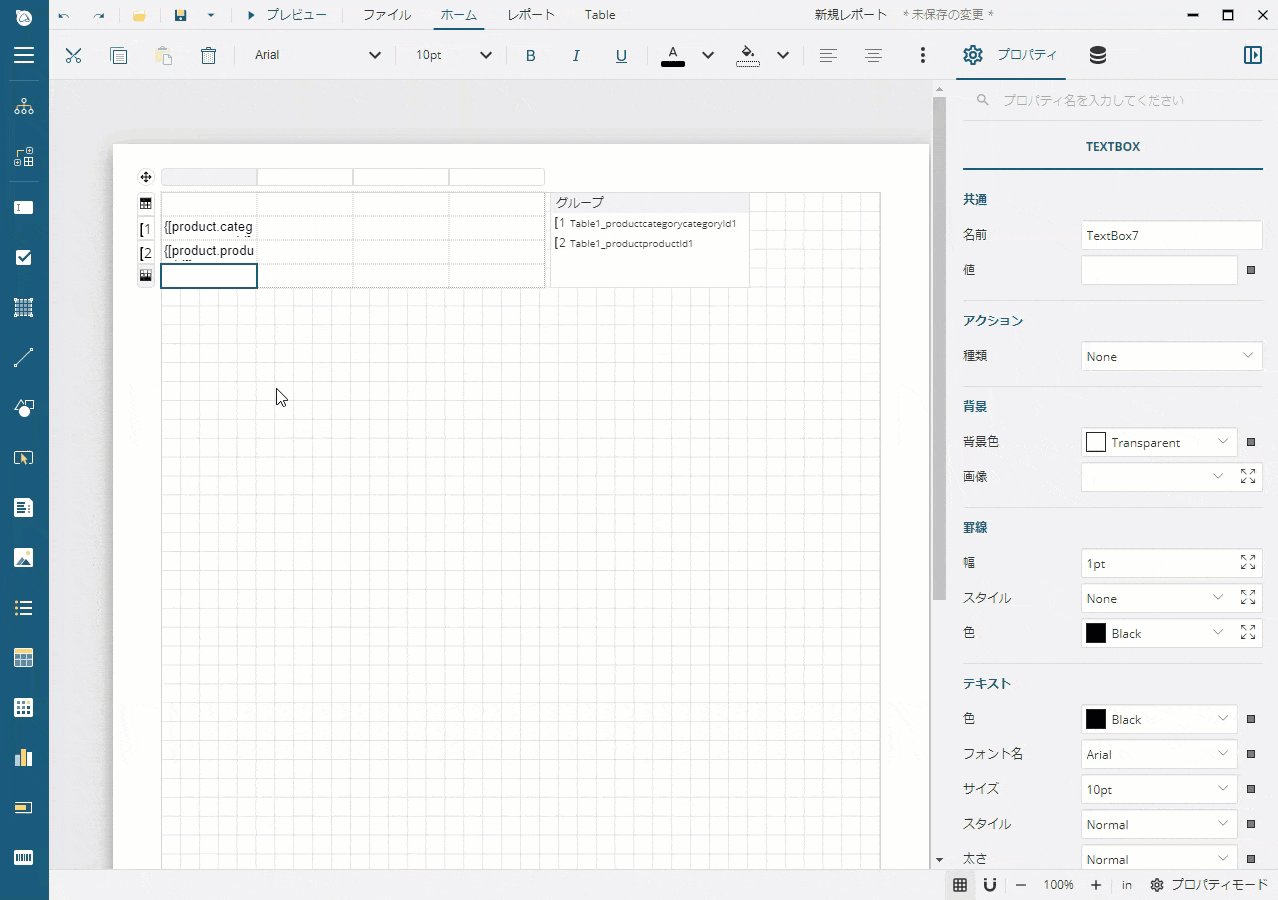
新しく作成されたテーブルには、4つの列とヘッダ行、フッタ行があります。
テーブルのデータをグループ化する
レポートでは、最上位階層で商品カテゴリごとの販売合計を表示します。最上位レベルを展開すると、特定のカテゴリ内の製品ごとの売上合計を表示することができます。以下は、 Sales データセットの product.category.categoryId および product.productId フィールドを使用して、テーブルを グループ化 します。
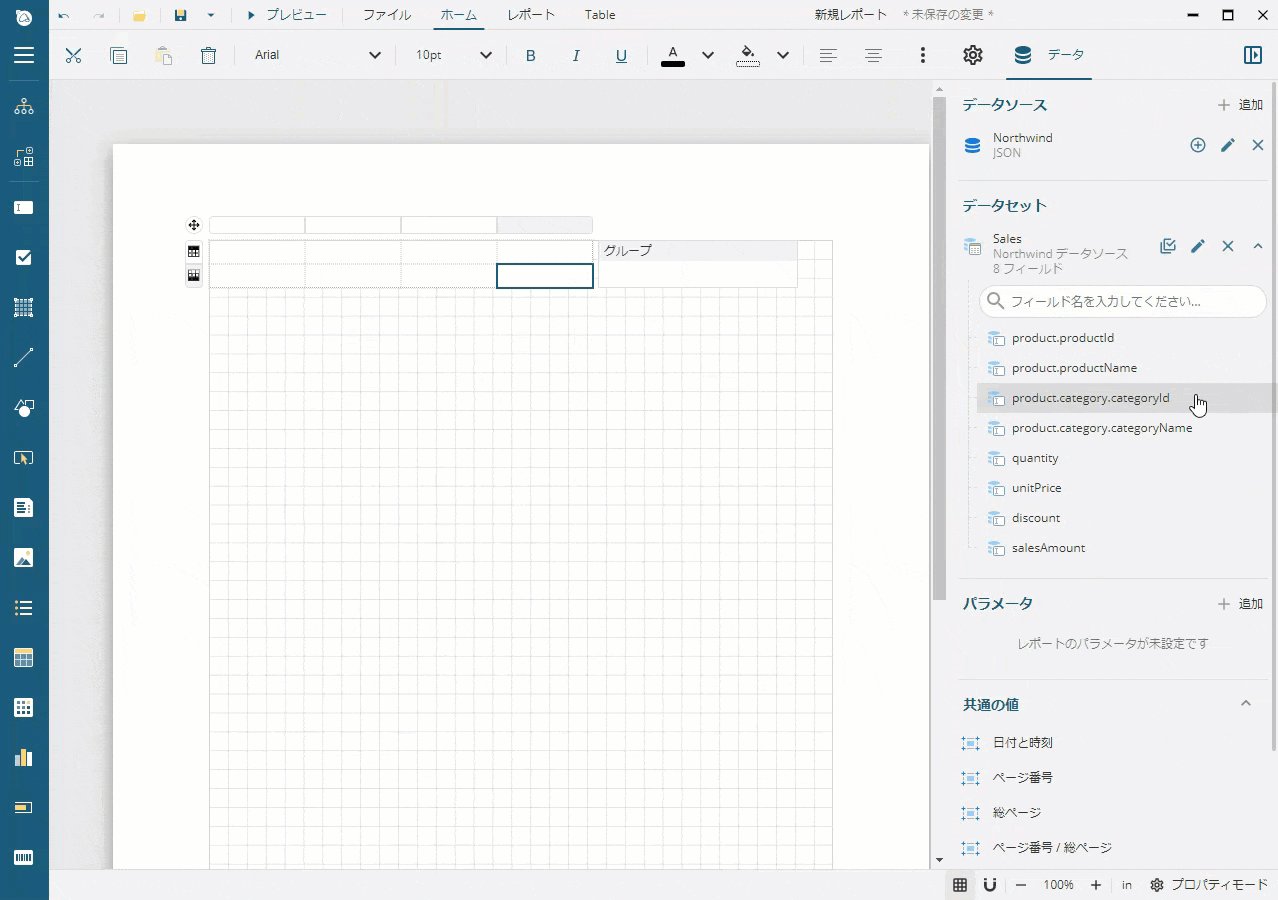
テーブル内の任意の場所をクリックして、グループエディタを表示します。
「Sales」 データセットの横のシェブロンダウンアイコンを使用して、データセットを展開します。
product.category.categoryId フィールドをグループエディタにドラッグ&ドロップします。
product.productId フィールドをグループエディタにドラッグ&ドロップします。
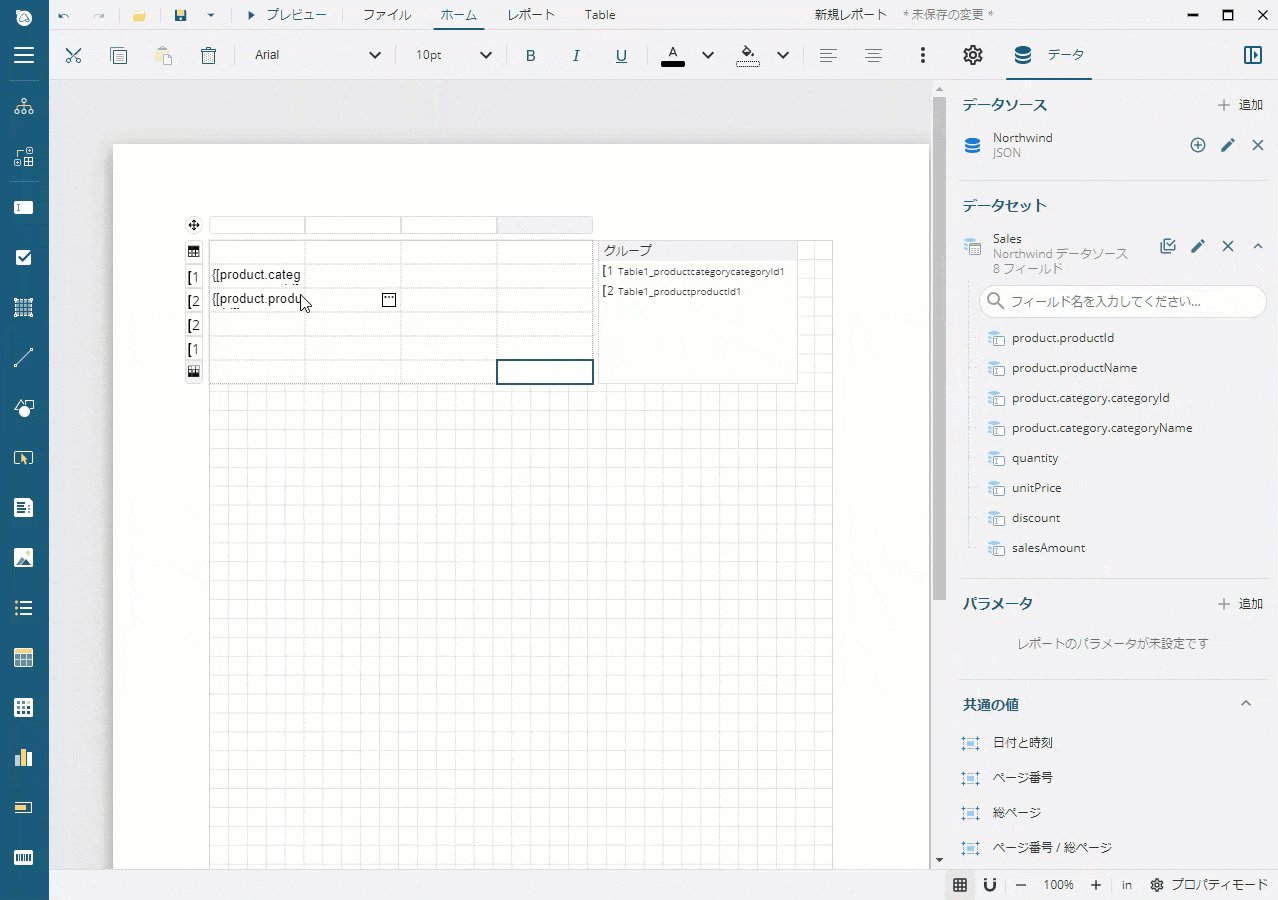
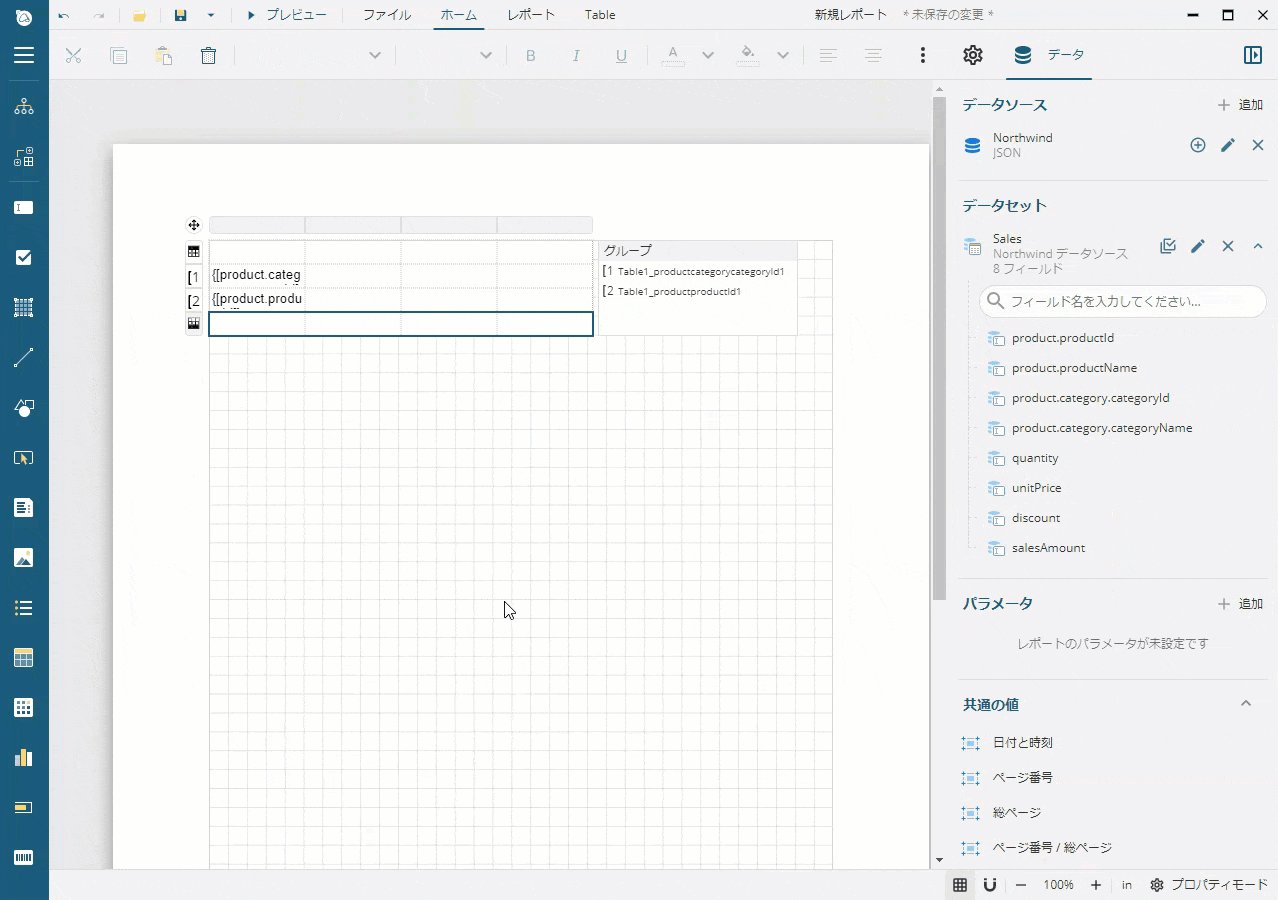
これで、テーブルに各グループに対してヘッダ行とフッタ行が表示されます。グループフッタを使用しないため、削除します。
Ctrl (Windows)または Cmd (Mac OS)キーを押しながら、テーブルの4行目と5行目の行ハンドラをクリックします。
4行目と5行目の行ハンドラを右クリックし、コンテキストメニューで [行] > [行の削除] の順に選択します。
テーブルのデータをグループ化する方法

テーブル列に書式を設定する
テーブルでは、最初の列に商品カテゴリ名、2番目の列に商品名、3番目の列に数量、4番目の列に売上金額を表示します。この情報に基づいて、列のプロパティを設定します。
テーブル内の任意の場所をクリックして、列と行のハンドラを表示します。
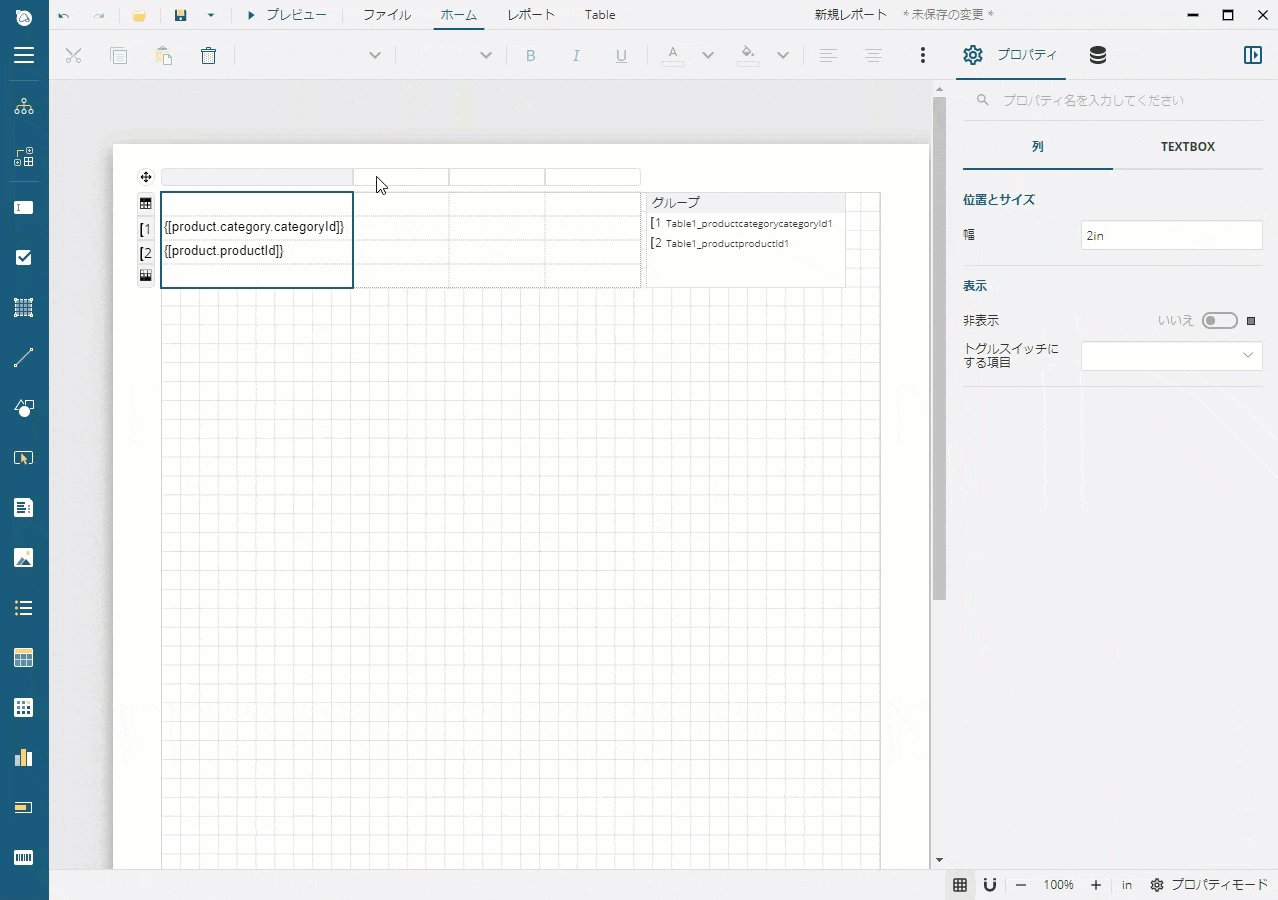
最初の列ハンドラをクリックし、[プロパティ]ウィンドウで [幅] プロパティを 「2in」 に設定します。
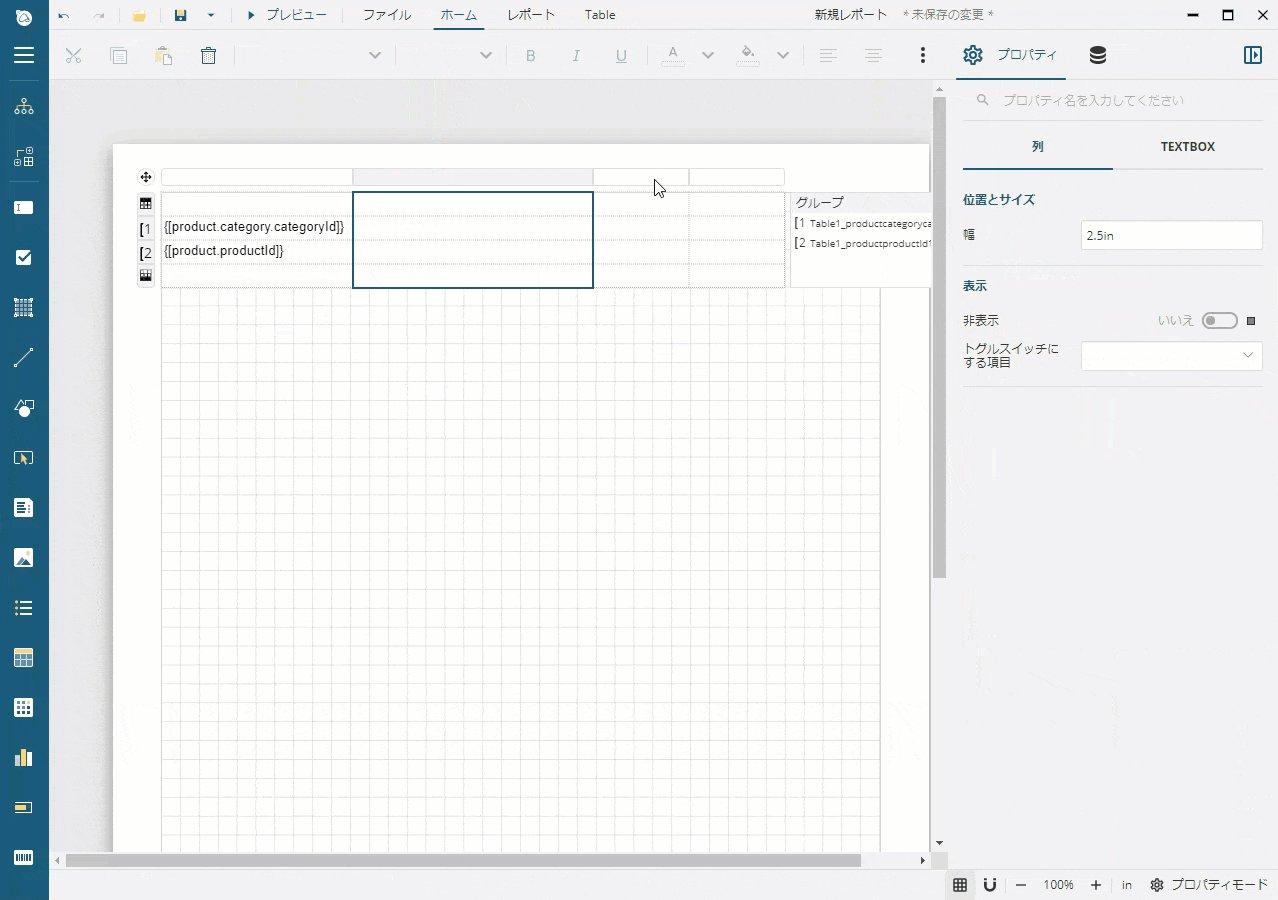
2番目の列ハンドラをクリックし、[プロパティ]ウィンドウで [幅] プロパティを 「2.5in」 に設定します。
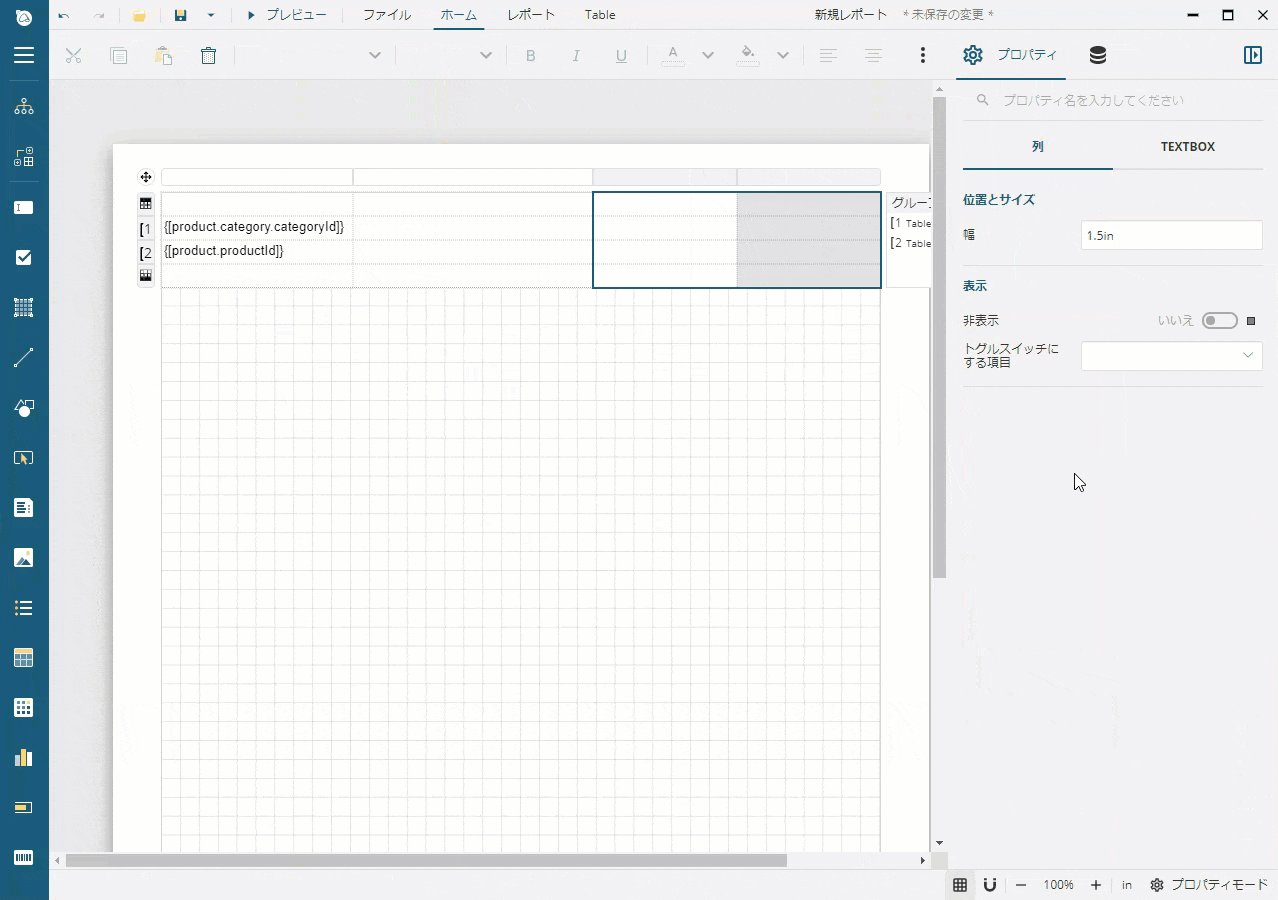
3番目の列のハンドラをクリックし、 Ctrl (Windows)または Cmd (Mac OS)キーを押しながら、4番目の列のハンドラをクリックします。
選択された列の [幅] プロパティを 「1.5in」 に設定します。
列の幅を設定する方法

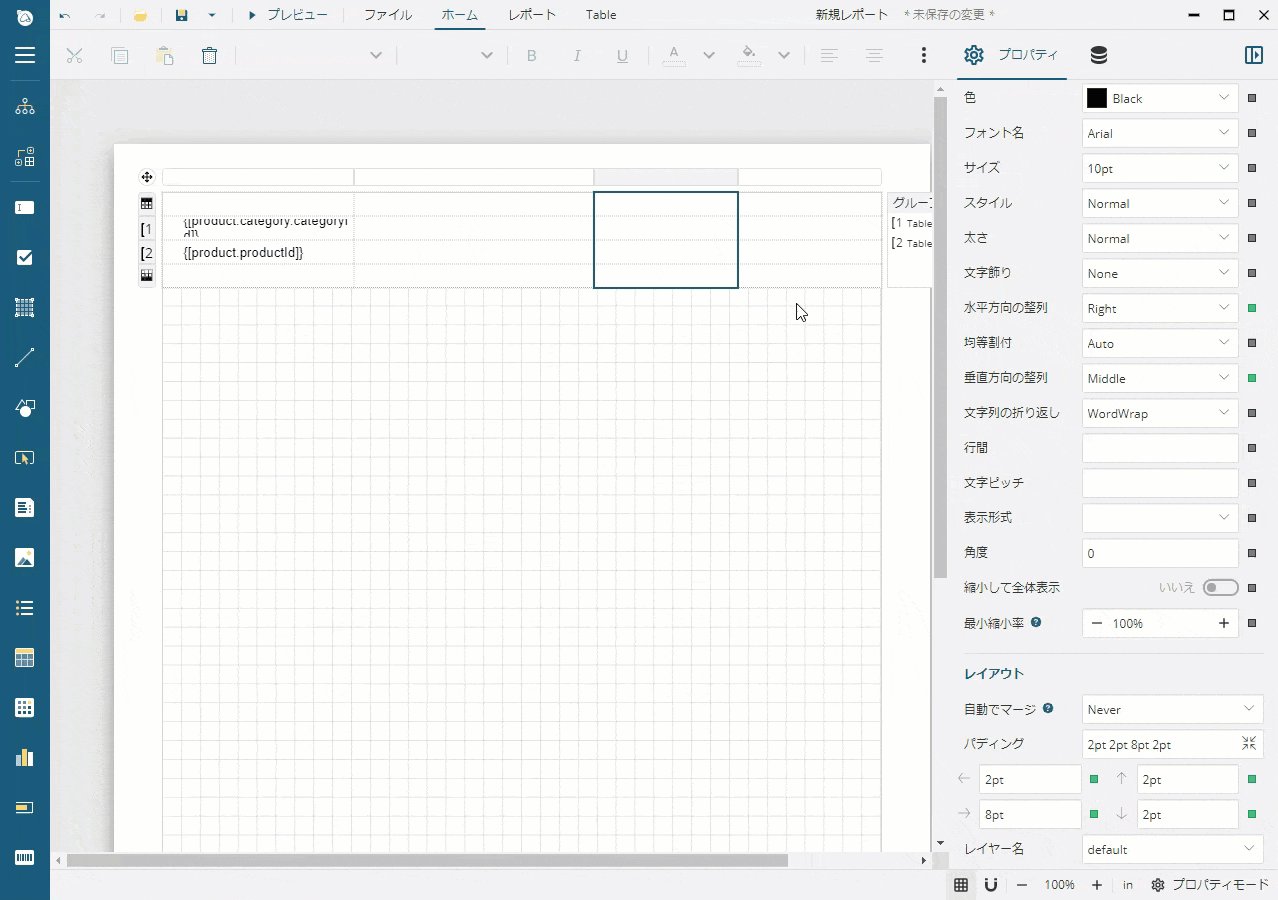
[プロパティ]ウィンドウの [TEXTBOX] タブに切り替え、選択した列のすべてのセルのプロパティを変更できます。
最初の列ハンドラをクリックします。
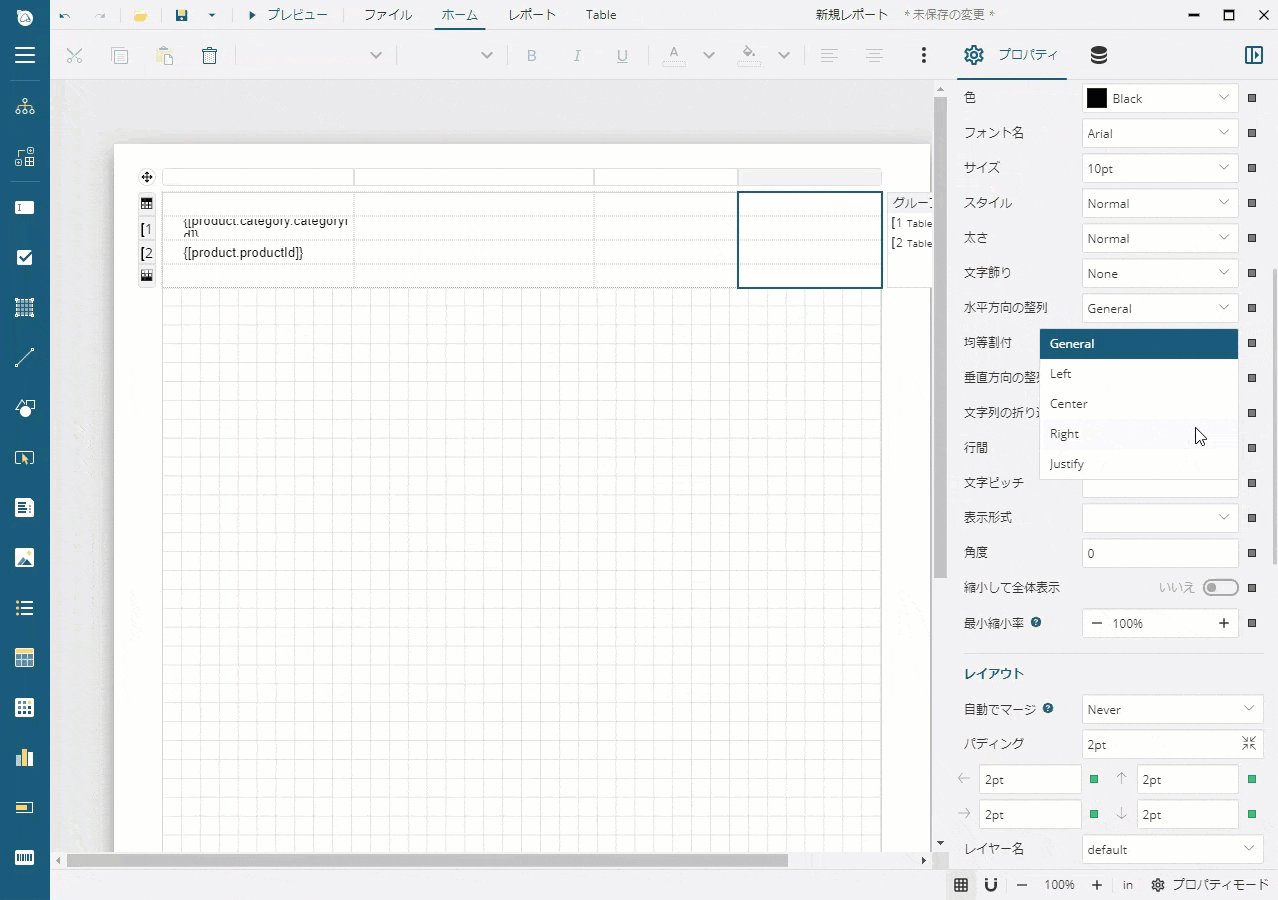
[テキスト] セクションの [水平方向の整列] プロパティを 「Left」 に設定します。
[垂直方向の整列] プロパティを 「Middle」 に設定します。
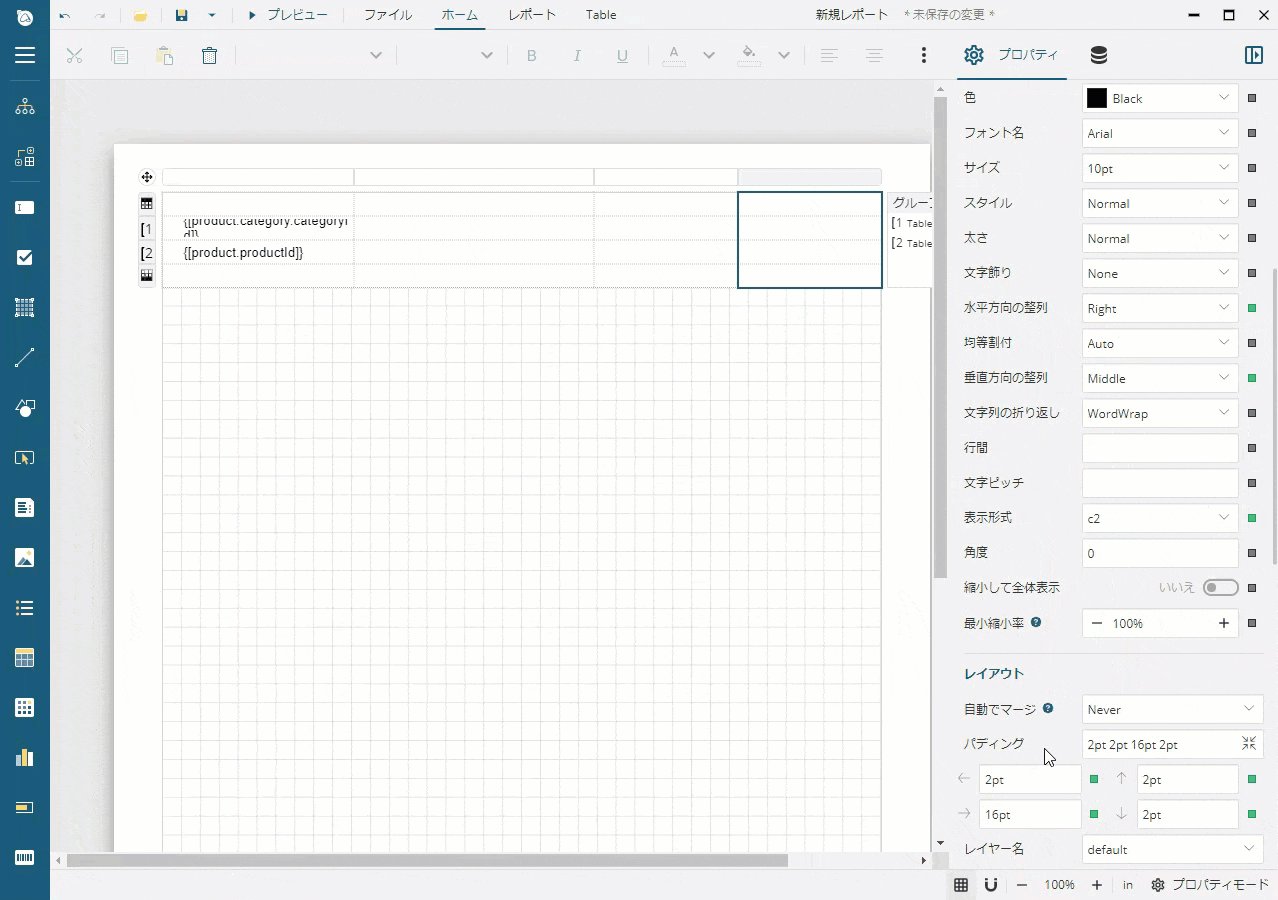
[レイアウト] セクションの [パディング] プロパティの右側にあるアイコンをクリックし、 [← 左] プロパティを 「16pt」 に設定します。
同様に、他の列のセルに次のプロパティを設定します。
プロパティ | 2列目 | 3列目 | 4列目 |
|---|---|---|---|
レイアウト > パディング | ← 左 = 8pt | → 右 = 8pt | → 右 = 16pt |
テキスト > 垂直方向の整列 | Middle | Middle | Middle |
テキスト > 水平方向の整列 | Left | Right | Right |
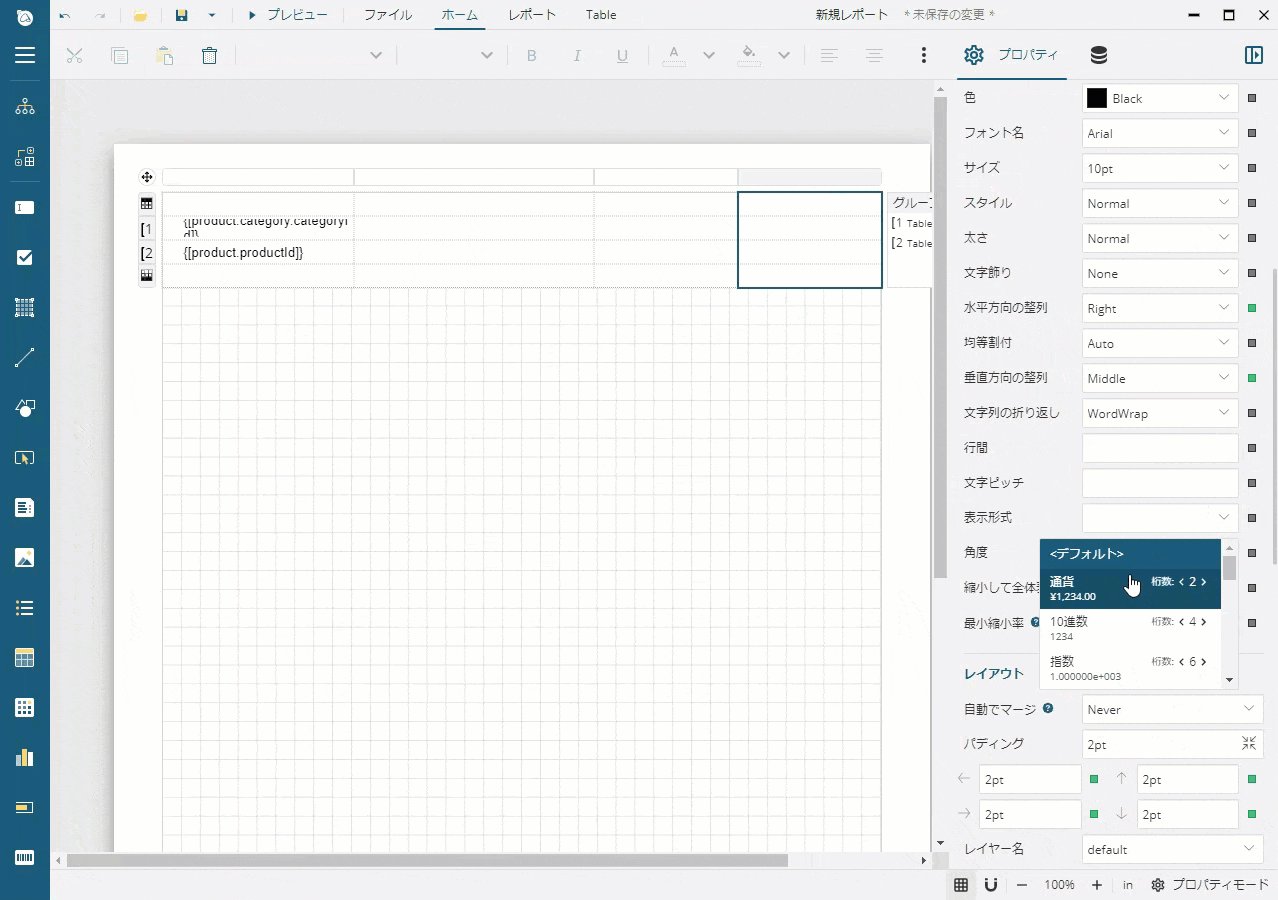
テキスト > 表示形式 | デフォルト値 | デフォルト値 | 通貨 |
最後の列に書式を設定する方法

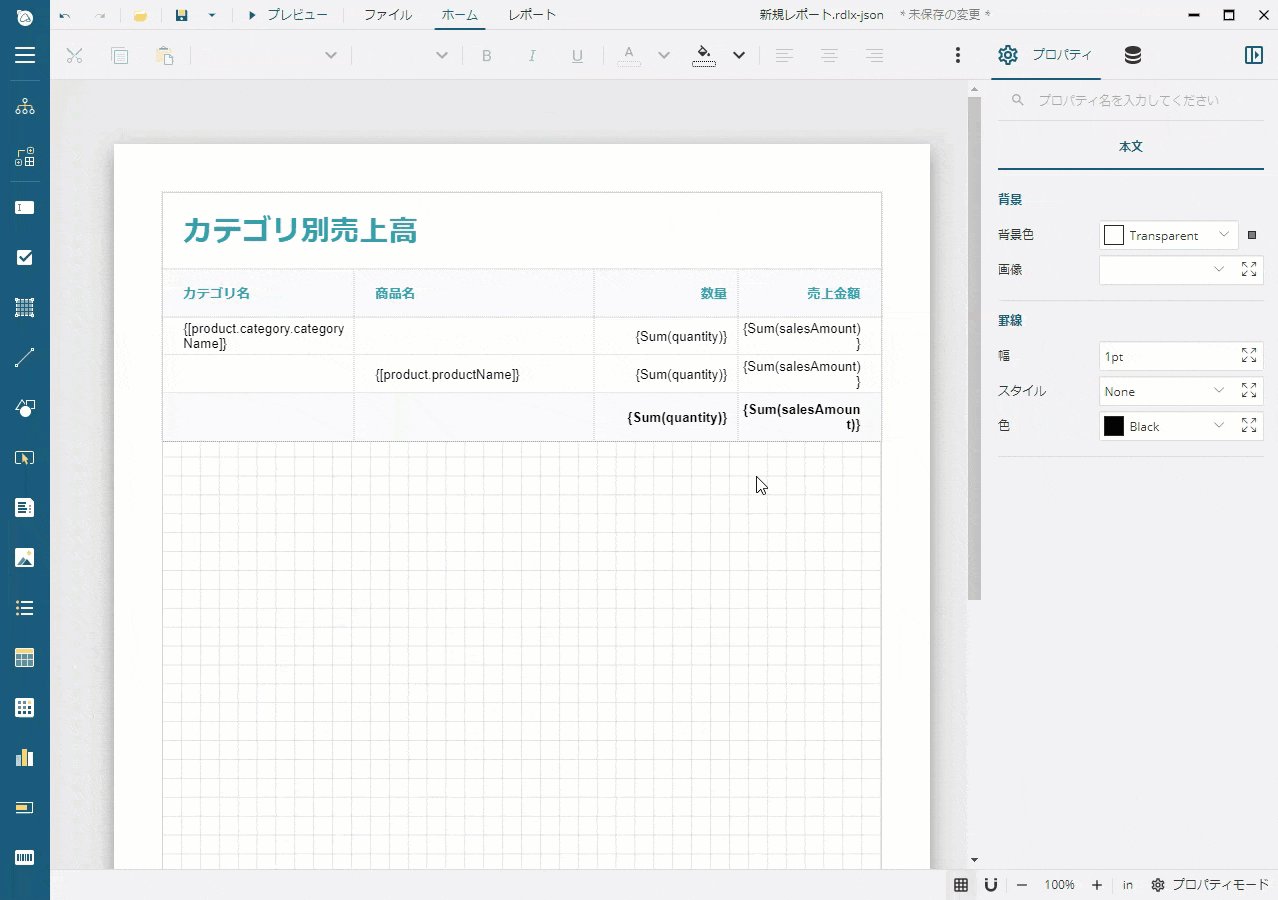
列ヘッダを構成する
テーブルのヘッダ行を使用して、表示されたフィールドのヘッダを表示します。
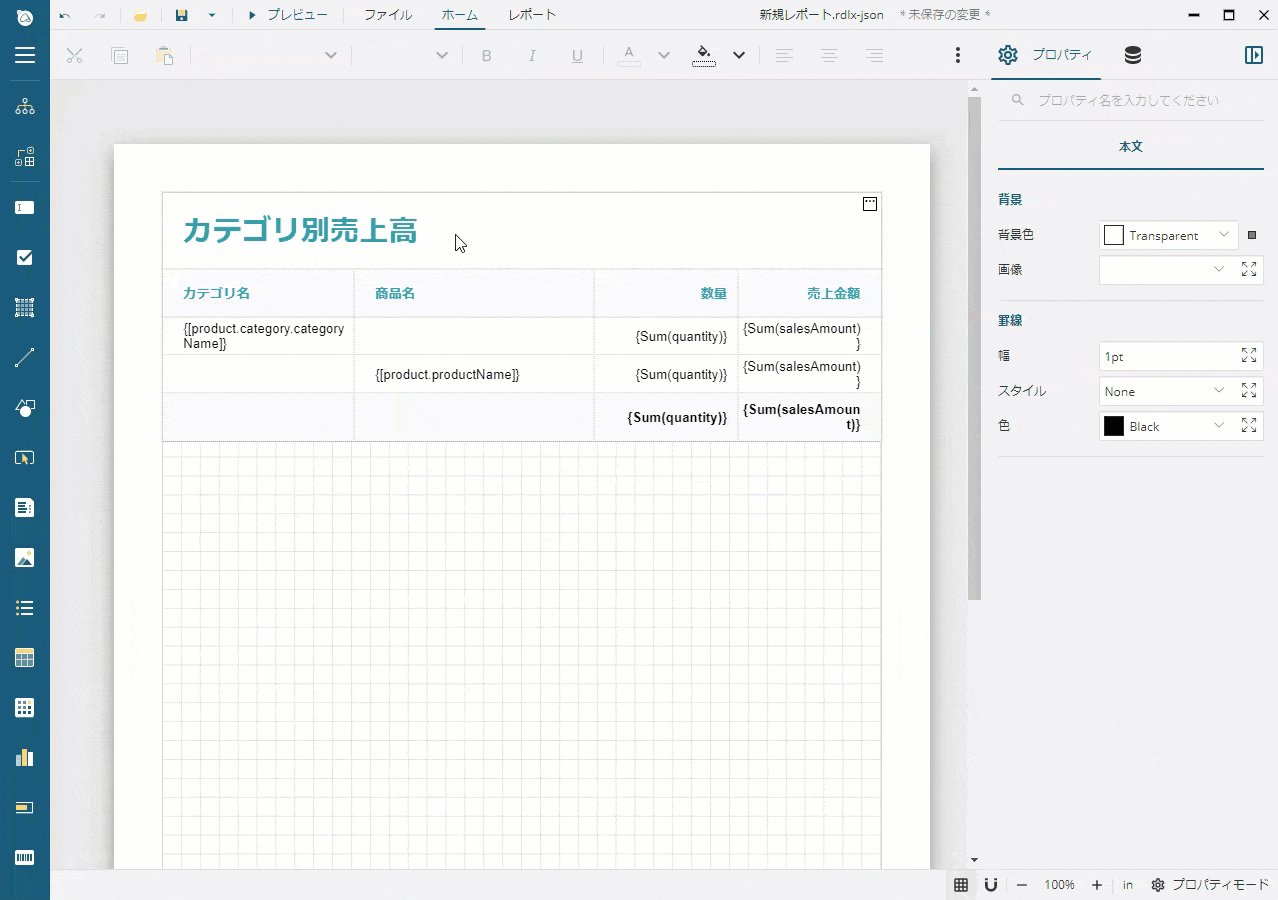
最初のテーブル行の最初のセルをダブルクリックし、 「カテゴリ名」 と入力します。
最初のテーブル行の2番目のセルをダブルクリックし、 「商品名」 と入力します。
最初のテーブル行の3番目のセルをダブルクリックし、 「数量」 と入力します。
最初のテーブル行の4番目のセルをダブルクロックし、 「売上金額」 と入力します。
最初の行ハンドラをクリックし、[プロパティ]ウィンドウで [高さ] プロパティを 「0.5in」 に設定します。
[TEXTBOX] タブに切り替え、選択した列のすべてのセルのプロパティを変更できます。
[背景] セクションの [背景色] プロパティを 「#f7f7f7」 に設定します。
[罫線] セクションの [スタイル] プロパティの右側にあるアイコンをクリックし、上罫線と下罫線のスタイルを 「Solid」 に設定します。
[罫線] セクションの [色] プロパティを 「Gainsboro」 に設定します。
[テキスト] セクションの [色] プロパティを 「#3da7a8」 に設定し、 [太さ] プロパティを 「Bold」 に設定します。
メモ: このセクションと次の3つのセクションの手順は、 「テーブル列に書式を設定する」 セクションで説明した手順と同じです。また、行と列に書式を設定する方法に対しては、最後のセクションを確認できます。
カテゴリのグループヘッダを構成する
このテーブルでは、商品カテゴリごとに、 「[1」 アイコンでマークされた1つのグループヘッダ行が表示されます。以下は、この行の書式を設定し、カテゴリごとの数量と販売合計の集計値を追加します。
テーブル内の任意の場所をクリックして、列と行のハンドラを表示します。
2番目の行ハンドラをクリックします。
[プロパティ]ウィンドウでは、 [行] タブに切り替えます。
[高さ] プロパティを 「0.4in」 に設定します。
[TEXTBOX] タブに切り替え、選択した列のすべてのセルのプロパティを変更できます。
[罫線] セクションの [幅] プロパティを 「0.25pt」 に設定します。
[罫線] セクションの [スタイル] プロパティの右側にあるアイコンをクリックし、下罫線のスタイルを 「Solid」 に設定します。
[罫線] セクションの [色] プロパティを 「#e6e6e6」 に設定します。
2行目の最初のセルのフィールドセレクタをクリックし、ドロップダウンリストから 「{[product.category.categoryName]}」 を選択します。
2行目の3番目のセルをダブルクリックし、 「{Sum(quantity)}」 と入力します。
2行目の4番目のセルをダブルクリックし、 「{Sum(salesAmount)}」 と入力します。
商品のグループヘッダを構成する
このテーブルでは、特定のカテゴリ内の製品ごとに、 「[2」 アイコンでマークされた1つのグループヘッダ行が表示されます。以下は、この行の書式を設定し、商品ごとの数量と販売合計の集計値を追加します。
テーブル内の任意の場所をクリックして、列と行のハンドラを表示します。
3番目の行ハンドラをクリックします。
[プロパティ]ウィンドウでは、 [行] タブに切り替えます。
[高さ] プロパティを 「0.4in」 に設定します。
[TEXTBOX] タブに切り替え、選択した列のすべてのセルのプロパティを変更できます。
[罫線] セクションの [幅] プロパティを 「0.25pt」 に設定します。
[罫線] セクションの [スタイル] プロパティの右側にあるアイコンをクリックし、下罫線のスタイルを 「Dotted」 に設定します。
[罫線] セクションの [色] プロパティを 「#e6e6e6」 に設定します。
3行目の最初のセルをダブルクリックし、テキストを削除します。
3行目の2番目のセルのフィールドセレクタをクリックし、ドロップダウンリストから 「{[product.productName]}」 を選択します。
3行目の3番目のセルをダブルクリックし、 「{Sum(quantity)}」 と入力します。
3行目の4番目のセルをダブルクリックし、 「{Sum(salesAmount)}」 と入力します。
テーブルフッタを構成する
テーブルフッタを使用して、テーブル全体で数量と販売合計の総計値を表示します。
テーブル内の任意の場所をクリックして、列と行のハンドラを表示します。
4番目の行ハンドラをクリックします。
[プロパティ]ウィンドウでは、 [行] タブに切り替えます。
[高さ] プロパティを 「0.5in」 に設定します。
[TEXTBOX] タブに切り替え、選択した列のすべてのセルのプロパティを変更できます。
[背景] セクションの[背景色]プロパティを 「#f7f7f7」 に設定します。
[罫線] セクションの[スタイル]プロパティの右側にあるアイコンをクリックし、下罫線のスタイルを 「Solid」 に設定します。
[罫線] セクションの[色]プロパティを 「#e6e6e6」 に設定します。
[テキスト] セクションの[太さ]プロパティを 「Bold」 に設定します。
4行目の3番目のセルをダブルクリックし、 「{Sum(quantity)}」 と入力します。
4行目の4番目のセルをダブルクリックし、 「{Sum(salesAmount)}」 と入力します。
テーブルヘッダを追加する
次は、もう1つのテーブルヘッダ行を追加して、見出しテキストを表示します。
テーブル内の任意の場所をクリックして、列と行のハンドラを表示します。
最初の行ハンドラを右クリックし、コンテキストメニューで [行] > [行の挿入] > [上] の順に選択します。
[プロパティ]ウィンドウでは、新しく追加された行ハンドラの [高さ] プロパティを 「0.8in」 に設定します。
[TEXTBOX] タブに切り替えます。
[テキスト] セクションでは、 [色] プロパティを 「#3da7a8」 に設定し、 [サイズ] プロパティを 「22pt」 に設定し、 [太さ] プロパティを 「Bold」 に設定し、 [垂直方向の整列] プロパティを 「Middle」 に設定します。
[レイアウト] セクションの [パディング] プロパティの右側にあるアイコンをクリックし、 [← 左] プロパティを 「16pt」 に設定します。
最初の行の最初のセルをクリックし、 Ctrl (Windows)または Cmd (Mac OS)キーを押しながら、2番目、3番目、4番目のセルをクリックします。
選択範囲を右クリックし、コンテキストメニューから [セル] > [セルの結合] の順に選択します。行には、4つの列を占める単一のセルがあります。
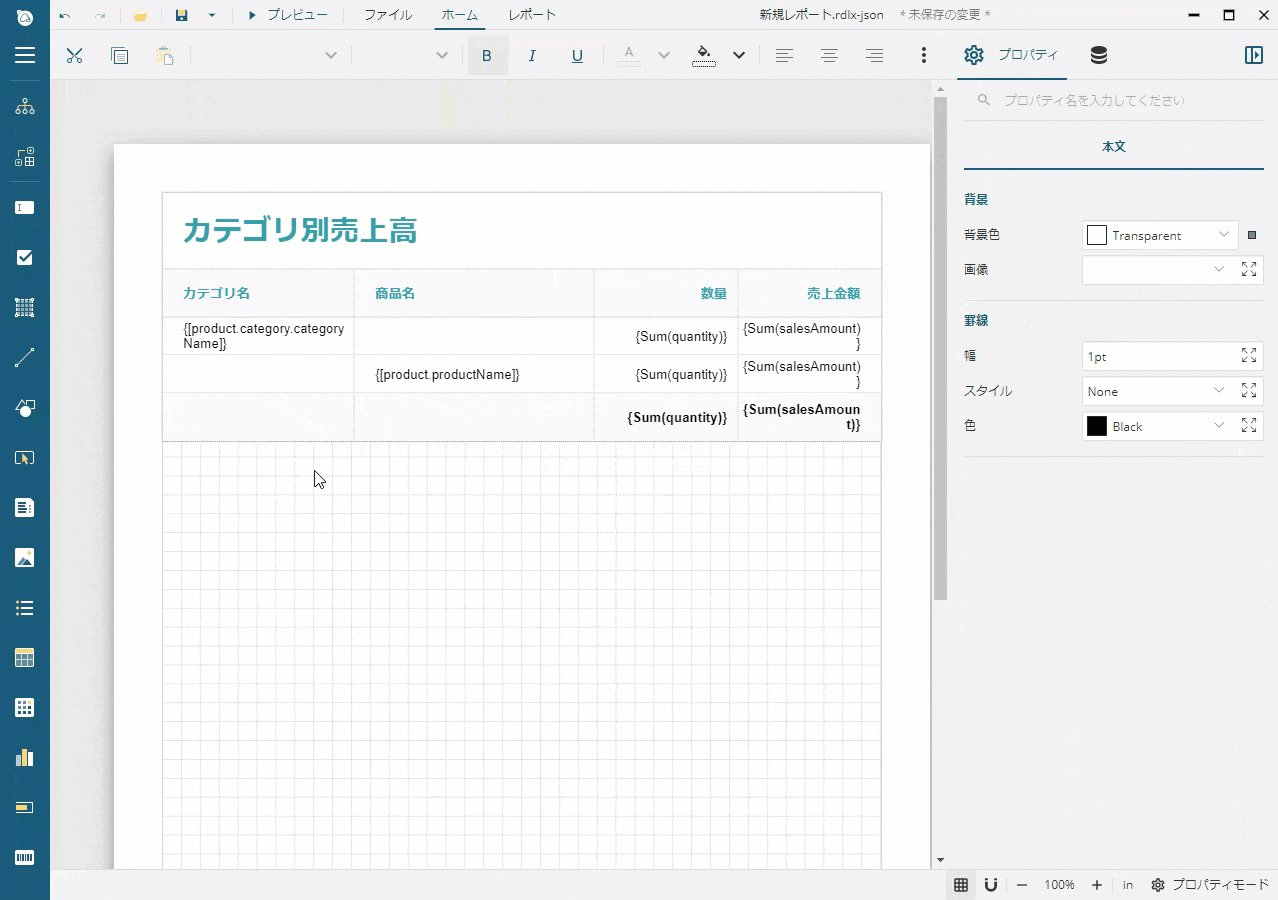
結合されたセルをダブルクリックして、「カテゴリ別売上高」 と入力します。
セルの結合およびテーブルヘッダのテキストの設定方法

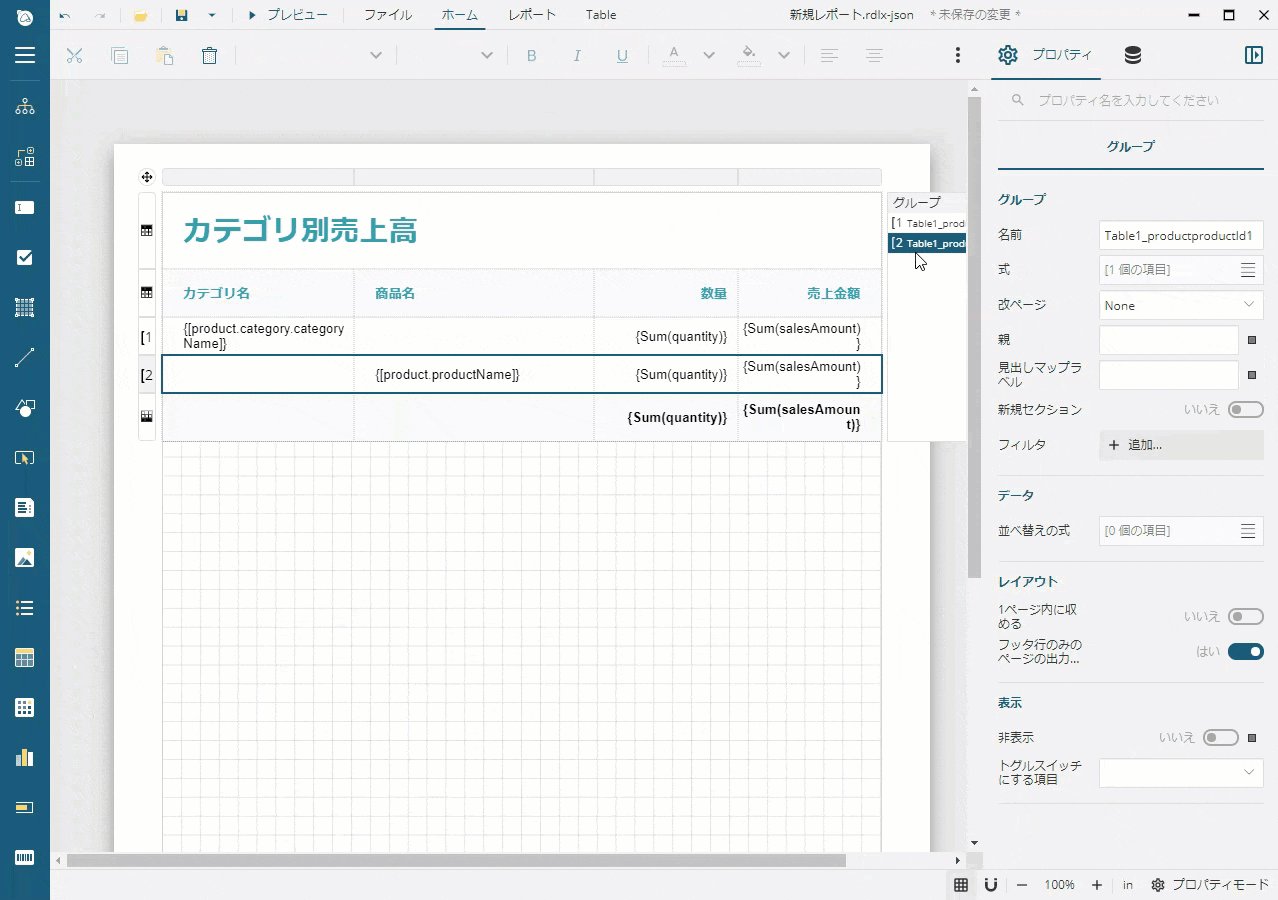
ドリルダウン機能を追加する
このレポートは、デフォルトでカテゴリ別売上高を表示し、カテゴリを展開した場合、特定のカテゴリ内の商品別の売上を表示します。そのために、商品グループの可視性を設定します。
テーブル内の任意の場所をクリックして、グループエディタを表示します。
リストで 「[2 Table1_productproductId1」 をクリックします。
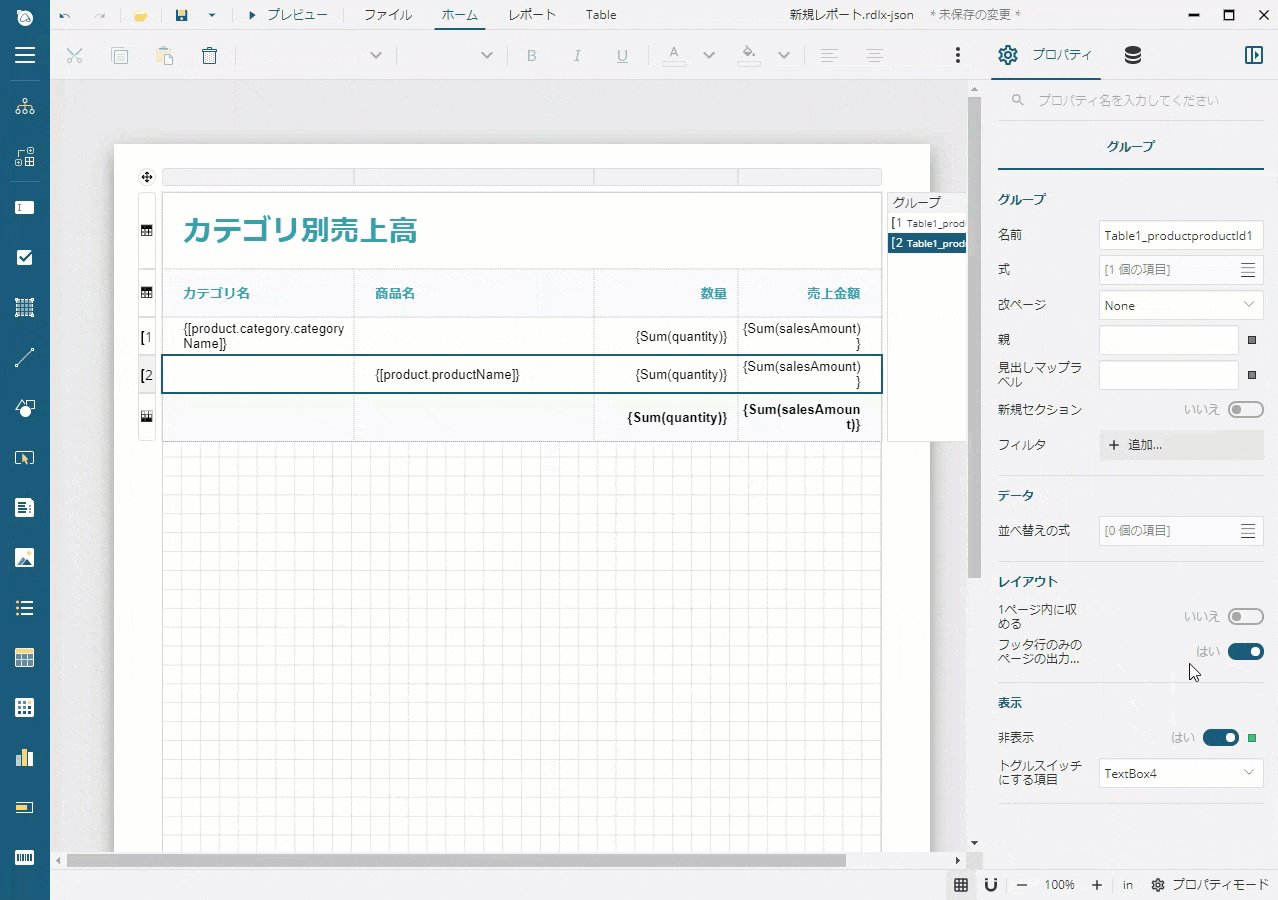
[表示] セクションの [非表示] プロパティを 「はい」 に設定します。
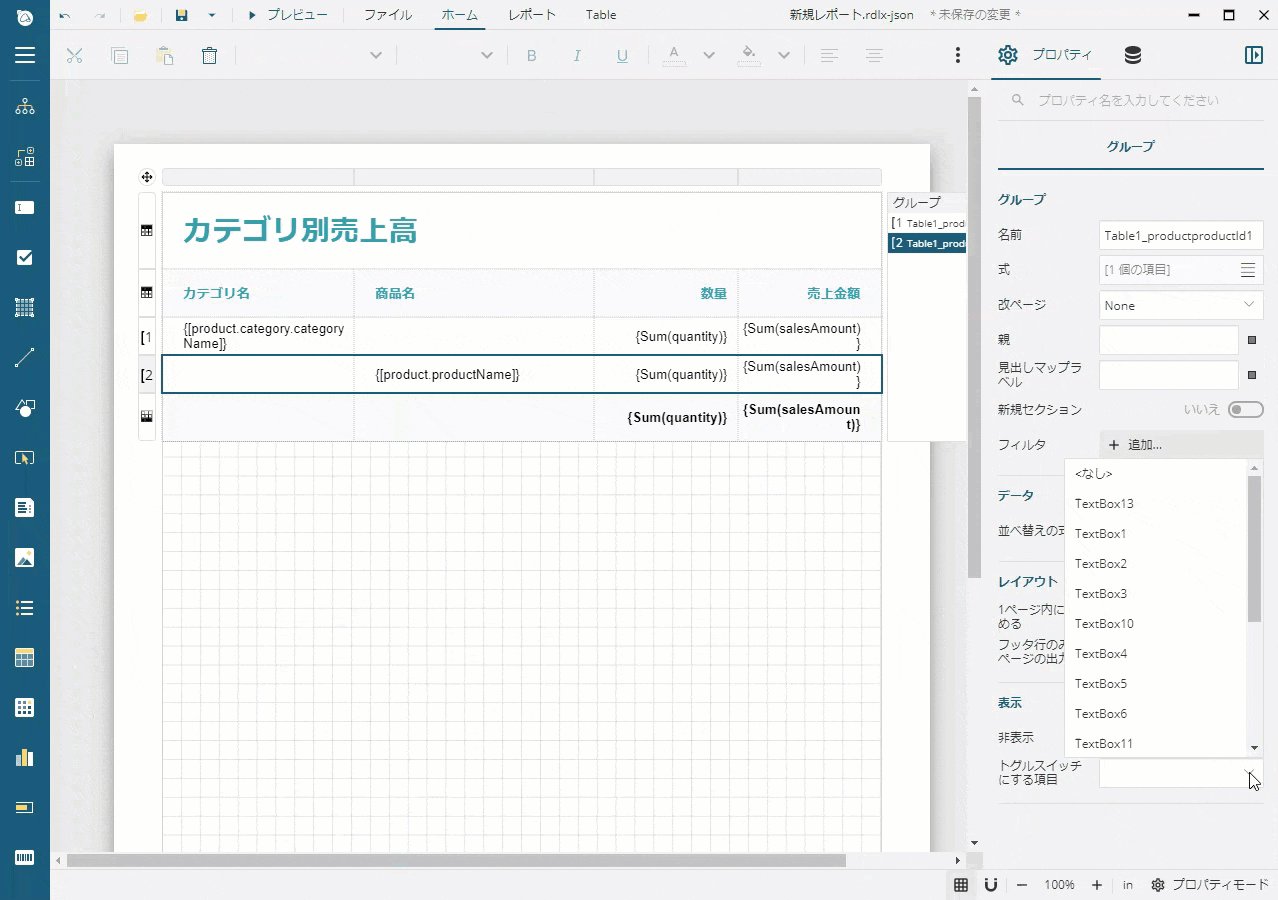
[トグルスイッチにする項目] プロパティの隣にあるドロップダウンリストから 「TextBox4」 を選択します。TextBox4はカテゴリ名を表示します。この設定により、各カテゴリの近くに表示される 「+」 および 「-」 アイコンをクリックすると、商品グループが動的に表示および非表示になります。
ドリルダウン機能を設定する方法

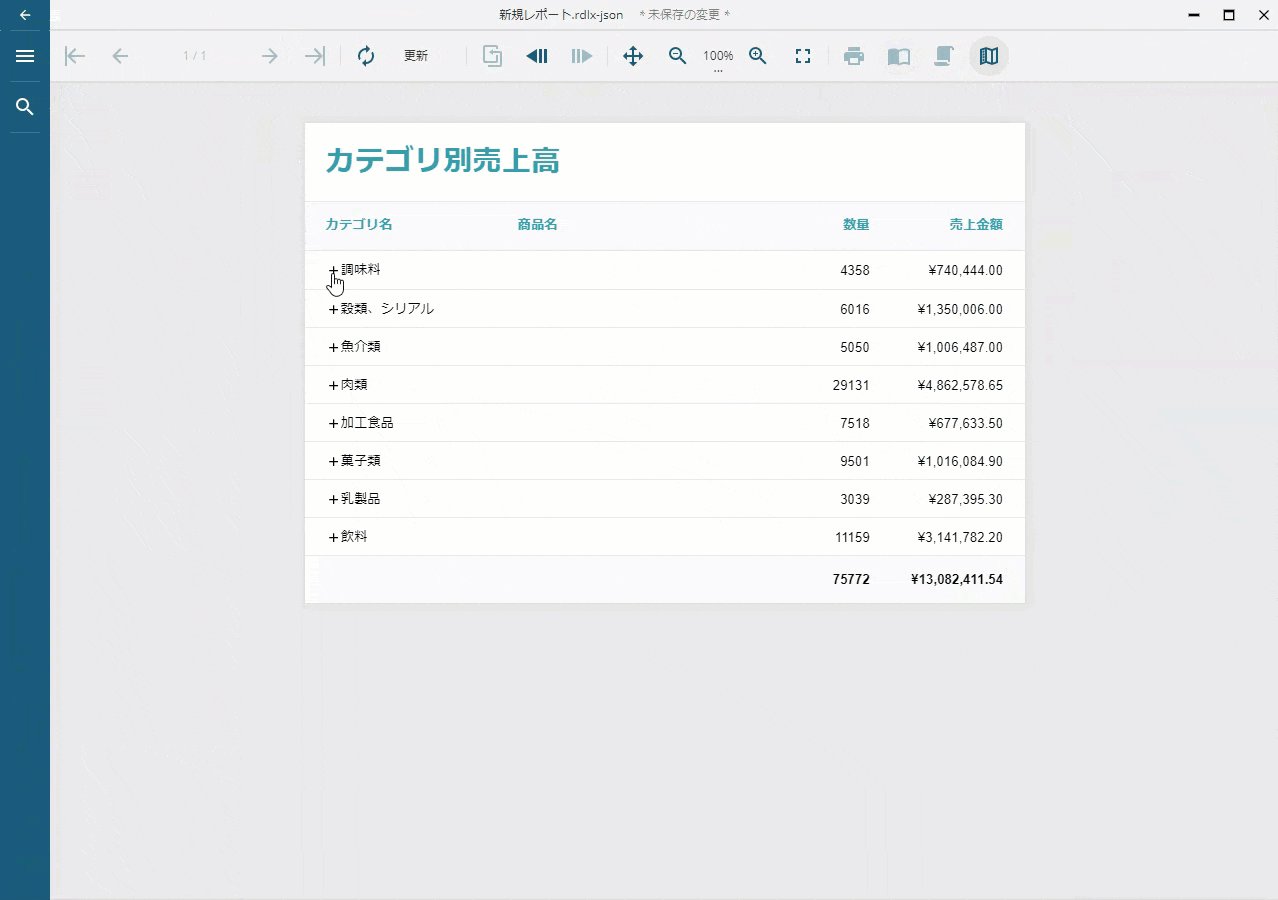
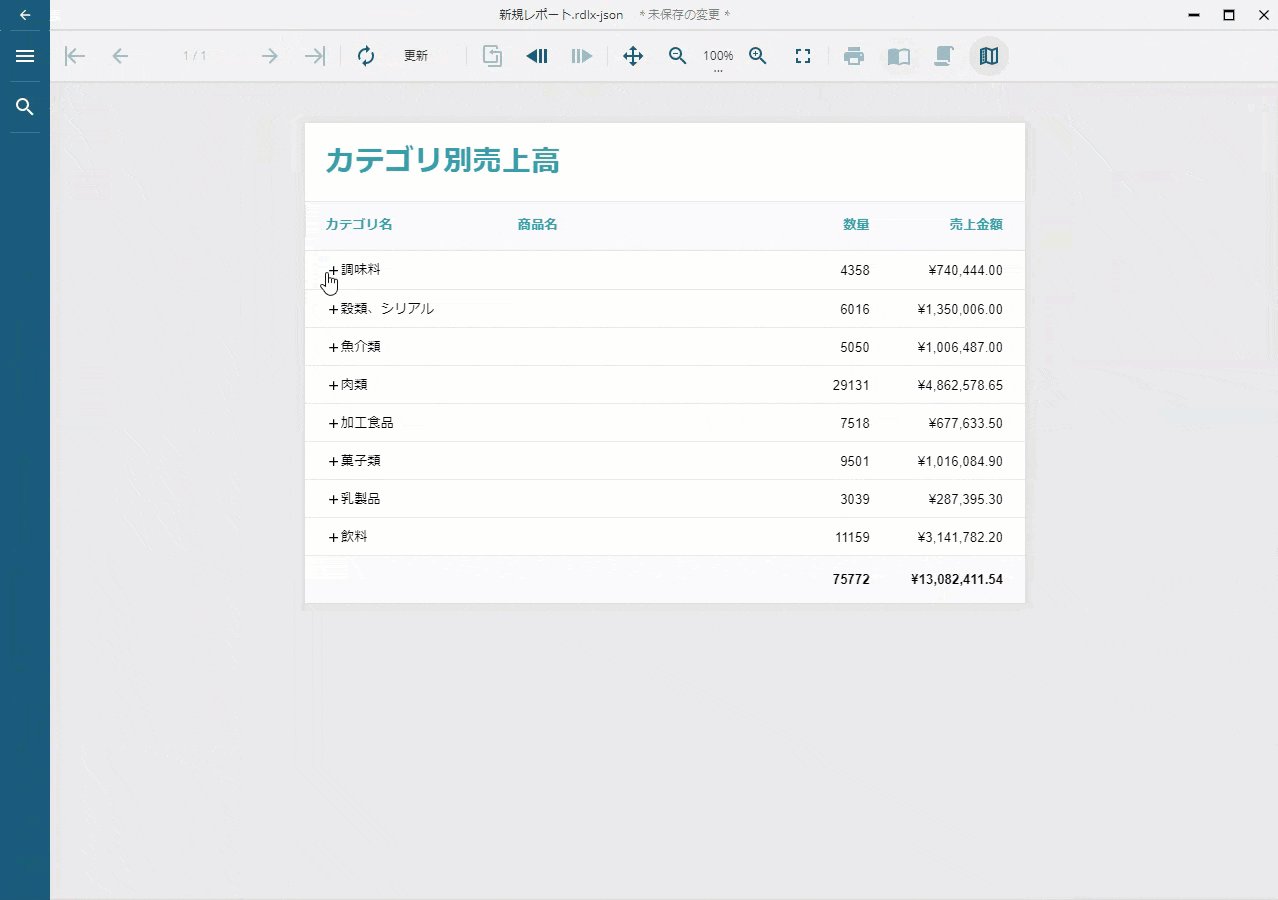
プレビューにゲラモードを使用する
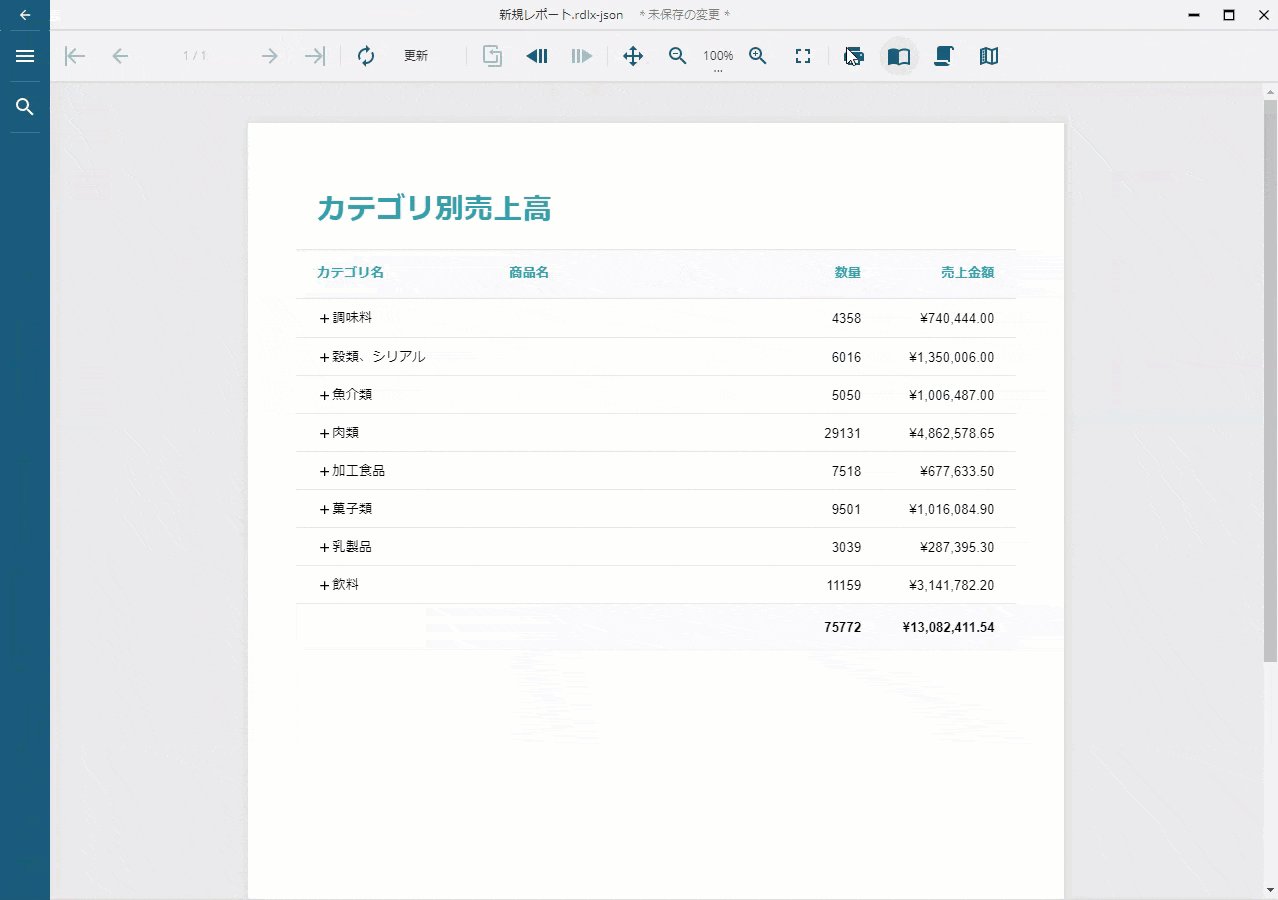
レポートをプレビューすると、カテゴリ名の左側にある 「+」 アイコンを使用して、商品カテゴリを折りたたんだり展開したりできます。ツールバーの右端にある [ゲラモード] ボタンをクリックします。このボタンは、ビューワモードを切り替えて、ドリルダウンレポートの読み取りに適したページなしの出力を表示します。
ゲラモードでレポートをプレビューする方法