- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
-
セル
- セルの操作
- セル型
- セルの書式設定
- セルの状態
- セル範囲
- ダーティ状態の設定
- セルボタン
-
ドロップダウンオブジェクト
- セルにコメントの追加
- ハイパーリンク
- セルの自動マージ
- 自動調整
- オートフィル
- 入力マスク
- 縮小による全体表示
- セルのオーバーフロー
- 省略記号とツールチップ
- セルの配置とインデント
- セル内のスペースおよびラベルスタイル
- セル結合
- セルにタグの追加
- スタイルの設定
- セルの修飾
- 色
- 罫線とグリッド線
- 引用符プレフィックス
- コピーまたは切り取ったセルの挿入
- セル内のテキストの回転
- セル内のテキストの方向
- 文字装飾
- リッチテキスト
- テキストの折り返し
- ドラッグアンドドロップ
- ドラッグによるセルのマージ
- 常時入力モード
- ウォーターマーク
- ゼロ値を空白で表示
- パターンおよびグラデーションによる塗りつぶし
- 貼り付けのオプション
- データの連結
- テーブルシート
- ガントシート
- レポートシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ドロップダウンオブジェクト
SpreadJSでは、ワークシートにドロップダウンオブジェクトを追加できます。 本機能により、必要に応じて、ワークブック内のセルに特定のプロパティを含むドロップダウンメニューを追加できます。
ドロップダウンオブジェクトとは
ドロップダウンオブジェクトは、セルにデータを簡単ですばやく選択するのに役立つドロップダウンメニューを提供します。
本機能を使用することで、スプレッドシート内に入力フォームコントロール、高度な構造化フォーム、その他のインタラクティブフォームおよびダッシュボードを作成することができます。
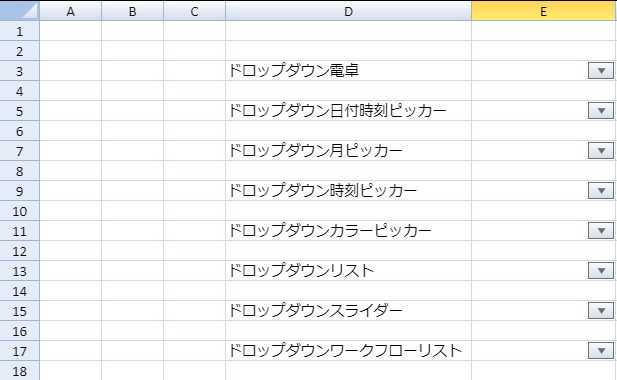
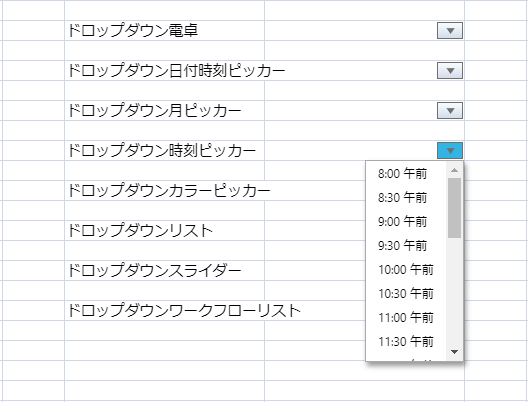
ドロップダウンオブジェクトの種類 - SpreadJSでは、9種類の組み込みドロップダウンメニューを使用できます。ユーザーがDropDownType列挙体を使用して、0~8範囲内の値を指定すると、次に示すように、該当するセルドロップダウンが表示されます。
ドロップダウン電卓[列挙値:6]
ドロップダウン日付時刻ピッカー[列挙値:1]
ドロップダウン月ピッカー [列挙値:3]
ドロップダウン時刻ピッカー[列挙値:2]
ドロップダウンカラーピッカー [列挙値:0]
ドロップダウンリスト[列挙値:4]
ドロップダウンスライダー [列挙値:5]
ドロップダウンワークフローリスト[列挙値:7]
ドロップダウンマルチピッカー[列挙値:8]
セルのドロップダウンを構成する - ドロップダウンリストで事前定義された値のリストの設定、ドロップダウン電卓で計算された値の設定、ドロップダウン日付時刻ピッカー、月ピッカー、および時刻ピッカーでカレンダーと予定の設定、ドロップダウンカラーピッカーで色の選択、ドロップダウンスライダーで範囲指定、ドロップダウンワークフローリストで以前の選択肢に基づいて次に使用可能な選択肢の自動再入力を行うようにドロップダウンオブジェクトを構成することができます。

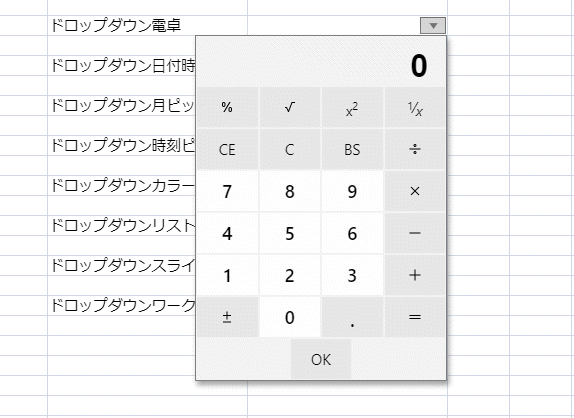
ドロップダウン電卓
セルでドロップダウン電卓を使用すると、ユーザーが値を計算し、計算結果を入力できます。 次の図は、セルC3にてドロップダウンインジケーターのクリックで展開するドロップダウン電卓を使用するスプレッドシートを示します。

セル内のドロップダウン電卓を構成するには、次のサンプルコードで示しているように、StyleクラスのcellButtonsフィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openCalculator 」に設定します。
// ドロップダウン電卓を設定します。
var calStyle = new GC.Spread.Sheets.Style();
calStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openCalculator",
useButtonStyle: true,
}];
activeSheet.setText(2, 3, "ドロップダウン電卓");
activeSheet.setStyle(2, 4, calStyle);ドロップダウン日付時刻ピッカー
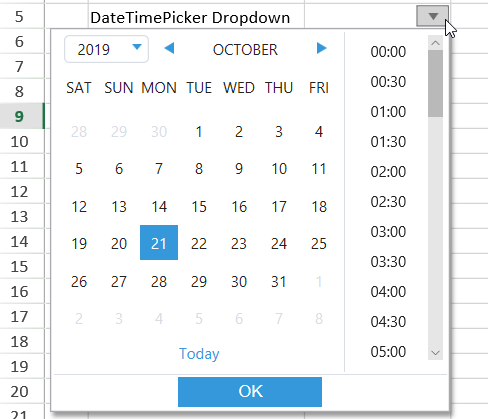
セルでドロップダウン日付時刻ピッカーを使用すると、日付や時刻を設定して入力できます。 次の図は、セルC5にてドロップダウンインジケーターのクリックで展開するドロップダウン日付時刻ピッカーを使用するスプレッドシートを示します。

ドロップダウン日付時刻ピッカーを構成するには、次のサンプルコードで示しているように、StyleクラスのcellButtonsフィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openDateTimePicker 」に設定します。
// ドロップダウン日付時刻ピッカーを設定します。
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}];
dateTimeStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: true,
}
}];
activeSheet.setText(4, 3, "ドロップダウン日付時刻ピッカー");
activeSheet.setStyle(4, 4, dateTimeStyle);次の図は、ドロップダウン日付時刻ピッカーを使用して日付範囲の選択を示します。

上記の図では、日付範囲の最初に選択された日付が開始日であり、最後に選択された日付が終了日です。showDateRange プロパティを「true」に設定して、ドロップダウンから日付範囲を選択できます。showDateRange プロパティが false(デフォルト値) に設定されている場合、ドロップダウン日付時刻ピッカーが表示されます。
メモ:日付範囲を選択すると、以下のインターフェイスに示すように、セルは選択した開始日と終了日の Date オブジェクトを返します。
{
start: Date
end: Date
}さらに、現在の日付に基づいて「今日」、「昨日」、「直近7日間」、「今月」、「先月」などの組込みの日付範囲を選択することもできます。組込みの日付範囲を使用するには、showBuiltInDateRange プロパティを「true」に設定する必要があります。このプロパティが false に設定されている場合、組込みの日付範囲が表示されません。このプロパティのデフォルト値は trueです。
次のサンプルコードは、ドロップダウン日付時刻ピッカーに日付範囲を設定する方法を示します。
// ドロップダウン日付時刻ピッカーを設定して日付範囲を設定します。
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}
];
dateTimeStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: false,
showDateRange: true,
showBuiltInDateRange: true,
}
}
];
activeSheet.setStyle(0, 0, dateTimeStyle);type=warning
メモ:showDateRange プロパティの値が true に設定された場合、
showTime プロパティの値は false になり、calenderPage プロパティの値は day になります。
キーボードイベントはキャンセルされます。
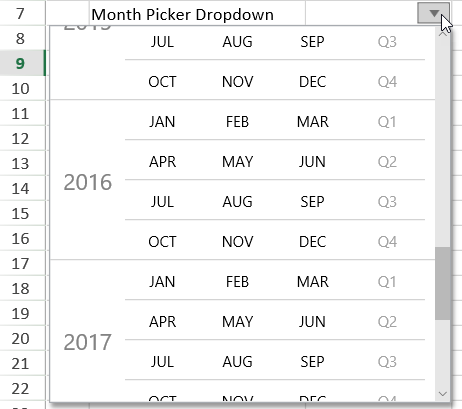
ドロップダウン月ピッカー
セルでドロップダウン月ピッカーを使用すると、ある年の特定の月を構成して入力できます。次の図は、セルC7にてドロップダウンインジケーターのクリックで展開するドロップダウン月ピッカーを使用するスプレッドシートを示します。

セルでドロップダウン月ピッカーを構成するには、次のサンプルコードで示しているように、StyleクラスのcellButtons フィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openMonthPicker 」に設定します。
// ドロップダウン月ピッカーを設定します。
var monthPickerStyle = new GC.Spread.Sheets.Style();
monthPickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMonthPicker",
useButtonStyle: true,
}];
monthPickerStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.monthPicker,
option: {
startYear: 2009,
stopYear: 2019,
height: 300,
}
}];
activeSheet.setText(6, 3, "ドロップダウン月ピッカー");
activeSheet.setStyle(6, 4, monthPickerStyle);ドロップダウン時刻ピッカー
ドロップダウン時刻ピッカーを使用すると、特定の時刻を構成して入力できます。次の図は、セルC9にてドロップダウンインジケーターのクリックで展開するドロップダウン時刻ピッカーを使用するスプレッドシートを示します。

ドロップダウン時刻ピッカーを設定するには、次のサンプルコードで示しているように、StyleクラスのcellButtons フィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openTimePicker 」に設定します。
// ドロップダウン時刻ピッカーを設定します。
var timePickerStyle = new GC.Spread.Sheets.Style();
timePickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openTimePicker",
useButtonStyle: true,
}];
timePickerStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.timePicker,
option: {
min: {
hour: 8
},
max: {
hour: 19
},
step: {
minute: 30
},
formatString: "h:mm 午前/午後",
}
}];
activeSheet.setText(8, 3, "ドロップダウン時刻ピッカー");
activeSheet.setStyle(8, 4, timePickerStyle);ドロップダウンカラーピッカー
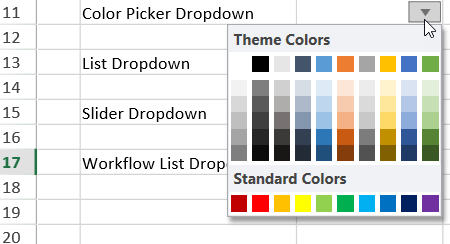
ドロップダウンカラーピッカーを使用すると、特定の色を選択し、その16進コードを入力できます。次の図は、セルC11にてドロップダウンインジケーターのクリックで展開するドロップダウンカラーピッカーを使用するスプレッドシートを示します。

ドロップダウンカラーピッカーを設定するには、次のサンプルコードで示しているように、StyleクラスのcellButtonsフィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openColorPicker 」に設定します。
// ドロップダウンカラーピッカーを設定します。
var colorPickerStyle = new GC.Spread.Sheets.Style();
colorPickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openColorPicker",
useButtonStyle: true,
}];
activeSheet.setText(10, 3, "ドロップダウンカラーピッカー");
activeSheet.setStyle(10, 4, colorPickerStyle);ドロップダウンリスト
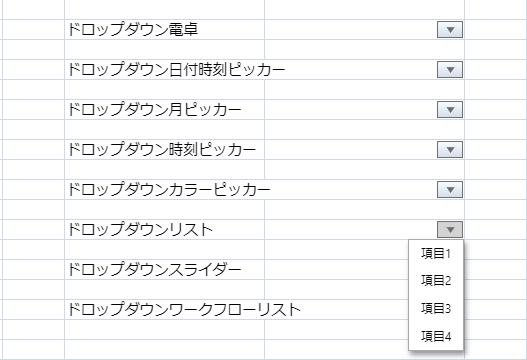
ドロップダウンリストを使用すると、ドロップダウンリストから特定の項目を選択し、セルに値を入力できます。次の図は、セルC13にてドロップダウンインジケーターのクリックで展開するドロップダウンリストを使用するスプレッドシートを示します。

ドロップダウンリストを設定するには、次のサンプルコードで示しているように、StyleクラスのcellButtonsフィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openList 」に設定します。
// ドロップダウンリストを設定します。
var listStyle = new GC.Spread.Sheets.Style();
listStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}];
listStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.list,
option: {
items: [
{
text: '項目1',
value: 'item1'
},
{
text: '項目2',
value: 'item2'
},
{
text: '項目3',
value: 'item3'
},
{
text: '項目4',
value: 'item4'
}],
}
}];
activeSheet.setText(12, 3, "ドロップダウンリスト");
activeSheet.setStyle(12, 4, listStyle);
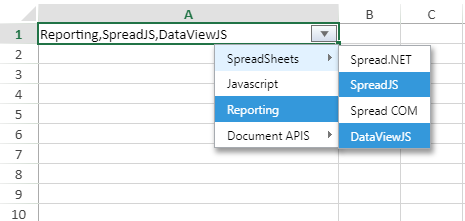
ドロップダウンリストから複数の項目を選択するには、次のサンプルコードで示しているように、multiselectプロパティをtrueに設定します。
// リストのデータを設定します。
var listData = {
multiSelect: true,
items: [
{
text: 'SpreadSheets',
value: 'SpreadSheets',
layout: { displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup },
items: [
{
text: 'Spread.NET',
value: 'Spread.NET'
},
{
text: 'SpreadJS',
value: 'SpreadJS'
},
{
text: 'Spread COM',
value: 'Spread COM'
},
{
text: 'DataViewJS',
value: 'DataViewJS'
}
]
},
{
text: 'Javascript',
value: 'Javascript',
},
{
text: 'Reporting',
value: 'Reporting',
},
{
text: 'Document APIS',
value: 'Document APIS',
layout: { displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup },
items: [
{
text: 'Documents for Excel',
value: 'Documents for Excel'
},
{
text: 'Excel Template Language',
value: 'Excel Template Language'
},
{
text: 'Documents for PDF',
value: 'Documents for PDF'
},
{
text: 'Documents for PDF Viewer',
value: 'Documents for PDF Viewer'
},
{
text: 'Documents for Microsoft Word',
value: 'Documents for Microsoft Word'
},
{
text: 'Documents for Imaging',
value: 'Documents for Imaging'
}
]
}
]
};
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}
];
style.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.list,
option: listData
}
];
activeSheet.setStyle(0, 0, style);
});ドロップダウンスライダー
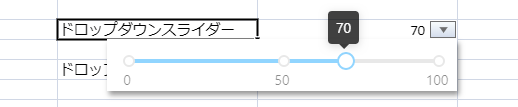
ドロップダウンスライダーを使用すると、セルに現在の値を入力する動的範囲のスライダーを追加できます。次の図は、セルC15にてドロップダウンインジケーターのクリックで展開するドロップダウンスライダーを使用するスプレッドシートを示します。

ドロップダウンスライダーを設定するには、次のサンプルコードで示しているように、StyleクラスのcellButtonsフィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openSlider 」に設定します。
// ドロップダウンスライダーを設定します。
var horizontalSliderStyle = new GC.Spread.Sheets.Style();
horizontalSliderStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openSlider",
useButtonStyle: true,
}];
horizontalSliderStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.slider,
option: {
marks: [0, 50, 100],
step: 10,
direction: GC.Spread.Sheets.LayoutDirection.horizontal,
}
}];
activeSheet.setText(14, 3, "ドロップダウンスライダー");
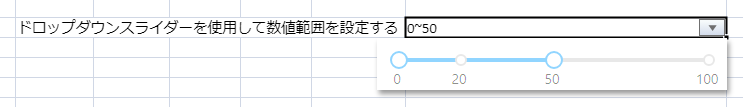
activeSheet.setStyle(14, 4, horizontalSliderStyle);次の図に示すように、スライダーの開始値と終了値の両方を設定することもできます。

ドロップダウンスライダーから必要な数値範囲を選択するには、showNumberRange プロパティを true に設定します。showNumberRangeプロパティが false に設定されている場合、ドロップダウンは以前のスライダーの選択と一致します。
次のサンプルコードは、ドロップダウンスライダーに数値範囲を設定する方法を示します。
//ドロップダウンスライダーを使用して数値範囲を設定します。
var horizontalSliderStyle = new GC.Spread.Sheets.Style();
horizontalSliderStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.slider,
option: {
marks: [0, 26, 37, 100],
step: 10,
direction: GC.Spread.Sheets.LayoutDirection.horizontal,
showNumberRange: true
}
}
];
activeSheet.setStyle(8, 4, horizontalSliderStyle);
spread.commandManager().execute({cmd:"openSlider",row:8,col:4,sheetName:"Sheet1"});ドロップダウンワークフローリスト
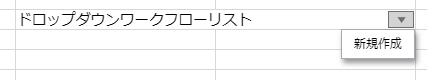
ドロップダウンワークフローリストを使用すると、ワークフローアイテムを簡単ですばやく選択し、セルに値を入力できます。次の図は、セルC17にてドロップダウンインジケーターのクリックで展開するドロップダウンワークフローリストを使用するスプレッドシートを示します。

ドロップダウンワークフローリストを設定するには、次のサンプルコードで示しているように、StyleクラスのcellButtons フィールドによってドロップダウンボタンを追加し、そのコマンドパラメーターを「 openWorkflowList 」に設定します。
//ドロップダウンワークフローリストを設定します。
let workflowListStyle = new GC.Spread.Sheets.Style();
workflowListStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openWorkflowList",
useButtonStyle: true,
}];
workflowListStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.workflowList,
option: {
items: [
{
value: "新規作成",
transitions: [1]
},
{
value: "開く",
transitions: [0, 2, 3, 5]
},
{
value: "処理中",
transitions: [1, 3, 5]
},
{
value: "解決済み",
transitions: [5, 4]
},
{
value: "再度開く",
transitions: [5, 3, 2]
},
{
value: "終了済み",
transitions: [4]
}, ]
}
}];
activeSheet.setText(16, 3, "ドロップダウンワークフローリスト");
activeSheet.setStyle(16, 4, workflowListStyle);ドロップダウンマルチカラムピッカー
マルチカラムピッカーを使用すると、ドロップダウンリストと編集可能な領域によって、値を入力したり、表示されているリストから選択したりすることができます。また、ButtonImageType列挙体をdropdownに設定し、DropDownType列挙体をmultiColumnに設定することで、セル内に複数列のドロップダウンを設定できます。
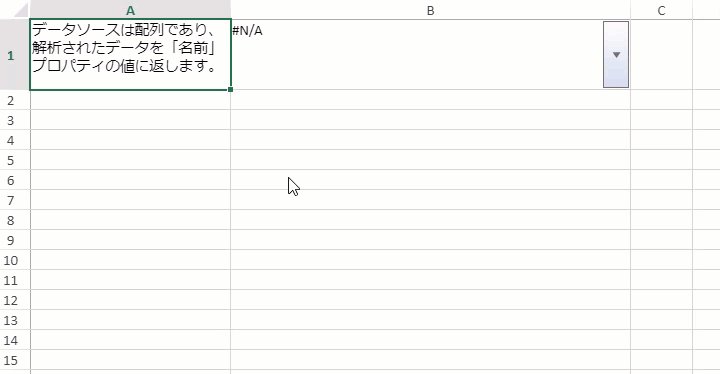
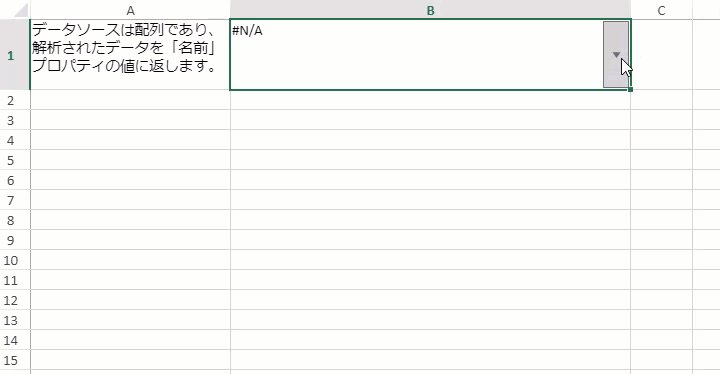
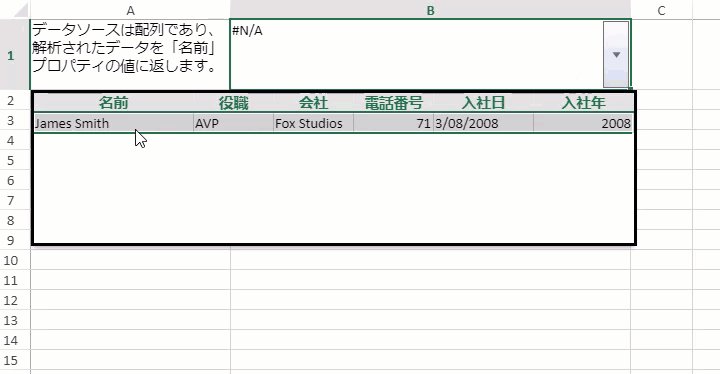
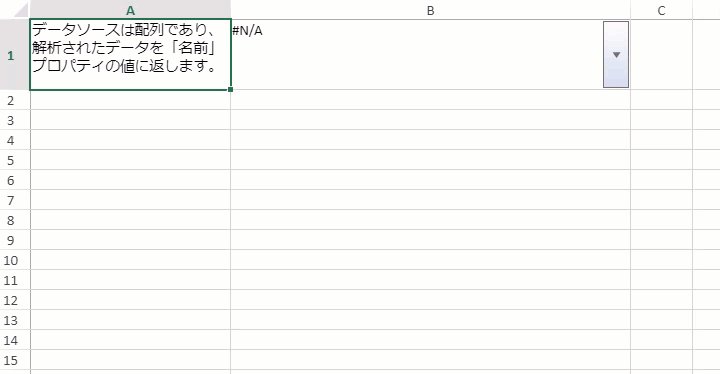
次の図は、セルにてドロップダウンインジケーターがあるマルチカラムピッカーを示します。

ドロップダウンリストをスクロールして、マウスとキーボードを使用してアイテムを選択できます。ドロップダウンリストから項目を選択すると、オブジェクトタイプとして現在のセル値が返され、ドロップダウンリストを再度開くと、選択した項目が強調表示されます。
返されたオブジェクト値に対して、PROPERTY関数を使用してオブジェクトを解析し、指定されたプロパティ値を取得できます。
ドロップダウンをカスタマイズするには、データソースを指定する必要があります。次は、サポートされているデータソースについて説明します。
配列データソース
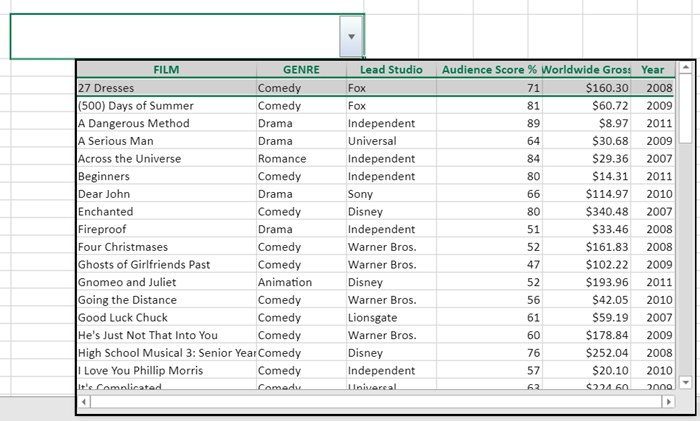
ドロップダウンリストをカスタマイズするときに、データソースに配列を定義できます。次の図は、配列からデータを取得したときのマルチカラムピッカーを示します。

次のサンプルコードは、配列データソースを使用してマルチカラムピッカーを設定する方法を示します。
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var sheet = spread.getActiveSheet(); // データソースは配列です。 let dataSource = [ { "NAME": "James Smith", "POSITION": "AVP", "OFFICE": "Fox Studios", "EXTN": 71, "START_DATE": '2008年3月8日', "JOINING_YEAR": 2008 } ]; let colInfos = [ { name: "NAME", displayName: "名前", size: "2*" }, { name: "POSITION", displayName: "役職", size: "*" }, { name: "OFFICE", displayName: "会社", size: "*" }, { name: "EXTN", displayName: "電話番号", size: "*" }, { name: "START_DATE", displayName: "入社日", size: 100 }, { name: "JOINING_YEAR", displayName: "入社年", size: 100 } ]; // スタイルを作成します。 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true, } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 600, height: 150, dataSource: dataSource, bindingInfos: colInfos } } ]; // スタイルのフォーマッタを設定します。 style.formatter = '=PROPERTY(@, "NAME")'; // スタイルを設定します。 sheet.setStyle(0, 1, style); // テキストを設定します。 sheet.setText(0, 0, "データソースは配列であり、解析されたデータを「名前」プロパティの値に返します。"); // ワードラップを設定します。 sheet.getCell(0, 0).wordWrap(true); sheet.getCell(0, 1).wordWrap(true); // 列幅を設定します。 sheet.setColumnWidth(0, 200); sheet.setColumnWidth(1, 400); // 行の高さを設定します。 sheet.setRowHeight(0, 70);数式参照データソース
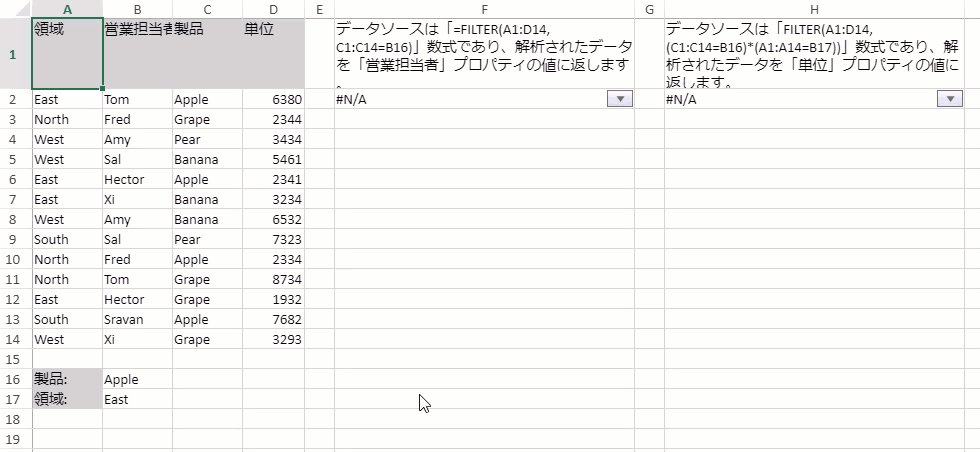
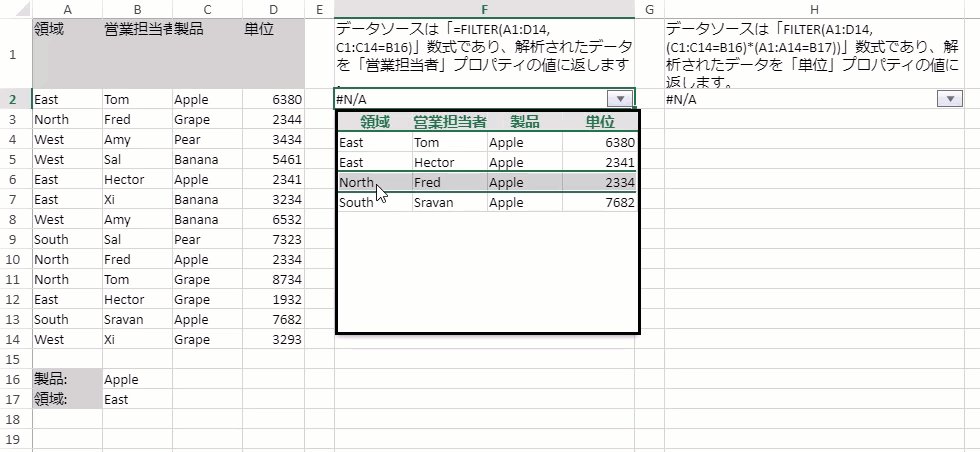
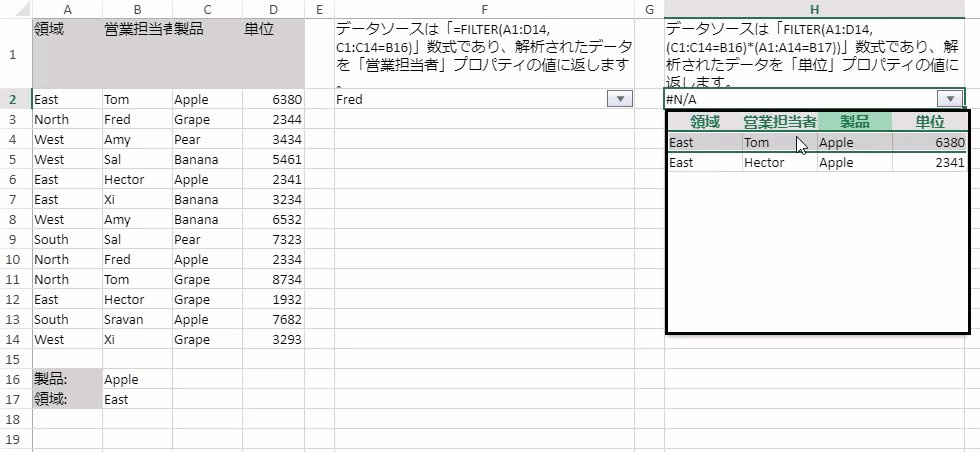
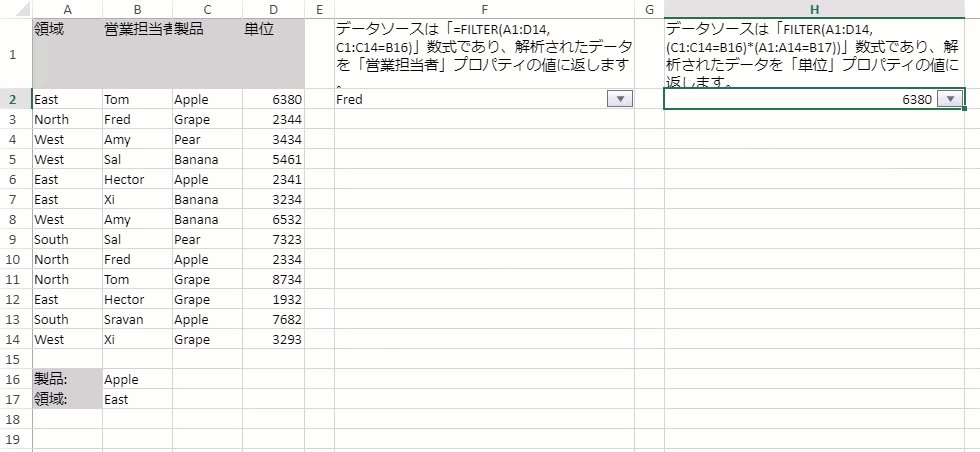
ドロップダウンリストをカスタマイズするときに、データソースに数式参照を定義できます。次の図は、数式参照からデータを取得したときのマルチカラムピッカーを示します。

次のサンプルコードは、数式参照データソースを使用してマルチカラムピッカーを設定する方法を示します。
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // 動的配列を許可します。 spread.options.allowDynamicArray = true; // アクティブシートを取得します。 var sheet = spread.getActiveSheet(); sheet.suspendPaint(); // 列幅を設定します。 for (var i = 0; i < 3; i++) sheet.setColumnWidth(i, 70.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(4, 30.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(6, 30.0, GC.Spread.Sheets.SheetArea.viewport); // セルにデータを設定します。 sheet.setText(0, 0, "領域"); sheet.getCell(0, 0).backColor("LightGray"); sheet.setText(1, 0, "East"); sheet.setText(2, 0, "North"); sheet.setText(3, 0, "West"); sheet.setText(4, 0, "West"); sheet.setText(5, 0, "East"); sheet.setText(6, 0, "East"); sheet.setText(7, 0, "West"); sheet.setText(8, 0, "South"); sheet.setText(9, 0, "North"); sheet.setText(10, 0, "North"); sheet.setText(11, 0, "East"); sheet.setText(12, 0, "South"); sheet.setText(13, 0, "West"); sheet.setText(0, 1, "営業担当者"); sheet.getCell(0, 1).backColor("LightGray"); sheet.setText(1, 1, "Tom"); sheet.setText(2, 1, "Fred"); sheet.setText(3, 1, "Amy"); sheet.setText(4, 1, "Sal"); sheet.setText(5, 1, "Hector"); sheet.setText(6, 1, "Xi"); sheet.setText(7, 1, "Amy"); sheet.setText(8, 1, "Sal"); sheet.setText(9, 1, "Fred"); sheet.setText(10, 1, "Tom"); sheet.setText(11, 1, "Hector"); sheet.setText(12, 1, "Sravan"); sheet.setText(13, 1, "Xi"); sheet.setText(0, 2, "製品"); sheet.getCell(0, 2).backColor("LightGray"); sheet.setText(1, 2, "Apple"); sheet.setText(2, 2, "Grape"); sheet.setText(3, 2, "Pear"); sheet.setText(4, 2, "Banana"); sheet.setText(5, 2, "Apple"); sheet.setText(6, 2, "Banana"); sheet.setText(7, 2, "Banana"); sheet.setText(8, 2, "Pear"); sheet.setText(9, 2, "Apple"); sheet.setText(10, 2, "Grape"); sheet.setText(11, 2, "Grape"); sheet.setText(12, 2, "Apple"); sheet.setText(13, 2, "Grape"); sheet.setText(0, 3, "単位"); sheet.getCell(0, 3).backColor("LightGray"); sheet.setText(1, 3, "6380"); sheet.setText(2, 3, "2344"); sheet.setText(3, 3, "3434"); sheet.setText(4, 3, "5461"); sheet.setText(5, 3, "2341"); sheet.setText(6, 3, "3234"); sheet.setText(7, 3, "6532"); sheet.setText(8, 3, "7323"); sheet.setText(9, 3, "2334"); sheet.setText(10, 3, "8734"); sheet.setText(11, 3, "1932"); sheet.setText(12, 3, "7682"); sheet.setText(13, 3, "3293"); sheet.setText(15, 0, "製品:"); sheet.getCell(15, 0).backColor("LightGray"); sheet.setText(15, 1, "Apple"); sheet.setText(16, 0, "Region:"); sheet.getCell(16, 0).backColor("LightGray"); sheet.setText(16, 1, "East"); // colInfos配列を作成します。 var colInfos = [ { name: "Region", size: "*" }, { name: "Sales Rep", size: "*" }, { name: "Product", size: "*" }, { name: "Units", size: "*" } ]; // スタイルを作成します。 var style = new GC.Spread.Sheets.Style(); // C1:C14のセル範囲がセルB16の値に等しいことを基準にして、A1:D14のセル範囲をフィルタ処理するFILTER数式(1つの条件を含む)を設定します。 var dataSource = "FILTER(A1:D14, C1:C14=B16)"; style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 300, height: 220, dataSource: dataSource, bindingInfos: colInfos } } ]; style.formatter = '=PROPERTY(@, "Sales Rep")'; // テキストを設定します。 sheet.setText(0, 5, "データソースは「=FILTER(A1:D14, C1:C14=B16)」数式であり、解析されたデータを「営業担当者」プロパティの値に返します。"); // スタイルを設定します。 sheet.setStyle(1, 5, style); // 別のスタイルを作成します。 var style1 = new GC.Spread.Sheets.Style(); // C1:C14のセル範囲がセルB16の値に等しいこと、およびA1:A14のセル範囲がセルB17の値に等しいことを基準にして、A1:D14のセル範囲をフィルタ処理するFILTER数式(2つの条件を含む)を設定します。 var dataSource1 = "FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))"; style1.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style1.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 300, height: 220, dataSource: dataSource1, bindingInfos: colInfos } } ]; style1.formatter = '=PROPERTY(@, "Units")'; // テキストを設定します。 sheet.setText(0, 7, "データソースは「FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))」数式であり、解析されたデータを「単位」プロパティの値に返します。"); // スタイルを設定します。 sheet.setStyle(1, 7, style1); // 列幅を設定します。 sheet.setColumnWidth(5, 300, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(7, 300, GC.Spread.Sheets.SheetArea.viewport); // wordWrapをtrueに設定します。 sheet.getCell(0, 5).wordWrap(true); sheet.getCell(0, 7).wordWrap(true); // 行の高さを設定します。 sheet.setRowHeight(0, 70); sheet.resumePaint();テーブルデータソース
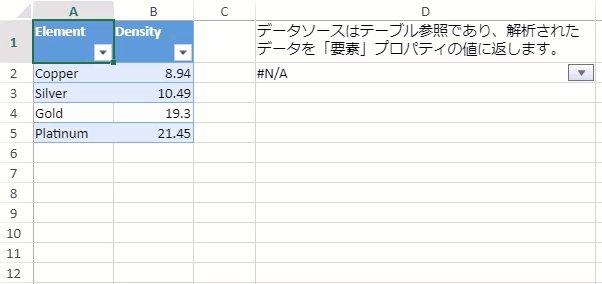
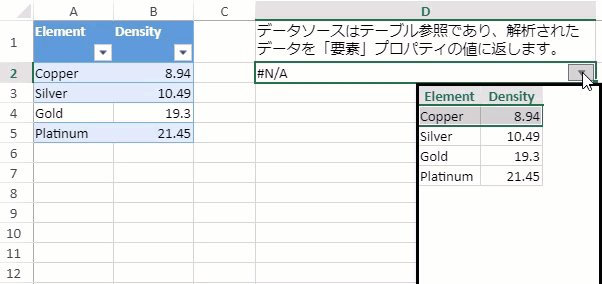
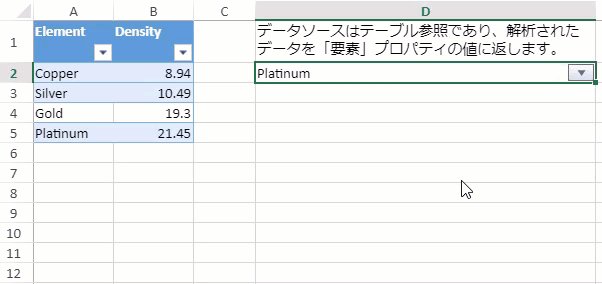
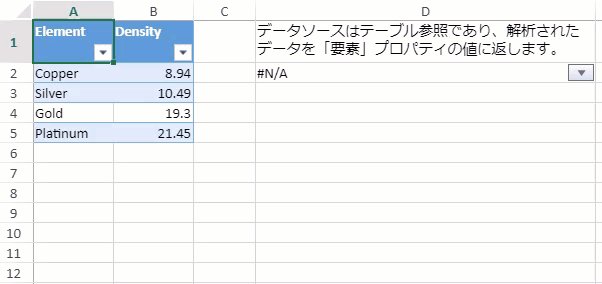
ドロップダウンリストをカスタマイズするときに、データソースにテーブルを定義できます。次の図は、テーブルからデータを取得したときのマルチカラムピッカーを示します。

次のサンプルコードは、テーブルデータソースを使用してマルチカラムピッカーを設定する方法を示します。
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var sheet = spread.getActiveSheet(); // 列幅を設定します。 sheet.setColumnWidth(0, 80); sheet.setColumnWidth(1, 80); sheet.setColumnWidth(3, 340); sheet.suspendPaint(); // データを作成します。 var data = [ { Element: "Copper", Density: 8.94 }, { Element: "Silver", Density: 10.49 }, { Element: "Gold", Density: 19.30 }, { Element: "Platinum", Density: 21.45 } ]; // データソースを設定します。 sheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource({ ds: data })); // テーブルを追加します。 var table = sheet.tables.add("tableSource", 0, 0, 1, 1); // テーブルをバインドします。 table.bindingPath("ds"); // スタイルを作成します。 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true, } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 180, height: 200, dataSource: "tableSource[[#Headers], [#Data]]" } } ]; style.formatter = '=PROPERTY(@, "要素")'; // テキストを設定します。 sheet.setText(0, 3, "データソースはテーブル参照であり、解析されたデータを「要素」プロパティの値に返します。"); // スタイルを設定します。 sheet.setStyle(1, 3, style); // wordWrapをtrueに設定します。 sheet.getCell(1, 3).wordWrap(true); sheet.resumePaint();範囲参照データソース
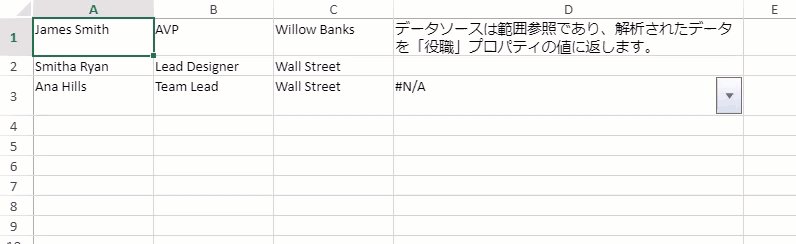
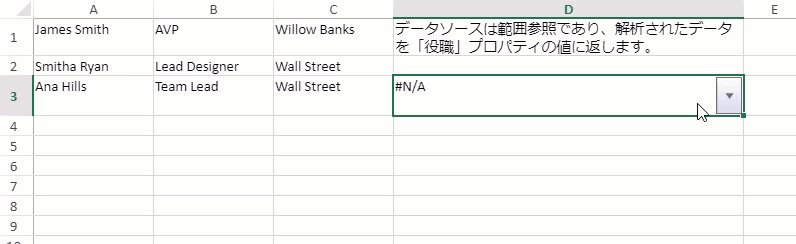
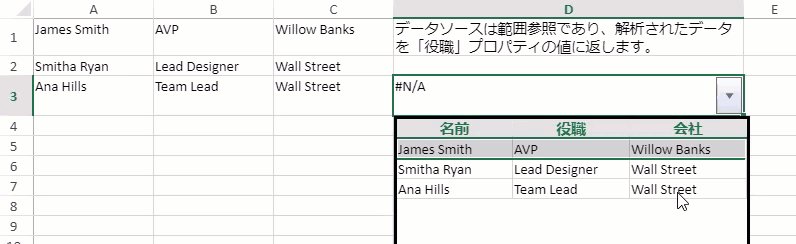
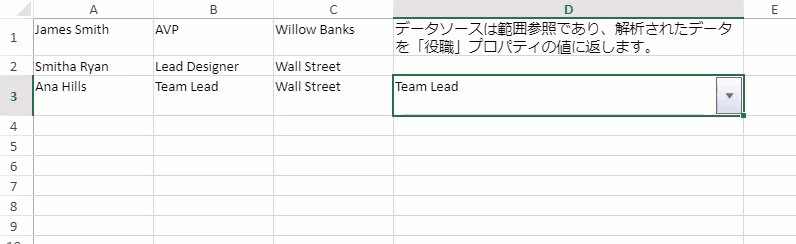
ドロップダウンリストをカスタマイズするときに、データソースに範囲参照を定義できます。次の図は、範囲参照からデータを取得したときのマルチカラムピッカーを示します。

次のサンプルコードは、範囲参照データソースを使用してマルチカラムピッカーを設定する方法を示します。
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var sheet = spread.getActiveSheet(); // 列の幅と行の高さを設定します。 sheet.setColumnWidth(0, 120); sheet.setColumnWidth(1, 120); sheet.setColumnWidth(2, 120); sheet.setColumnWidth(3, 350); sheet.setRowHeight(2, 40); sheet.suspendPaint(); let colInfos = [ { name: "NAME", displayName: "名前", size: "*" }, { name: "POSITION", displayName: "役職", size: "*" }, { name: "COMPANY", displayName: "会社", size: "*" } ]; // テキストを設定します。 sheet.setText(0, 0, "James Smith"); sheet.setText(0, 1, "AVP"); sheet.setText(0, 2, "Willow Banks"); sheet.setText(1, 0, "Smitha Ryan"); sheet.setText(1, 1, "Lead Designer"); sheet.setText(1, 2, "Wall Street"); sheet.setText(2, 0, "Ana Hills"); sheet.setText(2, 1, "Team Lead"); sheet.setText(2, 2, "Wall Street"); var dataSource = "Sheet1!$A$1:$C$3"; // スタイルを設定します。 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 350, height: 200, // データソースを設定します。 dataSource: dataSource, bindingInfos: colInfos } } ]; style.formatter = '=PROPERTY(@, "POSITION")'; // テキストを設定します。 sheet.setText(0, 3, "データソースは範囲参照であり、解析されたデータを「役職」プロパティの値に返します。"); // スタイルを設定します。 sheet.setStyle(2, 3, style); // wordWrapをtrueに設定します。 sheet.getCell(2, 3).wordWrap(true); sheet.resumePaint();
メモ:
IMultiColumnOptionプロパティを使用して、マルチカラムピッカーの幅と高さをカスタマイズできます。
IMultiColumnOptionのdataSourceオプションでは、バインディング用のdataSourceを指定する必要があります。
IMultiColumnOptionのバインド情報に対して、名前、サイズ、表示名などのバインドされた列情報をカスタマイズできます。
IMultiColumnOptionのreturnDataTypeの場合、デフォルトの戻り値の型はオブジェクト型です。戻り値の型を文字列型に変更する場合、multiColumnドロップダウンの戻り値は、オブジェクトを文字列に変更します。
