- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
チャート内でのアニメーション
Spread.Sheetsでは、チャート内でアニメーションを使用できます。これにより、ユーザーはデータに対して動的な対話的操作を行え、スプレッドシートの視覚効果を高めることができます。また、チャート内でアニメーションを使用することで、ワークシートの行および列にプロットされた情報から傾向をすばやく特定し、分析および操作することができます。
例
例として、いくつかの地理的地域に対する月間降雨量データがあるとします。ある特定の月において、降雨量の最も高い国と最も最も低い国とを比較します。このようなデータがプロットされたスプレッドシートに基づいてチャートを作成すると、多数の行や列から個々の数字を精査するより、はるかに簡単に情報を読み取り、操作し、分析することができます。さらに、このチャートにアニメーションを追加すると、リアルタイムでデータを視覚化でき、一段と利便性が高まります。この結果、情報に基づく判断を迅速に、かつ効率的に下すことができます。
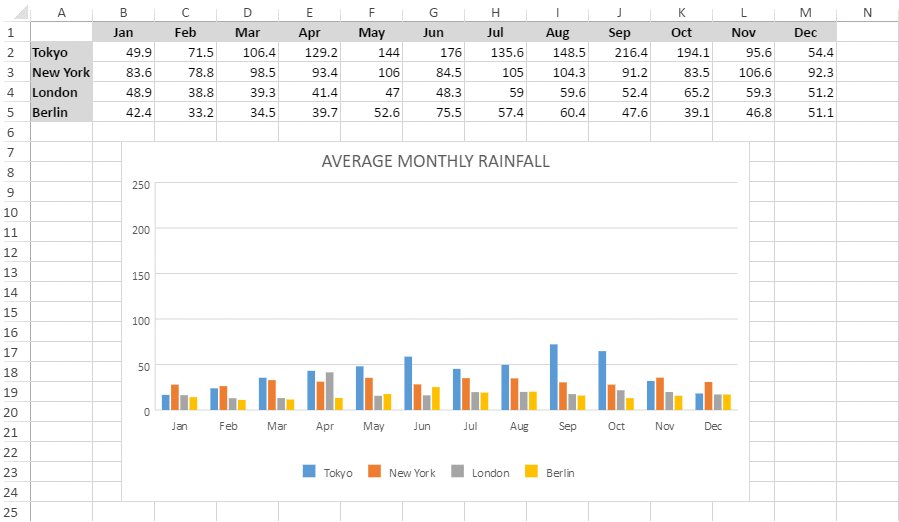
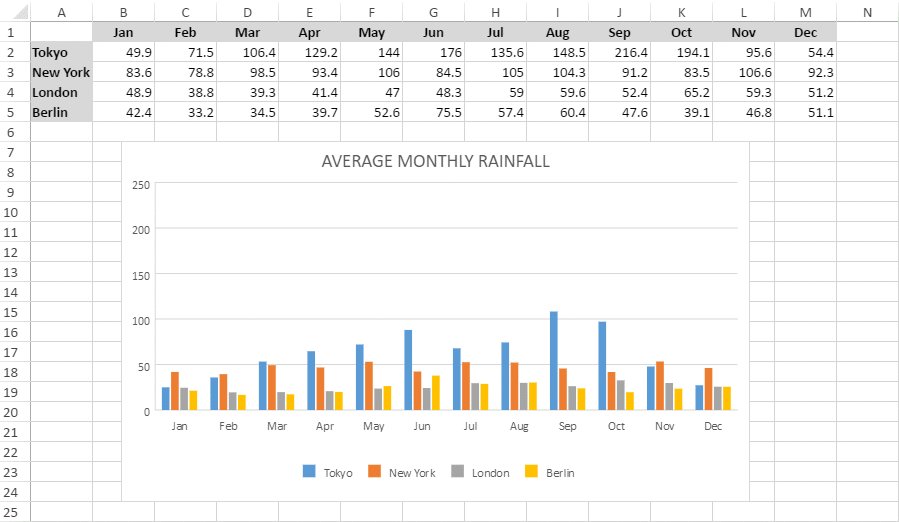
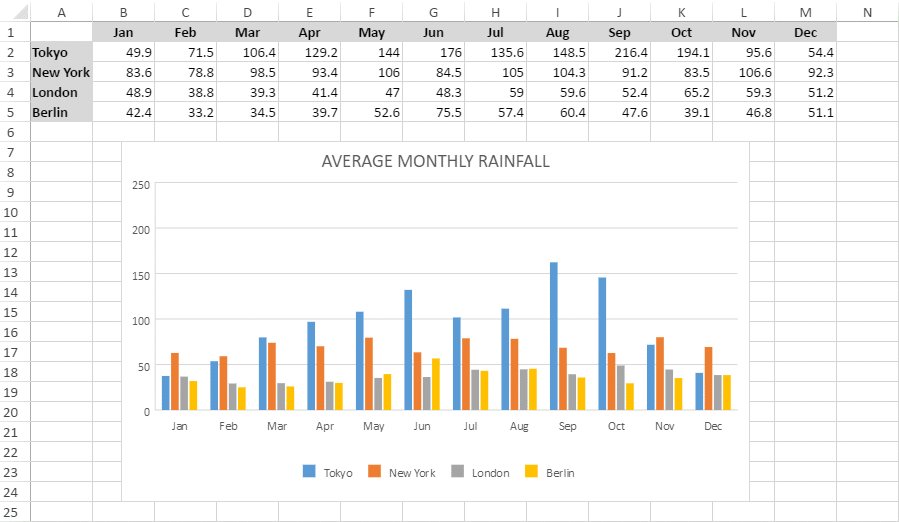
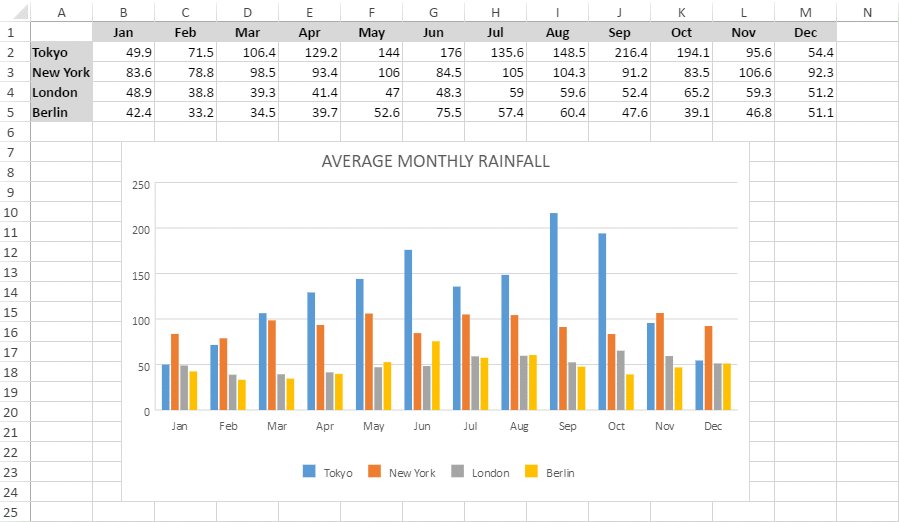
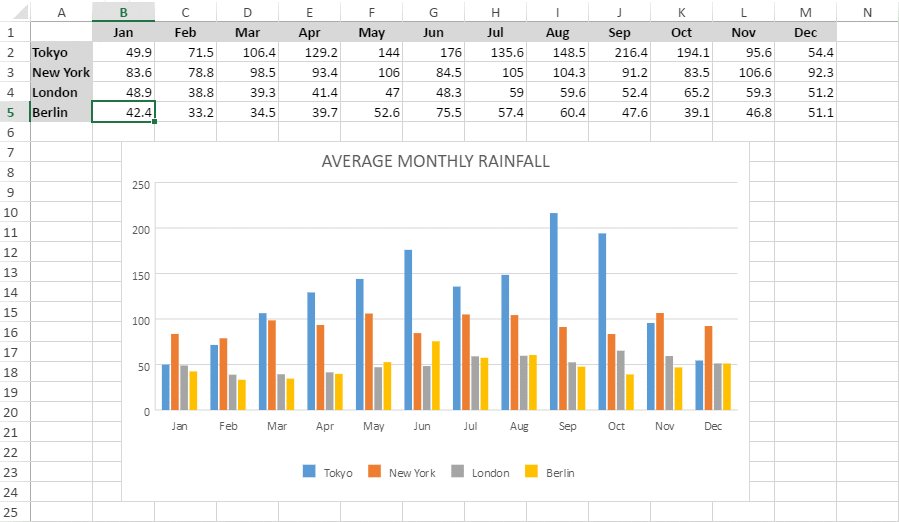
次の図に示すように、必要に応じて、既存のアニメーションをワークシートに追加できます。

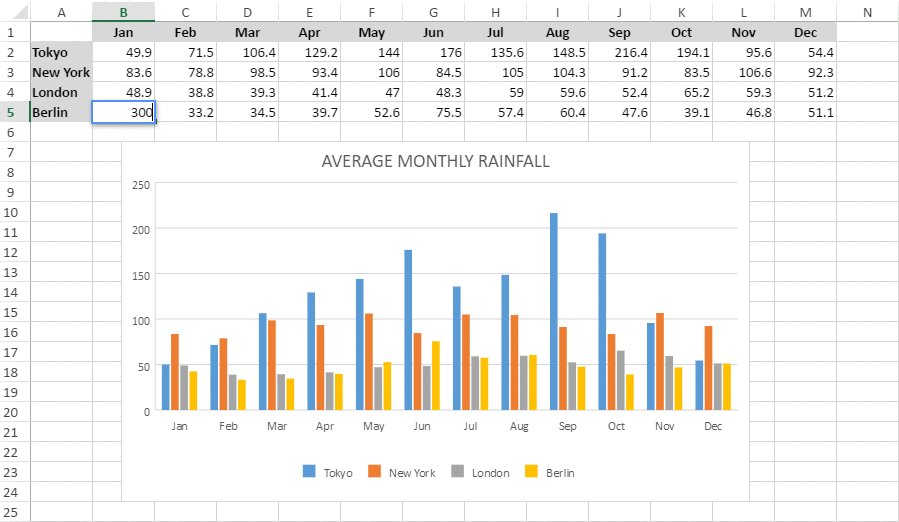
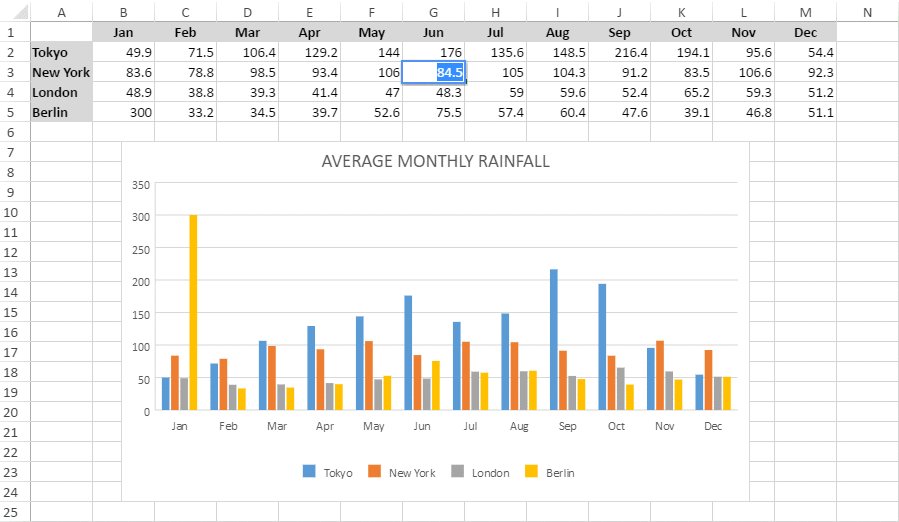
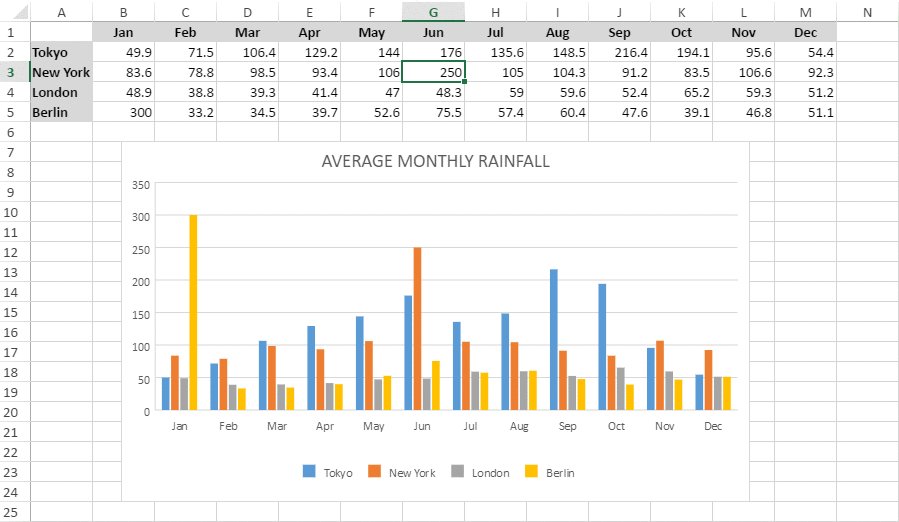
下図に示すように、データを動的に変更することで、ワークシートのアニメーションを更新できます。これにより、情報の傾向をリアルタイムで特定できます。

コードの使用
次のサンプルコードは、チャート内でアニメーションを使用します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
sheet = spread.getActiveSheet();
sheet.suspendPaint();var dataArray =
[
["", '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
["東京", 49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
["ニューヨーク", 83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3],
["ロンドン", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2],
["ベルリン", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
];sheet.setArray(0, 0, dataArray);// 集合縦棒チャート(columnClustered)を追加します。chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 300, 180, 600, 400, "A1:M5");
// チャート内でアニメーションを使用します。
chart_columnClustered.useAnimation(true);// チャートのタイトルを設定します。
var title = chart_columnClustered.title()
title.fontSize = "24.00";
title.color = "rgb(228,65,54)";
title.text = '月平均降雨';
chart_columnClustered.title(title);sheet.resumePaint();注意: Spread.Sheetsでは、4種類のチャート(縦棒チャート、横棒チャート、折れ線チャート、円チャート)のみでアニメーションがサポートされます。レーダーチャート、ツリーマップチャート、サンバーストチャート、株価チャート、複合チャート、面チャート、散布図など、その他のチャートでは、現時点ではアニメーション機能はサポートされません。
