- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
チャートでの非表示の行と列の操作
Spread.Sheetsでは、チャートで非表示の行または列のデータを表示するかどうかを制御できます。ignoreHidden関数をtrueに設定すると、非表示にした行または列のデータがチャートに表示されません。これは、SpreadJSデザイナで [非表示の行と列にデータを表示する] チェックボックスをオンにすることでも実現できます。
次の場合は、行または列は非表示とみなされます。
幅が0に設定されている。
行や列が非表示になっている。
フィルタリングされて非表示になっている。
グループ化が適用されている。
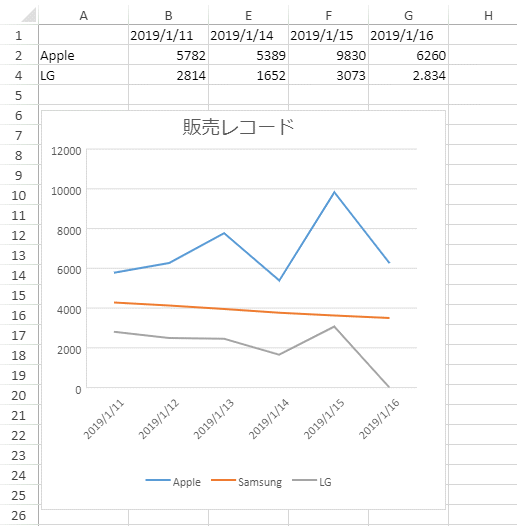
例- 次の図は、さまざまな会社のスマートフォンの毎日の売上高を表示するチャートを示します。スプレッドシートで3行目、CおよびD列が非表示になっています。テーブルで表示するデータは2社(AppleとLG)の4つの日付の売上高のデータですが、チャートは3社(Apple、LG、Samsung)の6つの日付のデータを示しています。このように、チャートに非表示の行と列のデータを表示するには、ignoreHidden関数をfalseに設定します。
コードの使用
次のサンプルコードは、チャートに非表示の行と列のデータを表示します。
// 配列数式を作成します。
var dataArray = [
["", '2019/1/11', '2019/1/12', '2019/1/13', '2019/1/14', '2019/1/15', '2019/1/16'],
["Apple", 5782, 6263, 7766, 5389, 9830, 6260],
["Samsung", 4284, 4130, 3951, 3760, 3631, 3504],
["LG", 2814, 2491, 2455, 1652, 3073, 2.834]
];
// 列幅を設定します。
activeSheet.setColumnWidth(0, 90.0, GC.Spread.Sheets.SheetArea.viewport);
for (var i = 1; i < 8; i++) {
activeSheet.setColumnWidth(i, 80.0, GC.Spread.Sheets.SheetArea.viewport);
}
// 配列を設定します。
activeSheet.setArray(0, 0, dataArray);
// 行(1)、列(3)、列(4)を非表示にします。
activeSheet.setRowVisible(2, false, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnVisible(2, false, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnVisible(3, false, GC.Spread.Sheets.SheetArea.viewport);
// チャートを追加します。
var chart = activeSheet.charts.add('LineChart', GC.Spread.Sheets.Charts.ChartType.line, 2, 85, 400, 400, 'A1:G4');
// チャートタイトルを設定します。
chart.title({ text: "販売レコード" });
// チャートに非表示の行と列を表示するには、ignoreHiddenメソッドをfalseに設定します。
chart.ignoreHidden(false);