- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ホバーアニメーションとスタイルの追加
通常、チャートに大量のデータがプロットされている場合、データラベルがいっぱいでチャート全体の表示が雑多でわかりにくくなる場合があります。 Spread.Sheetsで備えれているホバーアニメーションとホバースタイルによってホバーでデータラベルを表示させることで、ユーザー経験を向上させることができます。
ホバーアニメーションを追加する
ホバーアニメーションを追加すると、ユーザーがチャート内のデータポイントと相互運用できます。本機能でユーザーがデータを探索でき、基本的なチャートをレスポンシブチャートに変換することができます。 さらに、スプレッドシートをユーザーにとってより魅力的なものにし、チャートの可読性を高めます。
ホバーアニメーションは、特に次の場合に役立ちます。
データポイントの正確な値を確認する場合。
チャートを分析する際、マウスホバーで追加情報を表示し、希少な結果を取得する場合。
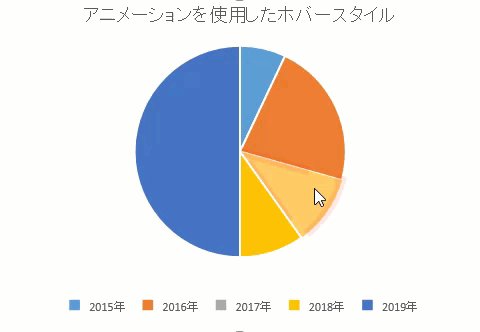
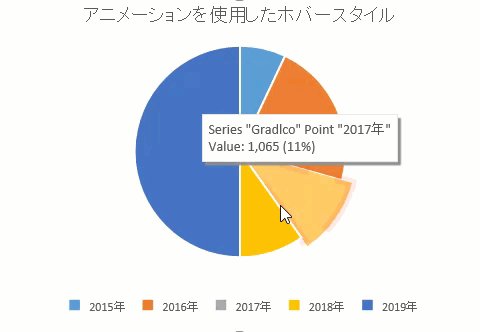
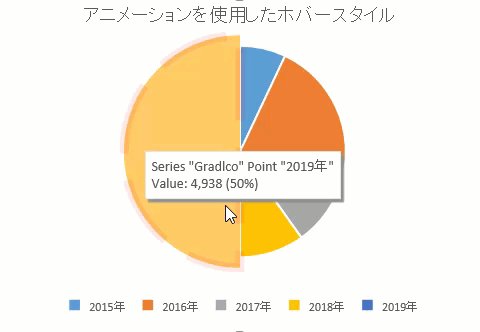
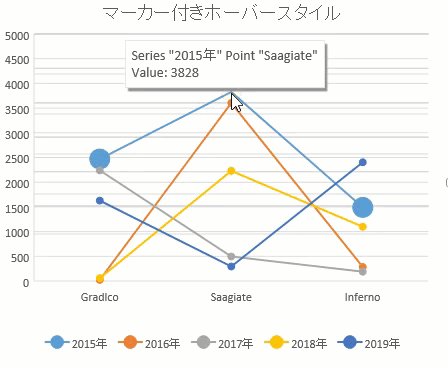
次の図は、ホバーアニメーションを使用したチャートを示しています。 ユーザーが、チャート上でマウスポインターを動かすことで、ワークシートでマウスホバーアニメーション効果を使用することができます。

チャートでホバーアニメを追加するには、useAnimation()メソッドを使用できます。ホバーアニメーションは、StockHLCチャート以外、すべてのチャートの種類で対応されています。 ホバーアニメーション効果を適用すると、チャート内のデータポイントが拡大され、プロットされたデータポイントに関する追加情報が表示されます。
ホバースタイルを追加する
ホバースタイルをチャートに適用するには、hoverStyle()メソッドを使用できます。本機能を使用すると、チャート内のデータポイントを強調表示できます。また、アナリストが、ユーザーがチャートのデータポイントにカーソルを合わせるときに動的に表示されるデータの外観をカスタマイズすることができます。
ホバースタイルは、すべてのチャート種類でサポートされています。 ユーザーは、チャートにホバースタイルを適用する際、色、透明度、線幅、線色、線透明度、線の種類、シンボル色、シンボルの透明度、シンボルの線幅、シンボルの線色、シンボル線の透明度、およびシンボルの線の種類を変更できます。
メモ :ホバースタイルは、データポイントに設定されているスタイルより優先されます。
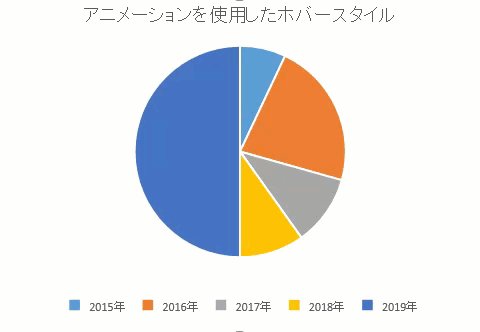
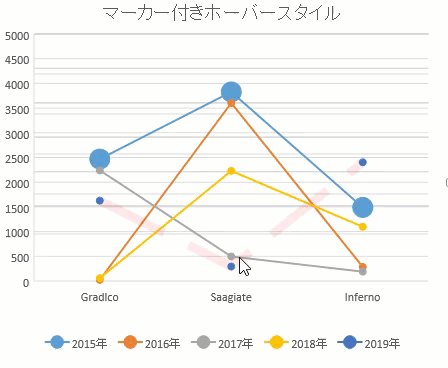
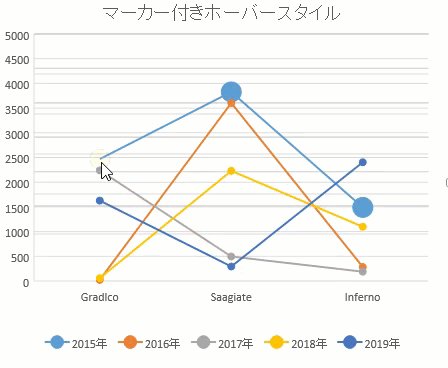
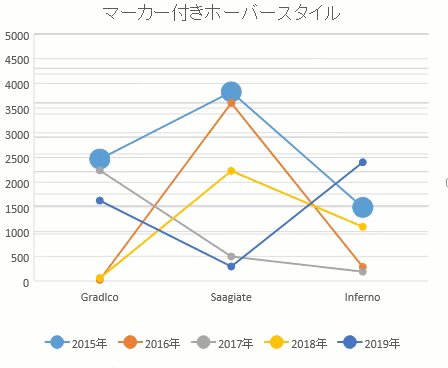
次の図は、チャートに適用したホバースタイルを示しています。

コードの使用
次のサンプルコードは、スプレッドシートでデータを視覚化する際、チャートにホバーアニメーションとホバースタイルを追加する方法を示しています。
<script type = "text/javascript" >
var chart_columnClustered, chart_columnStacked, chart_columnStacked100, sheet;
window.onload = function() {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
activeSheet = spread.getActiveSheet();
activeSheet.suspendPaint();
// チャートのデータを準備します。
activeSheet.setValue(0, 1, "2015年");
activeSheet.setValue(0, 2, "2016年");
activeSheet.setValue(0, 3, "2017年");
activeSheet.setValue(0, 4, "2018年");
activeSheet.setValue(0, 5, "2019年");
activeSheet.setValue(1, 0, "Gradlco");
activeSheet.setValue(2, 0, "Saagiate");
activeSheet.setValue(3, 0, "Inferno");
activeSheet.setColumnWidth(0, 120);
for (var r = 1; r <= 3; r++)
{
for (var c = 1; c <= 5; c++)
{
activeSheet.setValue(r, c, parseInt(Math.random() * 5000));
}
}
// マーカー付き折れ線でHoverStyleを設定します。
var lineMarkerChart = activeSheet.charts.add('lineMarkerChart', GC.Spread.Sheets.Charts.ChartType.lineMarkers, 20, 100, 380, 330, "A1:F4", GC.Spread.Sheets.Charts.RowCol.columns);
lineMarkerChart.title({
text: "マーカー付きホーバースタイル"
});
var seriesItem = lineMarkerChart.series().get(0);
seriesItem.symbol.size = 20;
lineMarkerChart.series().set(0, seriesItem);
var hoverStyle = lineMarkerChart.hoverStyle();
if (!hoverStyle) {
hoverStyle = {};
}
// applyHoverStyleをtrueに設定します。
hoverStyle.applyHoverStyle = true;
hoverStyle.color = "orange";
hoverStyle.transparency = 0.1;
if (!hoverStyle.borderStyle) {
hoverStyle.borderStyle = {};
}
hoverStyle.borderStyle.transparency = 0.1;
hoverStyle.borderStyle.color = '#FF0000';
hoverStyle.borderStyle.width = 3;
hoverStyle.borderStyle.dashStyle = GC.Spread.Sheets.Charts.LineType.lgDash;
if (!hoverStyle.symbolStyle) {
hoverStyle.symbolStyle = {};
}
hoverStyle.symbolStyle.color = "yellow";
hoverStyle.symbolStyle.transparency = 0.1;
if (!hoverStyle.symbolStyle.borderStyle) {
hoverStyle.symbolStyle.borderStyle = {};
}
hoverStyle.symbolStyle.borderStyle.transparency = 0.1;
hoverStyle.symbolStyle.borderStyle.color = 'rgb(0, 0, 255)';
hoverStyle.symbolStyle.borderStyle.width = 9;
hoverStyle.symbolStyle.borderStyle.dashStyle = GC.Spread.Sheets.Charts.LineType.lgDash;
lineMarkerChart.hoverStyle(hoverStyle);
// ホバーアニメーションで円グラフを構成します。
var pieChart = activeSheet.charts.add('pieChart', GC.Spread.Sheets.Charts.ChartType.pie, 420, 100, 380, 330, 'A1:F4');
pieChart.title({
text: "アニメーションを使用したホバースタイル"
});
pieChart.useAnimation(true);
var hoverStyle1 = pieChart.hoverStyle();
if (!hoverStyle1) {
hoverStyle1 = {};
}
// applyHoverStyleをtrueに設定します。
hoverStyle1.applyHoverStyle = true;
hoverStyle1.color = "orange";
hoverStyle1.transparency = 0.6;
if (!hoverStyle1.borderStyle) {
hoverStyle1.borderStyle = {};
}
hoverStyle1.borderStyle.transparency = 0.1;
hoverStyle1.borderStyle.color = '#FF0000';
hoverStyle1.borderStyle.width = 9;
hoverStyle1.borderStyle.dashStyle = GC.Spread.Sheets.Charts.LineType.lgDash;
pieChart.hoverStyle(hoverStyle1);
activeSheet.resumePaint();
};
</script>