- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
-
セル
- セルの操作
- セル型
- セルの書式設定
- セルの状態
- セル範囲
- ダーティ状態の設定
- セルボタン
- データオブジェクト型セル
- セルにコメントの追加
- ハイパーリンク
- セルの自動マージ
- 自動調整
- オートフィル
- 縮小による全体表示
- セルのオーバーフロー
- 省略記号とツールチップ
-
セルの配置とインデント
- セル内のスペースおよびラベルスタイル
- セル結合
- セルにタグの追加
- スタイルの設定
- 角折り(ドッグイヤー)
- 色
- 罫線とグリッド線
- 引用符プレフィックス
- コピーまたは切り取ったセルの挿入
- セル内のテキストの回転
- セル内のテキストを縦書きに設定
- 文字装飾
- リッチテキスト
- テキストの折り返し
- ドラッグアンドドロップ
- ドラッグによるセルのマージ
- 常時入力モード
- ウォーターマーク
- パターンおよびグラデーションによる塗りつぶし
- 貼り付けのオプション
- データの連結
- テーブルシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
セルの配置とインデント
セル内のテキストの配置またはインデントを設定できます。hAlignとvAlignメソッドを使用して、テキストの配置を垂直方向および水平方向に指定できます。インデントを指定するには、textIndentメソッドをします。

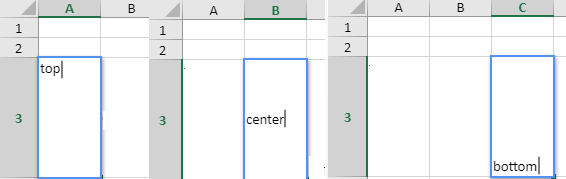
vAlignメソッドは、次の図に示すように、セル編集モードにおいてテキストの垂直方向の配置もサポートします。

注: セルの編集モードでは、テキストの垂直方向の配置はeditable div要素のみでサポートされます。textarea要素ではサポートされません。デスクトップデバイスを使用してテキスト型セルを処理する場合、セル編集モードでのテキスト垂直配置を実装するには、textarea要素をeditable divに置換する必要があります。
また、Ime-modeは、Google Chrome、Mozilla Firefoxの2つのブラウザでは機能しません。
コードの使用
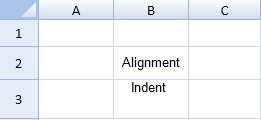
次のサンプルコードは、B2セルに対して垂直および水平方向の配置を設定し、B3セルに対してテキストインデントを指定します。
// 水平方向および垂直方向の配置を中央揃えに設定します。
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.hAlign(GC.Spread.Sheets.HorizontalAlign.center);
cell.vAlign(GC.Spread.Sheets.VerticalAlign.center);
cell.value("Alignment");
// 文字列をインデントします。
cell = activeSheet.getCell(2, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.textIndent(2);
cell.value("Indent");選択範囲内で中央
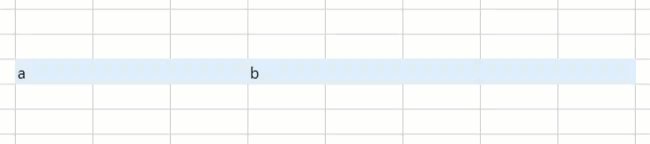
SpreadJSは、セルを結合せずに、選択したセルのコンテンツを列全体の中央に配置するのに役立つ「選択範囲内で中央」の水平方向の配置を提供します。このタイプの水平方向の配置は、 HorizontalAlign.centerContinuous 列挙オプションを使用して設定できます。

次の表は、「選択範囲内で中央」の水平方向の配置を使用したときに観察されるさまざまな動作を示しています。
振舞い | 例 |
|---|---|
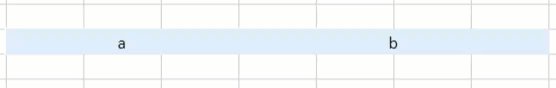
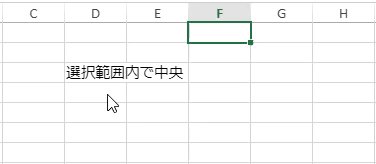
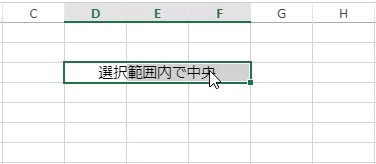
選択範囲が配置に設定されると、各セルは連続する空の値のセルを右に探し続け、最後にその内容をすべてのセルの中央に配置します |
|
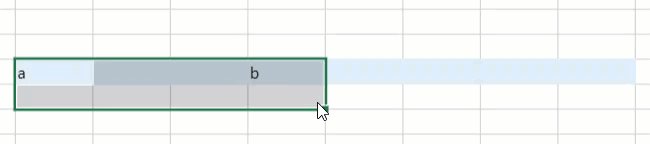
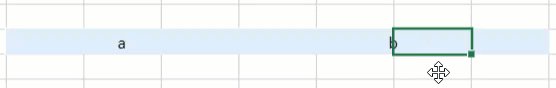
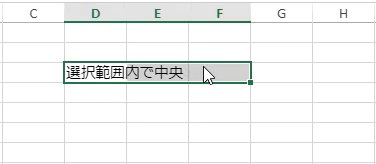
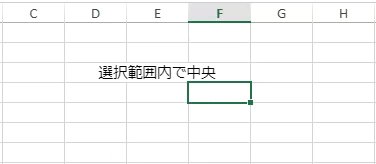
後で値が選択された範囲に入力されると、選択と中央揃えが更新され、そのセル以降が除外されます。 |
|
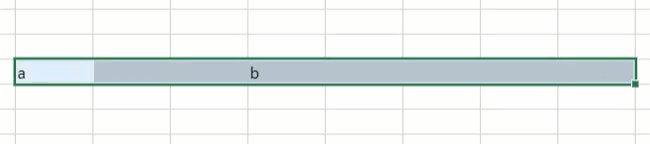
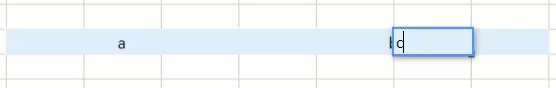
選択は常にフォーマットされたセルから始まります。したがって、選択範囲がセルの左から伸びている場合、それらのセルは含まれません。 |
|
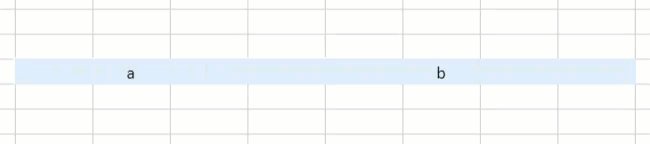
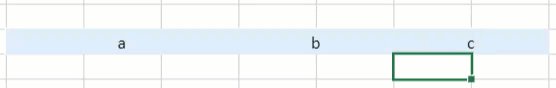
列のサイズが変更されると、中央揃えが調整されます。 |
|
次のコード例は、ワークシートに「選択範囲内で中央」の水平方向の配置を実装します。
activeSheet.getCell(1,1).value("選択範囲内で中央");
activeSheet.getRange(1, 1, 1, 5, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.centerContinuous);「選択範囲内で中央」の水平方向の配置は、SpreadJSの他の機能と次のように相互作用します。
オーバーフロー - 「選択範囲内で中央」アライメントのコンテンツが選択した範囲の幅を超えると、両側へのオーバーフローがトリガーされます。
テキストを折り返す - 行の高さプロパティは、セルに「選択範囲内で中央」領域の境界内でテキストを折り返すように強制します。
縮小して合わせる - オプションが選択されている場合、widthプロパティを使用して実際のフォントサイズが計算され、選択した範囲にコンテンツが収まります。
会計番号の形式 - 「選択範囲内で中央」は、テキストを直接中央揃えにするのではなく、記号と値を横に伸ばします。
テキストインデント - 「選択範囲内で中央」は、インデントを0にロックします。
方向 - 「選択範囲内で中央」は方向を0にロックします。
結合されたセル - 結合されたセルは、選択スタイル全体で中央を使用できません。セルが結合されると、「選択範囲内で中央」は「中央」に置き換えられます。
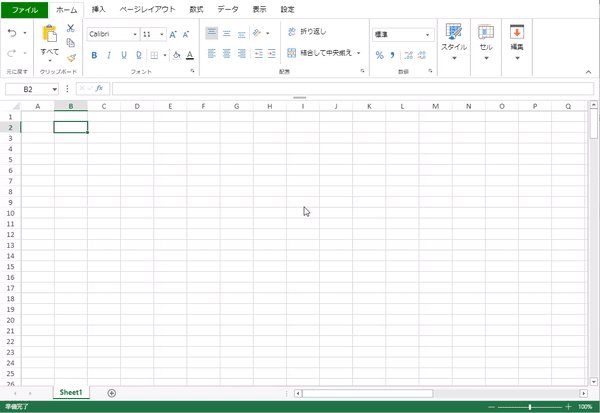
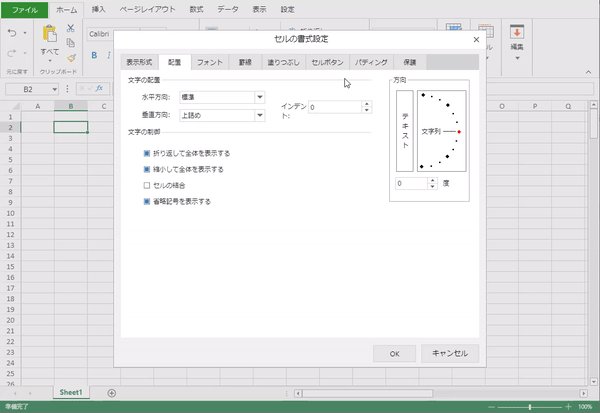
SpreadJSデザイナを使用する
[セルの書式設定]ウィンドウの[配置]タブにアクセスすると、配置およびインデント機能を使用できます。[ホーム]タブ> [配置]グループ>右下矢印ボタンをクリックして、[セルの書式設定]ウィンドウを開きます。