- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
-
セル
- セルの操作
- セル型
- セルの書式設定
- セルの状態
- セル範囲
- ダーティ状態の設定
- セルボタン
- データオブジェクト型セル
- セルにコメントの追加
- ハイパーリンク
- セルの自動マージ
- 自動調整
- オートフィル
- 縮小による全体表示
- セルのオーバーフロー
- 省略記号とツールチップ
- セルの配置とインデント
- セル内のスペースおよびラベルスタイル
- セル結合
- セルにタグの追加
-
スタイルの設定
- 角折り(ドッグイヤー)
- 色
- 罫線とグリッド線
- 引用符プレフィックス
- コピーまたは切り取ったセルの挿入
- セル内のテキストの回転
- セル内のテキストを縦書きに設定
- 文字装飾
- リッチテキスト
- テキストの折り返し
- ドラッグアンドドロップ
- ドラッグによるセルのマージ
- 常時入力モード
- ウォーターマーク
- パターンおよびグラデーションによる塗りつぶし
- 貼り付けのオプション
- データの連結
- テーブルシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
スタイルの設定
Styleオブジェクトを使用して、セル、セル範囲、行、列、またはシートに適用するスタイルを作成できます。また、Styleオブジェクトを使用する、独自の名前付きスタイルを作成することもできます。スタイルには、罫線、色、フォントなどの設定を含めることができます。
セルのスタイルは、優先順位に基づいて適用された各種設定の組み合わせです。セルに対するスタイルの優先順位は以下の通りで、セルの優先度が最高となります。
セル
行
列
シート
スタイルオブジェクトを割り当たるには、セルおよびセル範囲に対して setStyle および setStyleName メソッドを使用します。行全体または列全体を指定するには、「-1」を使用します。
セルのスタイルを設定する
setStyleメソッドを使用して、スタイルを作成し、スプレッドシートのセルに適用できます。
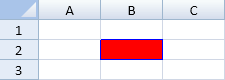
次の画像は、セルB2のスタイルを示します。

コードの使用
次のサンプルコードは、 setStyle メソッドを使用してセルにスタイルを設定する方法を示します。
var style = new GC.Spread.Sheets.Style();
style.backColor = "red";
style.borderLeft = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);
style.borderTop = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);
style.borderRight = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);
style.borderBottom = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);
activeSheet.setStyle(1,1,style,GC.Spread.Sheets.SheetArea.viewport);
// 行。
//activeSheet.setStyle(1,-1,style,GC.Spread.Sheets.SheetArea.viewport);
// 列。
//activeSheet.setStyle(-1,2,style,GC.Spread.Sheets.SheetArea.viewport);デフォルトのスタイルを設定する
SetDefaultStyle メソッドを使用して、セルのデフォルトのスタイルを指定できます。
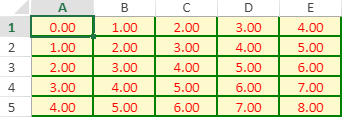
次の画像は、セルのデフォルトのスタイルを示します。

コードの使用
次のサンプルコードは、setDefaultStyleメソッドを使用する方法を示します。
// setDefaultStyle。
activeSheet.setRowCount(5, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnCount(5, GC.Spread.Sheets.SheetArea.viewport);
// デフォルトのスタイルを設定します。
var defaultStyle = new GC.Spread.Sheets.Style();
defaultStyle.backColor = "LemonChiffon";
defaultStyle.foreColor = "Red";
defaultStyle.formatter = "0.00";
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.borderLeft = new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderTop = new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderRight = new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderBottom = new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
activeSheet.setDefaultStyle(defaultStyle, GC.Spread.Sheets.SheetArea.viewport);
var rowCount = activeSheet.getRowCount();
var colCount = activeSheet.getColumnCount();
for(var i = 0; i < rowCount; i++){
for(var j = 0; j < colCount; j++){
activeSheet.setValue(i, j, i+j, GC.Spread.Sheets.SheetArea.viewport);
}
}セル範囲のスタイルを設定する
CellRangeのsetStyleメソッドを使用して、セル範囲にスタイルを適用できます。次の画像は、セル範囲に設定された2つのスタイルを示します。

次のサンプルコードは、セル範囲にスタイルを設定する方法を示します。
// cellRangeでsetStyleメソッドを使用します。
let style1 = new GC.Spread.Sheets.Style();
style1.formatter = "#,##0.00";
style1.backColor = "rgb(124,200,208)";
style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style1.font = "bold 12px sans-serif";
style1.borderLeft = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style1.borderTop = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style1.borderRight = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style1.borderBottom = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
activeSheet.getRange("I2:J2").setStyle(style1);
let style2 = new GC.Spread.Sheets.Style();
style2.backColor = "rgb(218, 241, 243)";
style2.borderLeft = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style2.borderTop = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style2.borderRight = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
style2.borderBottom = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.double);
activeSheet.getRange("I3:J7").setStyle(style2);名前付きスタイルを設定する
独自の名前付きスタイルを作成し、addNamedStyleメソッドでシートまたはスプレッドに追加することができます。スタイルの設定を変更したり、名前付きスタイルを削除することができます。WorksheetまたはCellRangeクラスのsetStyleNameメソッドを使用して、セルまたはセル範囲でスタイルを使用します。行全体または列全体を指定するには、行インデックスまたは列インデックスに -1 を使用します。

名前付きスタイルは、スタイルが何度も使用される場合、または多くのセルで使用される場合に役立ちます。使用されるデータが少ないため、JSONデータソースまたはExcelのインポートとエクスポートで名前付きスタイルを使用します。
コードの使用
次のサンプルコードは、名前付きスタイルを使用して、テーブルのヘッダーとデータのスタイルを設定する方法を示します。
// セルでsetStyleNameメソッドを使用します。
let styleCell = new GC.Spread.Sheets.Style();
styleCell.name = "header_style";
styleCell.font = "bold 14px sans-serif";
styleCell.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
styleCell.backColor = "rgb(255, 225, 0)";
styleCell.borderLeft = new GC.Spread.Sheets.LineBorder("purple", GC.Spread.Sheets.LineStyle.hair);
styleCell.borderTop = new GC.Spread.Sheets.LineBorder("purple", GC.Spread.Sheets.LineStyle.hair);
styleCell.borderRight = new GC.Spread.Sheets.LineBorder("purple", GC.Spread.Sheets.LineStyle.hair);
styleCell.borderBottom = new GC.Spread.Sheets.LineBorder("purple", GC.Spread.Sheets.LineStyle.hair);
activeSheet.addNamedStyle(styleCell);
activeSheet.setStyleName(1, 1, "header_style");
activeSheet.setStyleName(1, 2, "header_style");
// セル範囲でsetStyleNameメソッドを使用します。
let style = new GC.Spread.Sheets.Style();
style.name = "score_style";
style.font = "italic 12px sans-serif";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.backColor = "rgb(255,149,126)";
style.borderLeft = new GC.Spread.Sheets.LineBorder("red", GC.Spread.Sheets.LineStyle.hair);
style.borderTop = new GC.Spread.Sheets.LineBorder("red", GC.Spread.Sheets.LineStyle.hair);
style.borderRight = new GC.Spread.Sheets.LineBorder("red", GC.Spread.Sheets.LineStyle.hair);
style.borderBottom = new GC.Spread.Sheets.LineBorder("red", GC.Spread.Sheets.LineStyle.hair);
activeSheet.addNamedStyle(style);
activeSheet.getRange("B3:C8").setStyleName("score_style");定義された名前付きスタイルのさまざまなプロパティの効果を処理するのに役立つ適用フラグを設定することもできます。これにより、互いの書式設定オプションに影響を与えることなく、セルに複数の名前付きスタイルを設定するオプションが提供されます。
次の表は、GC.Spread.Sheets.Styleで使用可能なすべての適用フラグと、namedStyleの影響を受けるプロパティを示しています。
適用フラグ | 影響を受けるプロパティ |
|---|---|
applyNumberFormat | formatter |
applyFont | foreColor font themeFont textDecoration |
applyFill | backColor |
applyBorder | borderLeft boderRight borderTop borderBottom diagonalDown diagonalUp |
applyAlignment | vAlign hAlign textIndent wordWrap isVerticalText |
applyProtection | locked |
適用フラグのデフォルト値は、trueと同じように動作します。値がnamedStyleに定義されている場合、これらのプロパティはエクスポートされたJSONに保存されます。
サンプル
例えば、あるセルに2つの異なる名前のスタイルを追加し、「Font style」がフォントのプロパティを制御、「Align style」がアラインメントのプロパティを制御することができます。次のコードサンプルは、それらを実現する方法を示しています。
var style = new GC.Spread.Sheets.Style();
style.name = "Font style";
style.font = "Verdana";
style.backColor = "red";
style.formatter = "yyyy/mm/dd";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.applyFill = false;
style.applyAlignment = false;
spread.addNamedStyle(style);
var style2 = new GC.Spread.Sheets.Style();
style2.name = "Align style";
style2.font = "Calibri";
style2.backColor = "yellow";
style2.formatter = "dd/mm/yy";
style2.hAlign = GC.Spread.Sheets.HorizontalAlign.right;
style2.wordWrap = false;
style2.applyFont = false;
style2.applyNumberFormat = false;
spread.addNamedStyle(style2);
activeSheet.setStyleName(0, 1, "Font style");
activeSheet.setStyleName(0, 1, "Align style");
// 別の使用法。
activeSheet.setStyle(0, 0, "Font style");
activeSheet.setStyle(0, 0, "Align style");