- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
-
セル
- セルの操作
- セル型
- セルの書式設定
- セルの状態
- セル範囲
- ダーティ状態の設定
- セルボタン
- データオブジェクト型セル
- セルにコメントの追加
- ハイパーリンク
- セルの自動マージ
- 自動調整
- オートフィル
- 縮小による全体表示
- セルのオーバーフロー
- 省略記号とツールチップ
- セルの配置とインデント
- セル内のスペースおよびラベルスタイル
- セル結合
- セルにタグの追加
- スタイルの設定
- 角折り(ドッグイヤー)
- 色
- 罫線とグリッド線
- 引用符プレフィックス
- コピーまたは切り取ったセルの挿入
-
セル内のテキストの回転
- セル内のテキストを縦書きに設定
- 文字装飾
- リッチテキスト
- テキストの折り返し
- ドラッグアンドドロップ
- ドラッグによるセルのマージ
- 常時入力モード
- ウォーターマーク
- パターンおよびグラデーションによる塗りつぶし
- 貼り付けのオプション
- データの連結
- テーブルシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
セル内のテキストの回転
Spread.Sheetsでは、セル内のテキストを回転できます。 本機能は、セルにデータを表示する方法を変更するのに役立ちます。
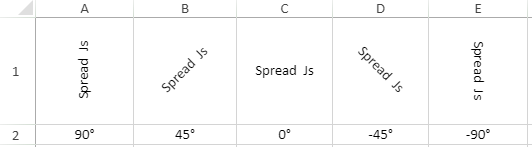
スプレッドシートを作業する際、フォントの角度を-90 ~ +90の範囲内に回転するか、またはデータの配置を変更することができます。テキストの回転は、次の図で示しているように、上方向、下方向、時計回りまたは反時計回りに行えます。

使用例
テキストの回転は、次の場合に役立ちます。
数百列を含むスプレッドシートにて、列ヘッダーのテキストがセルのテキストより長い場合、ヘッダーのテキストを回転することで列を狭くでき、データ分析の際にビューポートでの列ヘッダーを可能な限り多く表示できます。
大量のデータを簡単ですばやく管理できるように、多くのデータ列をより小さな領域に収める必要がある場合に使用できます。
セル内のテキストを回転する
回転するテキストが通常のテキストや会計形式である場合、文字数はセルの高さに応じて埋められます。セルの高さを変更すると、テキストも動的に変更されます。
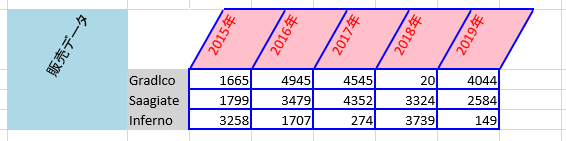
次の図は、さまざまな会社の年間売上高を示すスプレッドシートです。テキスト回転機能は、罫線のスタイルとカスタム背景色を含むセルに適用されています。

セル内のテキストを回転すると、次のワークシートの機能が影響を受けます。
テキストの配置 - 回転角度はテキストの順序に影響します。 回転角度が負の場合、テキストは右から左に表示されます。 また、回転角度が正の場合、テキストは左から右に表示されます。
テキストの折り返し - 現在のセルの高さのみがテキストの折り返しに影響します。
セルのオーバーフロー表示 - 水平方向の配置に関連します。「hAlign = left」の場合、テキストは右方向のセルにはみ出して表示され、「hAlign = right」の場合、テキストは左方向のセルにはみ出して表示されます。
テキストのインデント設定 - セル内のテキストがインデント設定されている場合、テキストの回転機能は動作しません。
縮小による全体表示 - テキストが会計形式である場合、繰り返し文字が省略され、テキストがセルに収まるように縮小されます。
文字飾り - テキストを回転する場合、Excelと同様に、プレースホルダーにも文字飾りが表示されます。
非表示のテキストと自動調整 - 回転後の高さが現在のセルの高さを超える場合、ビューポート上の余分なテキストが非表示になり、rowHeightAutoFitは回転後の行高さに従って計算されます。テキストが会計形式である場合、繰り返し文字は省略され、テキストが自動的にセル内に収まります。
背景付きセルの罫線を回転する
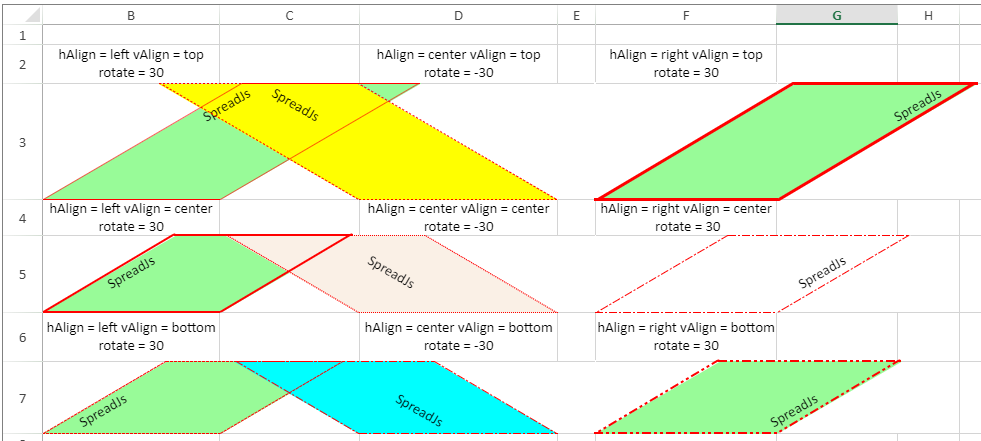
データ値を含むセルでテキストを回転すると、セルの罫線および背景色も指定された角度で回転されます。次の図で示しているように、テキストの位置は、回転後のセルの位置に応じて自動的に調整されます。

メモ :ユーザーが背景色を設定する場合、背景色の回転は、回転した罫線の領域を埋めるように、セルに値および罫線がある場合にのみ有効になります。
コードの使用
次のサンプルコードは、セル内のテキストを回転する方法を示しています。
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), {
sheetCount: 1
});
// activesheetを取得します。
var activeSheet = spread.getActiveSheet();
// データを準備します。
activeSheet.setValue(1, 1, "売り上げデータ");
activeSheet.setValue(1, 3, "2015年");
activeSheet.setValue(1, 4, "2016年");
activeSheet.setValue(1, 5, "2017年");
activeSheet.setValue(1, 6, "2018年");
activeSheet.setValue(1, 7, "2019年");
activeSheet.setValue(2, 2, "Gradlco");
activeSheet.setValue(3, 2, "Saagiate");
activeSheet.setValue(4, 2, "Inferno");
activeSheet.setColumnWidth(1, 120);
for (var r = 2; r <= 4; r++) {
for (var c = 3; c < 8; c++) {
activeSheet.setValue(r, c, parseInt(Math.random() * 5000));
}
}
// TextOrientationでスタイルを作成し、セル範囲に適用します。
var style = new GC.Spread.Sheets.Style();
style.textOrientation = 60;
style.backColor = "pink";
style.foreColor = "red";
for (var i = 3; i < 8; i++)
activeSheet.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.viewport);
// 行の高さを設定します。
activeSheet.setRowHeight(1, 60, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.addSpan(1, 1, 4, 1, GC.Spread.Sheets.SheetArea.viewport);
// Cell(1,1)にtextOrientationを設定します。このセルには罫線が設定されていません。
activeSheet.getCell(1, 1).textOrientation(60);
activeSheet.getCell(1, 1).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
activeSheet.getCell(1, 1).hAlign(GC.Spread.Sheets.VerticalAlign.center);
activeSheet.getCell(1, 1).backColor("LightBlue");
// セルの罫線を設定します。
activeSheet.getRange(1, 3, 4, 5, GC.Spread.Sheets.SheetArea.viewport).setBorder(new GC.Spread.Sheets.LineBorder("Blue", GC.Spread.Sheets.LineStyle.medium), {
all: true
}, 3);
// セルの背面色を設定します。
for (var i = 2; i < 5; i++)
activeSheet.getCell(i, 2).backColor("lightGray");