- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
スパークラインの作成
列、折れ線、勝敗のスパークラインを追加するには、setSparklineメソッドを使用します。このメソッドは、セルの位置、スパークラインの種類、スパークラインの設定、データ範囲のタイプなど、さまざまなパラメータを受け取ります。
メソッドを使用して列、折れ線、勝敗のスパークラインを作成するには、連続するセル範囲と連続しないセル範囲の2つのセル範囲を使用できます。
連続するセル範囲を使用したスパークライン
setSparklineメソッドは、データ範囲を指定できる dataRange パラメータを受け取ります。たとえば、A1:B10、D12:E20。
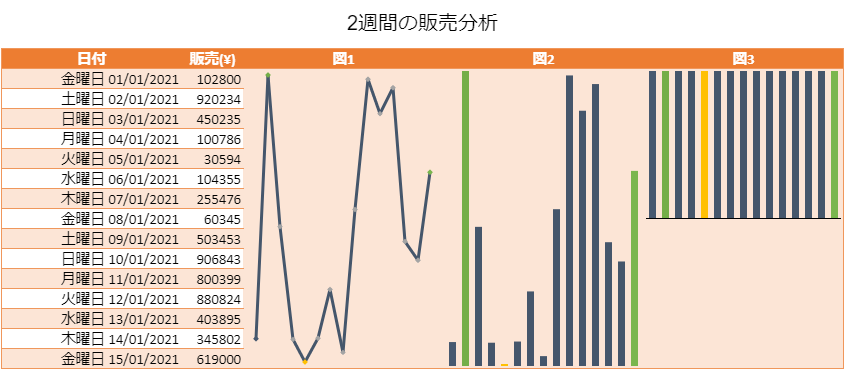
次の図は、2週間にわたる自動車部品会社の販売実績を示します。データは、列、折れ線、勝敗のスパークラインによってサポートされます。

spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var activeSheet = spread.getActiveSheet();
// データを設定します。
activeSheet.addSpan(0, 0, 1, 5);
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("2週間の販売分析").font("20px Arial").hAlign(GC.Spread.Sheets.HorizontalAlign.center).vAlign(GC.Spread.Sheets.VerticalAlign.center);
var table1 = activeSheet.tables.add("table1", 1, 0, 16, 5, GC.Spread.Sheets.Tables.TableThemes.medium3);
table1.filterButtonVisible(false);
activeSheet.setValue(1, 0, "日付");
activeSheet.setValue(1, 1, "販売(¥)");
activeSheet.setValue(1, 2, "図1");
activeSheet.setValue(1, 3, "図2");
activeSheet.setValue(1, 4, "図3");
activeSheet.getRange("A2:E2").hAlign(GC.Spread.Sheets.HorizontalAlign.center);
// 日付を設定します。
var now = new Date();
var daysOfYear = [];
for (var d = new Date(2021, 0, -1); d <= now; d.setDate(d.getDate() + 1)) {
daysOfYear.push(new Date(d));
}
for (var i = 2; i < 17; i++) {
activeSheet.setValue(i, 0, daysOfYear[i]);
}
// 値を設定します。
activeSheet.getRange(-1, 0, -1, 1).formatter("dddd dd/mm/yyyy");
activeSheet.setValue(2, 1, 102800);
activeSheet.setValue(3, 1, 920234);
activeSheet.setValue(4, 1, 450235);
activeSheet.setValue(5, 1, 100786);
activeSheet.setValue(6, 1, 30594);
activeSheet.setValue(7, 1, 104355);
activeSheet.setValue(8, 1, 255476);
activeSheet.setValue(9, 1, 60345);
activeSheet.setValue(10, 1, 503453);
activeSheet.setValue(11, 1, 906843);
activeSheet.setValue(12, 1, 800399);
activeSheet.setValue(13, 1, 880824);
activeSheet.setValue(14, 1, 403895);
activeSheet.setValue(15, 1, 345802);
activeSheet.setValue(16, 1, 619000);
var data = new GC.Spread.Sheets.Range(2, 1, 15, 1);
// 作成するスパークラインの設定を追加します。
var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting();
setting.options.showMarkers = true;
setting.options.lineWeight = 3;
setting.options.displayXAxis = true;
setting.options.showFirst = true;
setting.options.showLast = true;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.showNegative = true;
setting.options.seriesColor = "Text 2 1";
setting.options.firstMarkerColor = "Text 2 3";
setting.options.negativeColor = "Accent 2 1";
setting.options.markersColor = "Accent 3 1";
setting.options.lowMarkerColor = "Accent 4 1";
setting.options.highMarkerColor = "Accent 6 1";
setting.options.lastMarkerColor = "Accent 6 6";
setting.options.axisColor = "Text 1 1";
// LINESPARKLINE
activeSheet.setSparkline(2, 2, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.line
, setting
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
);
// COLUMNSPARKLINE
activeSheet.setSparkline(2, 3, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.column
, setting
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
);
// WINLOSSSPARKLINE
activeSheet.setSparkline(2, 4, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.winloss
, setting
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
);連続しないセル範囲を使用したスパークライン
連続しないセル範囲を指定して、ワークシートの任意の値を新しいユーザー定義のカスタム名に追加できるスパークラインを作成できます。このカスタム名は、setSparklineの dataRange パラメータに渡すことができます。
たとえば、B4、B5、B11、B12などのデータセルを「range」というカスタム名に追加して、連続しないセル範囲を作成できます。
// 連続しないセル範囲を作成します。
spread.addCustomName("range", "=Sheet1!$B$4,Sheet1!$B$5,Sheet1!$B$11,Sheet1!$B$12", 0, 0, "non-continuous range");次の図は、週末(土曜日と日曜日)などの特定のセル値を2週間の期間から選択してスパークラインを作成し、自動車部品会社の販売実績を示します。

