- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
カスケードスパークライン
カスケードスパークラインは、年間を通じた売上高、総利益、純税などの値を分析するために使用されます。これは、金融、販売、法務、建設などの機関で広く使用されています。
CascadeSparklineの数式には、次のパラメータがあります。
オプション | 説明 |
|---|---|
pointsRange | すべての値を保持するセル範囲を表す参照。「B2:B8」など。 |
pointIndex | データ点のインデックスを表す数値または参照。pointIndexは1以上の値である必要があります。「1」、「D2」など。 |
labelsRange | すべてのラベルを保持するセル範囲を表す参照。「A2:A8」など。オプションの設定値であり、デフォルトは「ラベルなし」です。 |
minimum | 表示領域の最小値を表す数値または参照。オプションの設定値であり、デフォルト値は集計値(各データ点の値の集計)内の最小値となります。「-2000」など。最小値を設定する場合は、デフォルトの最小値より小さい値とする必要があります。そうでない場合は、デフォルトの最小値が使用されます。 |
maximum | 表示領域の最大値を表す数値または参照。オプションの設定値であり、デフォルト値は集計値(各データ点の値の集計)内の最大値となります。「6000」など。最大値を設定する場合は、デフォルトの最大値より大きい値とする必要があります。そうでない場合は、デフォルトの最大値が使用されます。 |
colorPositive | 最初または最後の正のスパークラインボックス(正の値であるデータ点を表すボックス)の色を表す文字列。オプションの設定値であり、デフォルト値は「#8CBF64」です。最初または最後のボックスが正の値を表す場合は、このボックスの色がcolorPositiveの色となります。その中間に位置する正のボックスは、colorPositiveよりやや薄い色で表示されます。 |
colorNegative | 最初または最後の負のスパークラインボックス(負の値であるデータ点を表すボックス)の色を表す文字列。オプションの設定値であり、デフォルト値は「#D6604D」です。最初または最後のボックスが負の値を表す場合は、このボックスの色がcolorNegativeの色となります。その中間に位置する負のボックスは、colorNegativeよりやや薄い色で表示されます |
vertical | ボックスの向きを垂直方向にするか水平方向にするかを表すブール値。オプションの設定値であり、デフォルト値はfalseです。1つのスパークラインは、1グループの数式によって構成されます。したがって、グループ内のすべての数式に対し、verticalの値をtrueまたはfalseに統一する必要があります。 |
itemTypeRange | データ範囲のすべてのアイテムタイプを表す配列または参照。オプションの設定値であり、値は{"-", "+", "="}、または{"+", "-", "="}の値を参照する"A1:A7"である必要があります。「+」は正の変化、「-」は負の変化、「=」は列の合計を示します。 |
colorTotal | itemTypeRangeが存在しない場合は最後のスパークラインボックスの色を表す文字列、またはitemTypeRangeが存在する場合は結果のスパークラインボックスの色を表す文字列。オプションの設定値です。 |
CASCADESPARKLINEの数式で使用されるパラメータに応じて、カスケードスパークラインに関する様々な使用例があります。以下は、2つの使用例について説明します。
使用例1
この例では、CascadeSparklineの数式で次のパラメータを使用して、「セールスマンの費用と支払い」を表すカスケードスパークラインを表示します。
=CASCADESPARKLINE(pointsRange, pointIndex, labelsRange, minimum, maximum, colorPositive, colorNegative, vertical)
次のサンプルコードは、上記の数式を使用して、カスケードスパークラインを作成します。
activeSheet.addSpan(0, 0, 1, 3);
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("セールスマンの費用と支払い")
.font("20px Arial")
.hAlign(GC.Spread.Sheets.HorizontalAlign.center)
.vAlign(GC.Spread.Sheets.VerticalAlign.center)
.backColor("purple")
.foreColor("white");
activeSheet.getRange(1, 2, 7, 1, GC.Spread.Sheets.SheetArea.viewport).setBorder(new GC.Spread.Sheets.LineBorder("transparent", GC.Spread.Sheets.LineStyle.thin),
{ inside: true });
activeSheet.setValue(1, 0, "給料");
activeSheet.setValue(2, 0, "インセンティブ");
activeSheet.setValue(3, 0, "顧客への支払い");
activeSheet.setValue(4, 0, "食料支出");
activeSheet.setValue(5, 0, "ホテルの費用");
activeSheet.setValue(6, 0, "財務管理");
activeSheet.setValue(7, 0, "デポジット");
activeSheet.setValue(1, 1, 3500);
activeSheet.setValue(2, 1, 2500);
activeSheet.setValue(3, 1, -1000);
activeSheet.setValue(4, 1, -1000);
activeSheet.setValue(5, 1, -900);
activeSheet.setValue(6, 1, 300);
activeSheet.setFormula(7, 1, '=sum(B2:B7)');
activeSheet.setColumnWidth(0,150);
activeSheet.setColumnWidth(1,100);
activeSheet.setColumnWidth(2, 340);
activeSheet.setRowHeight(0, 30);
activeSheet.setRowHeight(1, 30);
activeSheet.setRowHeight(2, 30);
activeSheet.setRowHeight(3, 30);
activeSheet.setRowHeight(4, 30);
activeSheet.setRowHeight(5, 30);
activeSheet.setRowHeight(6, 30);
activeSheet.setRowHeight(7, 30);
activeSheet.setFormula(1, 2, '=CASCADESPARKLINE(B2:B8,1,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(2, 2, '=CASCADESPARKLINE(B2:B8,2,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(3, 2, '=CASCADESPARKLINE(B2:B8,3,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(4, 2, '=CASCADESPARKLINE(B2:B8,4,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(5, 2, '=CASCADESPARKLINE(B2:B8,5,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(6, 2, '=CASCADESPARKLINE(B2:B8,6,A2:A8,,,"#8CBF64","#D6604D",false)');
activeSheet.setFormula(7, 2, '=CASCADESPARKLINE(B2:B8,7,A2:A8,,,"#8CBF64","#D6604D",false)');使用例2
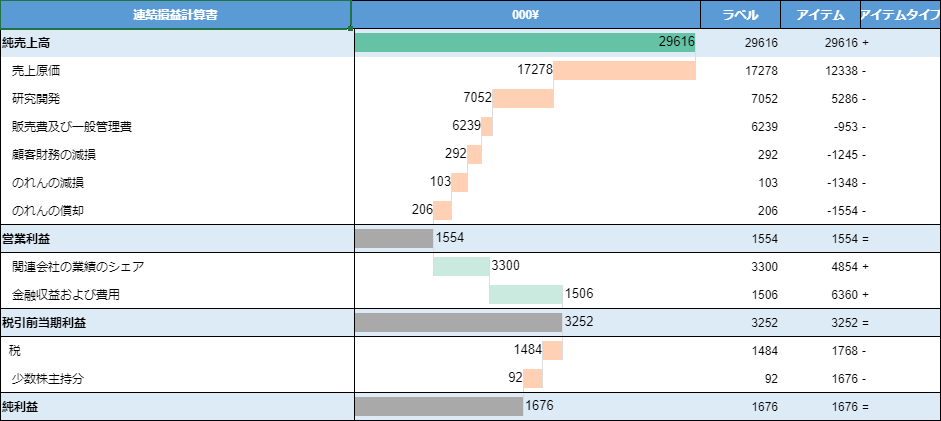
次の例では、カスケードスパークラインを使用して、初期値がどのように増減し、最終値となるかを示します。このため、CascadeSparklineの数式で itemTypeRange パラメータを使用できます。 itemTypeRange パラメータは、会計および財務用アプリケーションで、組織の現金の流入と流出を表示するのに役立ちます。
次は、E2:E15のセル範囲に itemTypeRange パラメータを適用し、CASCADESPARKLINEの数式を使用して会社の純売上高の連結損益を表示する例です。「営業利益」、「税引前当期利益」、「純利益」のスパークラインは列の合計を表すため、これらの対応するitemTypeが「=」として設定されています。正と負の変化のスパークラインは、「+」と「-」のitemTypeを使用して表されます。

コードの使用
次のサンプルコードは、数式を使用してカスケードスパークラインを作成します。
// セルにテキストを設定します。
sheet.setText(0, 1, '000¥');
sheet.setText(0, 2, 'ラベル');
sheet.setText(0, 3, 'アイテム');
sheet.setText(0, 4, 'アイテムタイプ');
// displayLabelsの配列を作成します。
var displayLabels = [
'連結損益計算書', '純売上高',
' 売上原価', ' 研究開発', ' 販売費及び一般管理費', ' 顧客財務の減損',
' のれんの減損', ' のれんの償却', '営業利益', ' 関連会社の業績のシェア', ' 金融収益および費用',
'税引前当期利益', ' 税', ' 少数株主持分', '純利益'
];
// アイテムの配列を作成します。
var items = [
29616, 17278, 7052, 6239, 292, 103, 206, 1554, 3300, 1506, 3252, 1484, 92, 1676
];
// ラベル配列を作成します。
var labels = [29616, 12338, 5286, -953, -1245, -1348, -1554, 1554, 4854, 6360, 3252, 1768, 1676, 1676
];
// itemTypesの配列を作成します。
var itemTypes = [
'+', '-', '-', '-', '-', '-', '-', '=', '+', '+', '=', '-', '-', '='
];
// 配列を設定します。
sheet.setArray(0, 0, displayLabels);
sheet.setArray(1, 2, items);
sheet.setArray(1, 3, labels);
sheet.setArray(1, 4, itemTypes);
// CascadeSparklineの数式を設定します。
sheet.setFormula(1, 1, '=CASCADESPARKLINE(D2:D15, SEQUENCE(COUNTA(D2:D15),1,1,1),C2:C15,,,"#66C2A5","#FF7722",false,E2:E15,"#A9A9A9")'0);