- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
レンジブロックスパークライン
SpreadJSを使用してレンジブロックスパークラインを作成できます。このスパークライン関数は、範囲テンプレートをバインドして返します。
書式
レンジブロックスパークライン関数には次のシンタックスを使用します。
RANGEBLOCKSPARKLINE( template_range, data_expression )
この関数には次の引数があります。
引数 | 説明 |
|---|---|
template_range | 範囲テンプレートの範囲への参照を示します。 |
data_expression | 範囲テンプレートのオブジェクトデータを参照します。セル参照を受け入れます。その値は、オブジェクトまたはオブジェクト関数の結果にすることができます。OBJECT関数を使用してオブジェクトを定義できます。 |
ユーザーが書式文字列関数を使用して、セルにオブジェクトをバインドできます。
RANGEBLOCKSPARKLINE( template-range, @ )
使用シナリオ
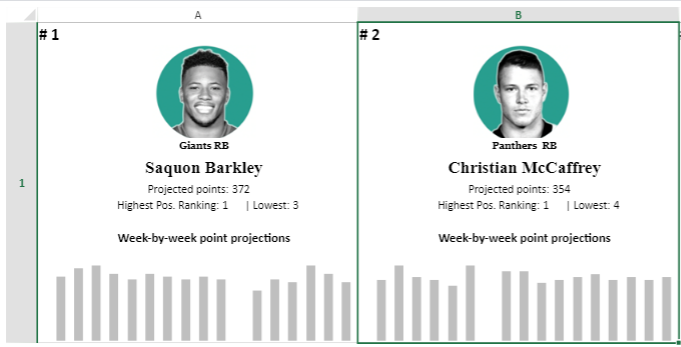
次の画像は、RenderSheetがTemplateSheetのセル範囲をテンプレートとして使用し、OBJECT関数を使用してデータシートのデータからオブジェクトを作成する方法を示します。

コードの使用
次のサンプルコードは、レンジブロックスパークラインを作成する方法を示します。
<script>
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 4 });
// activesheetを取得します。
var activeSheet = spread.getActiveSheet();
// DynamicArrayを有効にします。
spread.options.allowDynamicArray = true;
var renderSheet = spread.getSheet(0);
var templateSheet = spread.getSheet(1);
var dataSheet = spread.getSheet(2);
spread.suspendPaint();
initTemplateSheet(templateSheet);
initDataSheet(dataSheet);
initRenderSheet(renderSheet);
spread.resumePaint();
});
function ImageCellType() {
this.typeName = "ImageCellType";
}
ImageCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
ImageCellType.prototype.paint = function (ctx, value, x, y, w, h, style, context) {
style.backgroundImage = value;
style.backgroundImageLayout = GC.Spread.Sheets.ImageLayout.center;
GC.Spread.Sheets.CellTypes.Text.prototype.paint.apply(this, [ctx, '', x, y, w, h, style, context]);
}
function initRenderSheet(renderSheet) {
renderSheet.name("RenderSheet");
renderSheet.setColumnCount(8);
renderSheet.setRowCount(1);
renderSheet.setRowHeight(0, 400);
for (var i = 0; i < 8; i++) {
renderSheet.setColumnWidth(i, 400);
renderSheet.setFormula(0, i, 'RANGEBLOCKSPARKLINE(TemplateSheet!A2:F11, OBJECT(tblPlayers[#Headers], INDEX(tblPlayers[#Data],COLUMN(),SEQUENCE(COUNTA(tblPlayers[#Headers]),1))))');
}
}
function initTemplateSheet(templateSheet) {
templateSheet.fromJSON(templateJson);
templateSheet.name("TemplateSheet");
var imageCellType = new ImageCellType();
templateSheet.getCell(2, 1).cellType(imageCellType);
}
function initDataSheet(dataSheet) {
dataSheet.fromJSON(dataJson);
}
</script>