チャート:チャートタイプ
FlexChartコントロールには、チャートタイプをカスタマイズするための3つのプロパティがあります。
chartType:すべての系列で使用されるデフォルトのチャートタイプを選択します。個別の系列でこの設定をオーバーライドして、複数のチャートタイプを組み合わせることができます。
stacking:系列を個別にプロットするか、積層するか、合計が100%になるように積層するかを決定します。
rotated:X軸とY軸を反転して、Xが縦軸、Yが横軸になるようにします。
例:
import * as wjChart from '@mescius/wijmo.chart';
var myChart = new wjChart.FlexChart('#myChart', {
chartType: 'Area',
stacking: 'Stacked',
rotated: true
});FlexChartは、次のチャートタイプをサポートしています。
Column:縦棒を表示して、カテゴリ間で項目の値を比較できるようにします。範囲縦棒チャートにもこのチャートタイプを使用します。
Bar:横棒を表示します。範囲横棒チャートにもこのチャートタイプを使用します。
Scatter:X座標とY座標を使用して、データに含まれるパターンを表示します。
Line:一定期間のトレンドまたはカテゴリ間のトレンドを表示します。
LineSymbols:各データポイントにシンボルを使用する折れ線チャートを表示します。
Area:線の下の領域が色で塗りつぶされた折れ線チャートを表示します。
Bubble:シンボルのサイズが3番目のデータ値によって決定される散布図を表示します。
Candlestick:高値、安値、始値、終値を持つ項目を表示します。ヒゲ線のサイズは高値と安値で決定され、棒のサイズは、始値と終値で決定されます。棒は、終値が始値より高いか低いかに基づいて異なる色で表示されます。
HighLowOpenClose:ローソク足チャートと同じ情報を表示しますが、始値が左向きの線で、終値が右向きの線で表されます。
Spline:角度が付いた線ではなく曲線でデータポイント間をプロットする折れ線チャートを表示します。
SplineSymbols:各データポイントにシンボルを使用するスプラインチャートを表示します。
SplineArea:線の下の領域が色で塗りつぶされたスプラインチャートを表示します。
Funnel:ファンネルチャートを表示します。販売パイプラインなどのプロセスの段階を表すためによく使用されます。
FlexChartは、次の積層オプションをサポートします。
Stacked:各値が全体にどの程度影響するかを示す積層チャートにします。
Stacked100pc:100%積層チャートは、全体に対する各値の割合を各系列の相対サイズで表すことで、各値が全体のサイズに影響するかどうかを取得または設定します。
None:積み上げません。各系列オブジェクトは個別にプロットされます。
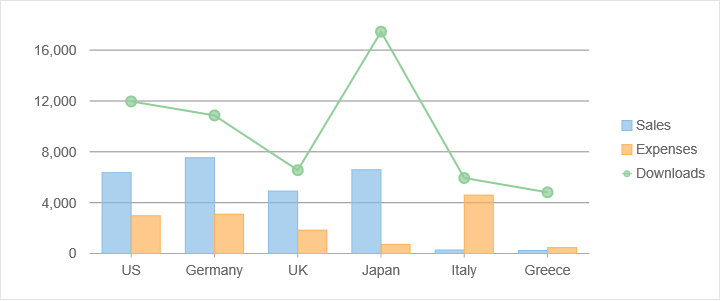
チャートタイプの組み合わせ
FlexChartの各系列オブジェクトでオブジェクト独自のchartTypeを指定して、チャートのデフォルトチャートタイプをオーバーライドできます。これにより、1つのチャート内で複数のチャートタイプを簡単に組み合わせることができます。チャートタイプが設定されていない系列では、親チャートタイプが使用されます。
import * as wjChart from '@mescius/wijmo.chart';
var myChart = new wjChart.FlexChart('#myChart', {
chartType: 'Column',
bindingX: 'Country',
series: [
{ name: '売上', binding: 'Sales' },
{ name: '費用', binding: 'Expenses' },
{ name: 'DL数', binding: 'Downloads', chartType: 'LineSymbols', }
]
});
その他のチャートタイプ
FlexPie、FlexRadarなどのコントロールでは、追加のチャートタイプがサポートされています。これらのコントロールに関連する追加トピックについては、「高度な概念/特殊なチャートタイプ」を参照してください。
FinancialChart:追加の株価チャートタイプがある特殊な株価チャートコントロール(平均足、新値足、練行足、カギ足、カラムボリューム、エクイボリューム、ローソクボリューム、アームズローソクボリューム、ポイントアンドフィギュア)。詳細については、株価チャートを参照してください。
FlexPie:FlexPieコントロールは、選択可能なセグメントを持つ円チャートおよびドーナツチャートを提供します。詳細については、円チャートを参照してください。
FlexRadar:レーダーチャートとポーラーチャート(縦棒チャート、散布図チャート、折れ線チャート、折れ線シンボルチャート、面チャート)を作成するために使用する放射状チャートコントロール。詳細については、レーダー/ポーラーチャートを参照してください。
Sunburst:Sunburstチャートコントロール。詳細については、サンバーストを参照してください。
TreeMap:TreeMapコントロールは、四角形を入れ子にした形式で階層(ツリー構造)データを表示します。詳細については、ツリーマップを参照してください。
範囲棒チャート:FlexChartの棒チャートタイプを使用して、範囲棒チャートを表示することもできます。詳細については、範囲棒チャートを参照してください。
