チャート:スタイル設定とCSS
FlexChartは、デフォルトのパレットに基づいて系列ごとの色を自動的に選択しますが、これは、paletteプロパティを設定することでオーバーライドできます。
Palettesクラスを使用して、FlexChart、FlexPie、FlexRadarクラスに定義済みのパレットの1つを指定できます。
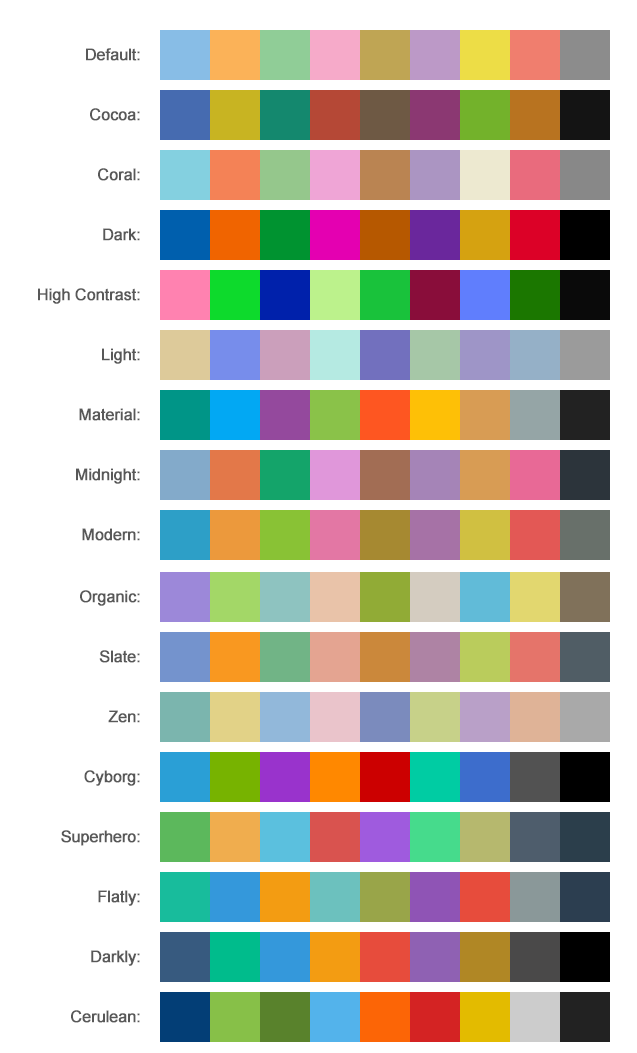
myChart.palette = wijmo.chart.Palettes.light;次のパレットが事前に定義されています。
standard(デフォルト)
cocoa
coral
dark
highcontrast
light
midnight
modern
organic
slate
zen
cyborg
superhero
flatly
darkly
cerulan

カスタムパレットを提供することで、これらの色をカスタマイズしたり、各系列の不透明度レベルを変更することができます。チャート系列でさらに多くの色が必要になった場合は、自動的に繰り返されます。
// 名前で指定された色を使用します
myChart.palette = ['red', 'green', 'blue'];
// または、RGBA値で指定された色を使用します
myChart.palette = [
'rgba(255,0,0,1)',
'rgba(255,0,0,0.8)',
'rgba(255,0,0,0.6)',
'rgba(255,0,0,0.4)'
];チャート:系列のスタイル設定
また、系列ごとにデフォルトのスタイル設定をオーバーライドすることもできます。それには、系列のstyleプロパティとsymbolStyleプロパティを、SVGスタイル設定属性(fill、stroke、strokeWidthなど)を指定するオブジェクトに設定します。
Wijmoでは、原則としてすべてのスタイル設定がCSSによって行われますが、スタイルプロパティはその例外です。これは、多くのチャートには動的系列があり、それに対して事前にスタイル設定を行うのは不可能だからです。
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1};
myChart.series[0].symbolStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 2};CSSの使用
すべてのWijmoコントロールと同様に、FlexChartは、DOMツリー内の要素に既知のクラス名を追加します。これらのクラス名を使用して、各チャート要素の外観をカスタマイズするCSSルールを定義できます。
チャートの外観をカスタマイズするには、スタイル設定する要素を調べ、これらの要素に適用するCSSルールを作成します。
たとえば、EdgeまたはChromeでX軸のラベルの1つを右クリックすると、それが「wj-label」クラスを持つ要素であり、「wj-axis-x」クラスを持つ要素に含まれ、さらにそれが「wj-flexchart」クラスを持つ最上位レベルのコントロールに含まれていることがわかります。この例の最初のCSSルールは、この情報を使用してXラベルをカスタマイズします。このルールセレクタは、親要素が「wj-flexchart」クラスと「custom-flex-chart」クラスを持つという要件を追加しています。これがないと、ページ内のすべてのチャートにこのルールが適用されることになります。
カスタムチャートテーマのCSSの例:
/* カスタムチャートテーマのCSS */
.custom-chart {
background: #efefef;
background: linear-gradient(to bottom right, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 47%, rgba(237,237,237,1) 100%);
box-shadow: 4px 4px 10px 0px rgba(50, 50, 50, 0.75);
padding: 8px;
}
.custom-chart .wj-label {
font-family: Courier New, Courier, monospace;
font-weight: bold;
}
.custom-chart .wj-legend .wj-label {
font-family: Courier New, Courier, monospace;
font-weight: bold;
}
.custom-chart .wj-legend > rect {
fill: #f8f8f8;
stroke: #c0c0c0;
}
.custom-chart .wj-plot-area > rect {
fill: white;
stroke: #c0c0c0;
}カスタムテーマを適用するために、このクラスをチャートのdivに設定します。
<div id="myChart" class="custom-chart"></div>チャート:その他のスタイルトピック
特定のチャート要素のスタイル設定の詳細については、次のトピックを参照してください。
