チャート:レーダー/ポーラーチャート
レーダーチャートやポーラーチャートを作成するには、wijmo.radar.FlexRadarコントロールを使用します。このトピックでは、FlexRadarコントロールに固有の機能について説明します。FlexRadarが使用するAPIおよび機能セットの大部分は、FlexChartと同じです。
レーダーチャートの基本機能
FlexRadarコントロールには、そのレイアウトと外観をカスタマイズするためのいくつかの基本的なプロパティがあります。
chartType:コントロールのチャートタイプを指定します。
startAngle:12時の位置を0度として、レーダーの描画を開始する角度を指定します。
totalAngle:描画するレーダーの合計角度を指定します。
reversed:レーダーを時計回り(false)に描画するか、反時計回り(true)に描画するかを決定します。
stacking:系列オブジェクトを積み重ねるかどうかと、積み重ねる場合はその方法を決定します。
サポートされるレーダーチャートタイプ
FlexRadarのchartTypeは、主要なチャートタイプのサブセットです。bindingXが文字列値に連結されると、結果はレーダーチャートになります。bindingXが数値フィールドに連結されると、ポーラーチャートがレンダリングされます。次のチャートタイプがあります。
縦棒
散布図
折れ線
LineSymbols
面
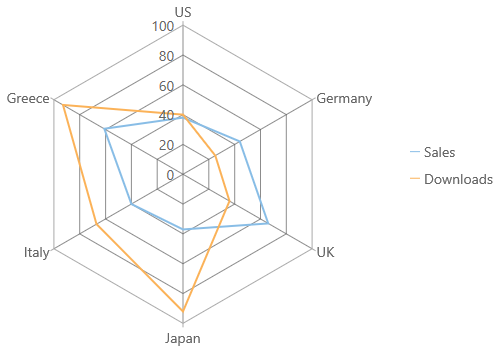
レーダーチャートの例:
import * as chart from '@mescius/wijmo.chart';
var myRadarChart = new chart.FlexRadar('#myRadarChart', {
itemsSource: getData(),
bindingX: 'country',
chartType: 'Line',
startAngle: 0,
totalAngle: 360,
series: [
{ name: '売上', binding: 'sales' },
{ name: 'DL数', binding: 'downloads' }
]
});
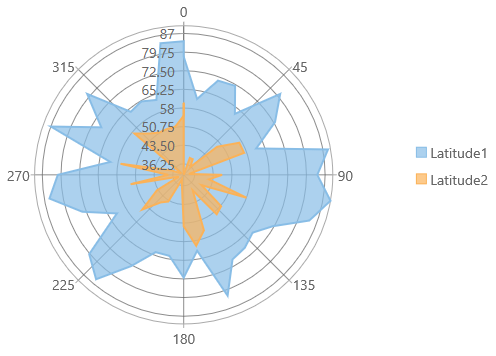
ポーラーチャートの例:
import * as chart from '@mescius/wijmo.chart';
var myPolarChart = new chart.FlexRadar('#myPolarChart', {
itemsSource: getData(),
bindingX: 'longitude',
chartType: 'Area',
startAngle: 0,
totalAngle: 360,
series: [
{ name: '緯度1', binding: 'latitude1' },
{ name: '緯度2', binding: 'latitude2' }
]
});