チャート:範囲棒チャート
デフォルトでは、横棒チャートと縦棒チャートには、0から指定された値まで延びる棒が表示されます。範囲棒チャートでは、2つの連結を使用して、各横棒または縦棒が開始および終了する場所を指定できます。
FlexChartで範囲棒チャートを作成するには、系列のbindingをカンマで区切られた2つのフィールドに設定します。
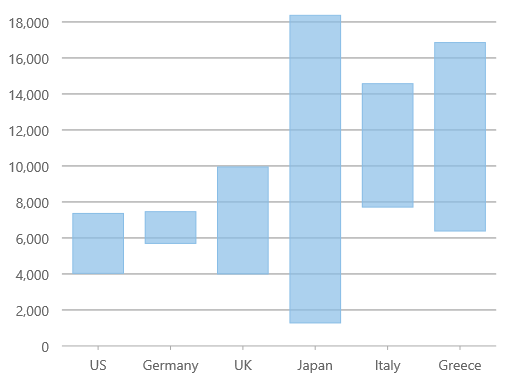
範囲縦棒チャートの例:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'country',
chartType: 'Column',
series: [{ binding: 'num1,num2' }]
)};
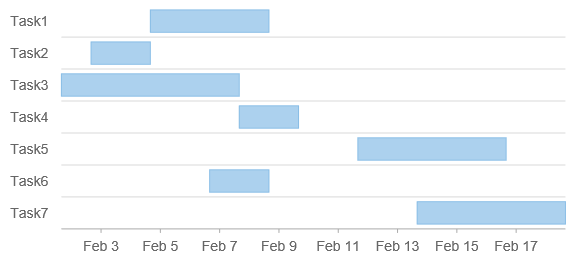
範囲横棒チャートの例:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'name',
chartType: 'Bar',
series: [{ binding: 'start,end' }],
axisY: {
majorGrid: false,
minorGrid: true,
reversed: true
}
)};