チャート:グリッド線と目盛り
デフォルトでは、FlexChartは、X軸およびY軸の主グリッド線を水平線で示します。これにより、チャートが明確で読みやすくなります。
これを変更するには、axisXプロパティとaxisYプロパティを変更します。主グリッド線と目盛りマークは、各ラベル単位で描画されます。副グリッド線と小目盛りマークは、各ラベル単位の間に描画されます。デフォルトでは、各ラベル単位の間に副グリッド線と目盛りマークが1つだけ描画されます。
majorGrid:軸の主グリッド線を表示するかどうかを示します(trueまたはfalse)。
majorTickMarks:主目盛りマークの場所を示します(Inside、Outside、Cross、None)。
minorGrid:軸の副グリッド線を表示するかどうかを示します(trueまたはfalse)。
minorTickMarks:主目盛りマークの場所を示します(Inside、Outside、Cross、None)。
グリッド線と目盛りマークの間隔を設定するには、majorUnitプロパティとminorUnitプロパティを設定します。さらに、axisLine(boolean)プロパティを設定して、軸線自体の表示/非表示を制御します。
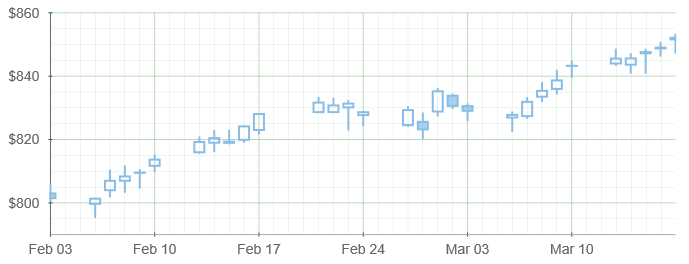
次の例は、2つの軸の主グリッド線と副グリッド線を作成/制御する方法、およびCSSを使用してグリッド線をカスタマイズする方法を示します。
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart');
// X軸のグリッド線と目盛りマークを構成します
myChart.axisX.majorGrid = true; // 主グリッド線を表示します
myChart.axisX.majorTickMarks = 'Cross'; // None,Outside,Inside,Cross
myChart.axisX.majorUnit = 7;
myChart.axisX.minorGrid = true; // 副グリッド線を表示します
myChart.axisX.minorTickMarks = 'None'; // None,Outside,Inside,Cross
myChart.axisX.minorUnit: 1;
// Y軸のグリッド線と目盛りマークを構成します
myChart.axisY.axisLine = true; // Y軸線を表示します
myChart.axisY.majorGrid = true; // 主グリッド線を表示します
myChart.axisY.majorTickMarks = 'Cross'; // None,Outside,Inside,Cross
myChart.axisY.majorUnit = 20;
myChart.axisY.minorGrid = true; // 副グリッド線を表示します
myChart.axisY.minorTickMarks = 'None'; // None,Outside,Inside,Cross
myChart.axisY.minorUnit: 5;グリッド線と目盛りマークのCSS
.wj-tickクラスと.wj-gridlineクラスを使用して、CSSからグリッド線と目盛りマークの外観をカスタマイズします。
例:
.wj-flexchart {
height: 300px;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-tick,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-tick {
stroke: darkgreen;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-gridline,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-gridline {
opacity: .25;
stroke: darkgreen;
stroke-width: 1px;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-gridline-minor,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-gridline-minor {
opacity: .25;
stroke: darkgreen;
stroke-dasharray: 0;
stroke-width: .25px;
}
.wj-control {
margin-bottom: 6px;
}
body {
margin-bottom: 24pt;
}HTML
<div id="myChart" class="custom-gridlines"></div>