チャート:系列のスタイル
FlexChartは、デフォルトのパレットに基づいて系列ごとの色を自動的に選択しますが、これは、paletteプロパティを設定することでオーバーライドできます。また、デフォルトの設定をオーバーライドすることもできます。それには、任意の系列のstyleプロパティを、fill、stroke、strokeThicknessなどのSVGスタイル設定属性を指定するオブジェクトに指定します。
Wijmoでは、原則としてすべてのスタイル設定がCSSによって行われますが、Series.styleプロパティはその例外です。この例外は、多くのチャートには動的系列があり、それに対して事前にスタイル設定を行うのは不可能だからです。たとえば、アプリケーションの実行中にユーザーによって選択された系列を表示する株式チャートがあるとします。
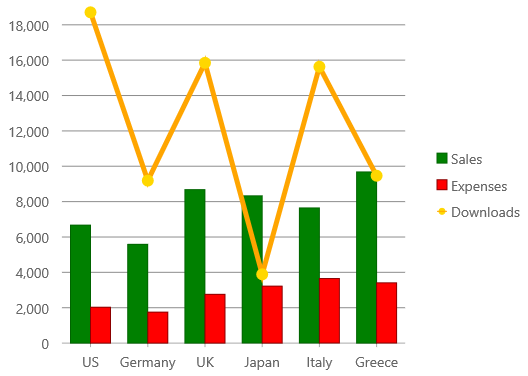
この例のチャートでは、styleプロパティとsymbolStyleプロパティを使用して、各スタイルのスタイル属性を選択します。
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: appData,
bindingX: 'country',
series: [
{
name: '売上',
binding: 'sales',
style: {
fill: 'green',
stroke: 'darkgreen',
strokeWidth: 1
}
},
{
name: '費用',
binding: 'expenses',
style: {
fill: 'red',
stroke: 'darkred',
strokeWidth: 1
}
},
{
name: 'DL数',
binding: 'downloads',
chartType: 'LineSymbols',
style: {
stroke: 'orange',
strokeWidth: 5
},
symbolStyle: {
fill: 'gold',
stroke: 'gold'
}
}
]
});
代替スタイル
altStyle(代替スタイル)は、横棒チャート、縦棒チャート、および散布図での負の値、およびローソク足、新値足、エクイボリュームなどの株価チャートタイプの上昇値に使用されます。デフォルトでは、altStyleはnullで、デフォルトのスタイルが使用されます。
例:
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1
};
myChart.series[0].altStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1
};グラデーション色の使用
FlexChartは、グラデーション色をサポートします。グラデーションのディスクリプタは、次のように書式設定された式です。
<type>(<coords>)<colors>[:<offset>[:<opacity>]][-<colors>[:<offset>[:<opacity>]]]-<colors>[:<offset>[:<opacity>]].typeは、linearまたはradialになります。大文字のLまたはRは、SVGサーフェスからの絶対座標オフセットを示します。小文字のlまたはrは、グラデーションが適用される要素を基準にして計算される座標を示します。
座標は3つまたは4つの数値のセットです。直線グラデーションベクトルの場合は「x1, y1, x2, y2」で指定します。放射状グラデーションの場合は「cx, cy, r」で指定し、さらにオプションで円の中心から離れた焦点を「fx, fy, fr」で指定します。colorsは、ダッシュで区切られたCSSカラー値のリストを指定します。各色の後に、カスタムのオフセットと不透明度の値をコロン文字で区切って指定することができます。
直線グラデーション形式の例:
'l(0,0,1,0)#ff0000-#00ff00-#0000ff', 'L(0,0,300,300)#ff0000:0.2:0.2-00ff00:0.8'
放射状グラデーション形式の例:
'r(0.5,0.5,1)#ff0000-#0000ff', 'R(100,100,100,200,200,200)#ff0000-#0000ff'
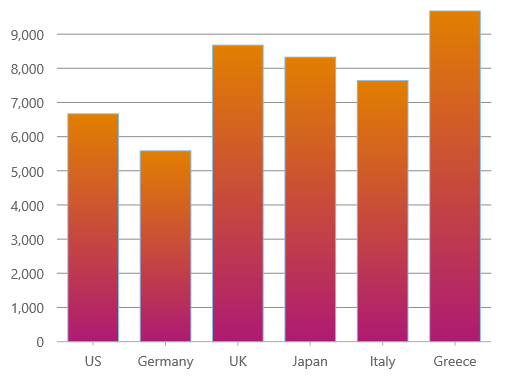
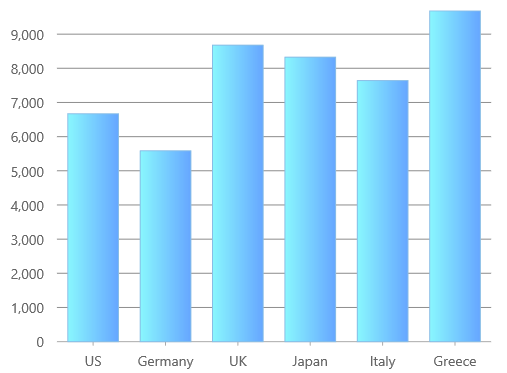
グラデーションにスタイルを設定するJavaScriptの例:
// 明るい青のグラデーション
myChart.series[0].style = {
fill: 'l(0,0,1,0)#89f7fe-#66a6ff'
};
myChart.refresh(true);
// オレンジのグラデーション
myChart.series[0].style = {
fill: 'l(0,0,0,1)#e27f00-#ae1a73'
};
myChart.refresh(true);