チャート:凡例とタイトル
凡例タイトルと位置の設定
チャートの凡例の外観をカスタマイズするには、legendのプロパティを使用します。
position:凡例を表示するかどうかと、表示する位置を決定します。値は'TopLeft'、'TopRight'、'BottomLeft'、'BottomRight'、'LeftTop'、'LeftBottom'、'RightTop'、'RightBottom'、'Left'、'Right'、'Top'、'Bottom'、または'None'にする必要があります。
title:凡例のタイトルテキスト。
titleAlign:凡例タイトルの位置を表す値を指定します。値は'left'、'center'、または'right'にする必要があります。
凡例を非表示にするには、そのpositionを'None'に設定します。
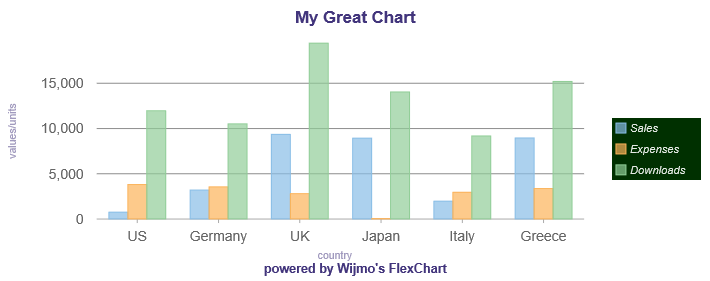
ヘッダー、フッター、および軸のタイトルを設定する
ヘッダー、フッター、および軸のタイトルを設定して、チャートにテキストラベルを追加します。
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart');
myChart.header = 'サンプルチャート';
myChart.footer = 'powered by Wijmo';
myChart.axisX.title = 'country';
myChart.axisY.title = 'amount';CSSで凡例とタイトルのスタイルを設定する
CSSを使用して凡例とタイトルのスタイルを設定できます。次のCSSの例は、凡例とタイトルの外観をカスタマイズするためのルールを示しています。これらはSVG要素なので、「color」ではなく「fill」などのCSS属性を使用する必要があることに注意してください。
ヘッダー、フッター、および軸のタイトルの例:
/* すべてのタイトルのカスタム色 */
.wj-flexchart .wj-title {
fill: #42357C;
}
/* ヘッダーのカスタムサイズ/太さ */
.wj-flexchart .wj-header .wj-title {
font-size: 120%;
font-weight: bold;
}
/* フッターのカスタムサイズ/太さ */
.wj-flexchart .wj-footer .wj-title {
font-size: 90%;
font-weight: bold;
}
/* axis-x/yのタイトルのカスタムスタイル */
.wj-flexchart .wj-axis-x .wj-title,
.wj-flexchart .wj-axis-y .wj-title{
font-size: 75%;
font-style: normal;
opacity: .5;
}凡例のサンプル:
/* 凡例ボックスのカスタム色 */
.wj-flexchart .wj-legend > rect {
fill: #003000;
}
/* 凡例ラベルのカスタム色 */
.wj-flexchart .wj-legend .wj-label {
fill: white;
opacity: .9;
font-size: 80%;
font-style: italic;
}