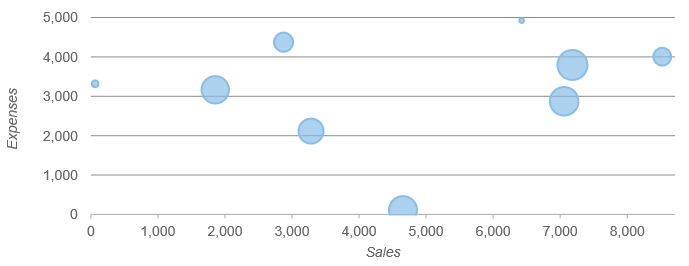
チャート:バブルチャート
多くのチャートタイプでは、bindingプロパティを指定して、チャート化するプロパティの名前を定義する必要があります。そのようなチャートタイプとして、縦棒、横棒、散布図、折れ線、面、スプラインなどがあります。
追加情報が必要なチャートタイプもいくつかあります。たとえば、バブルチャートタイプでは、バブルサイズを決定するための値を追加する必要があります。
このような場合は、チャートの作成に使用されるすべてのプロパティの名前を含むカンマ区切り文字列をbindingプロパティに設定する必要があります。このチャートタイプのデータは、FlexChartまたはSeries binding連結プロパティを使用して、「yProperty, bubbleSizeProperty」形式のカンマ区切り値で定義できます。
たとえば、次の例では、系列のbindingプロパティを'expenses,downloads'に設定しています。これで、経費がY値として使用され、ダウンロード数によってバブルサイズが決まります。
import * as chart from '@mescius/wijmo.chart';
// バブルチャートを作成します
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
chartType: 'Bubble',
bindingX: 'sales',
series: [
{ binding: 'expenses,downloads' }
]
});
最大/最小バブルサイズの制御
可変のバブルサイズはbindingフィールドに基づきますが、レンダリングされるバブルの最大および最小サイズを制御できます。以下のオプションがサポートされます。
bubble.maxSize:バブルチャート内のシンボルの最大サイズ(ピクセル)を指定します。デフォルト値は30ピクセルです。
bubble.minSize:バブルチャート内のシンボルの最小サイズ(ピクセル)を指定します。デフォルト値は5ピクセルです。
例:
myChart.options = {
bubble: {
minSize: 5,
maxSize: 30
}
}