チャート:じょうごチャート
じょうごチャートは、あるプロセス内の複数の段階に沿って値を表示します。
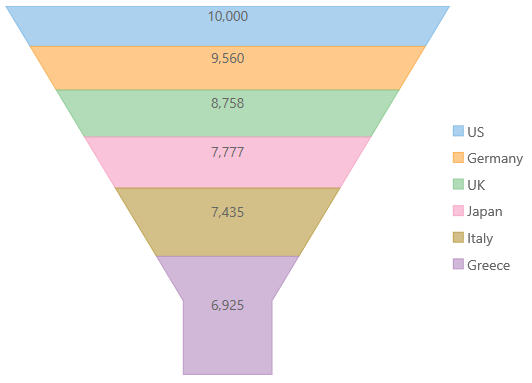
たとえば、じょうごチャートを使用して、販売パイプラインの各段階における販売見込み数を表示することができます。通常、値は徐々に減少するため、バーはじょうご(ファンネル)に似た形になります。組織の販売プロセスの潜在的な問題領域を特定するために役立ちます。
FlexChartコントロールを使用してじょうごチャートを作成するには、パイプラインに沿ったステップを含むプロパティの名前をbindingXプロパティに設定し、各ステップの取引量をbindingに設定して1つの系列を追加します。
ファンネルの高さ、幅、スタイルは、optionsプロパティを使用して調整できます。
funnel.neckWidth:じょうごチャートのネックの幅をパーセント値で指定します。デフォルト値は0.2です。
funnel.neckHeight:じょうごチャートのネックの高さをパーセント値で指定します。デフォルト値は0です。
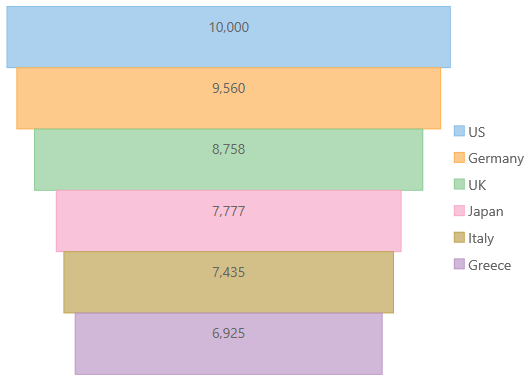
funnel.type:じょうごチャートのタイプを指定します。「rectangle」または「default」に設定します。タイプをrectangleに設定すると、neckWidthとneckHeightは機能しません。
例:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
chartType: wijmo.chart.ChartType.Funnel,
bindingX: 'country',
series: [
{ name: '売上', binding: 'sales' }
],
dataLabel: { content: '{y}' },
options: {
funnel: {
neckWidth: 0.2,
neckHeight: 0.2,
type: 'default'
}
}
});
「四角形」のじょうごチャートは次のようになります。
myChart.options.funnel.type = 'rectangle';