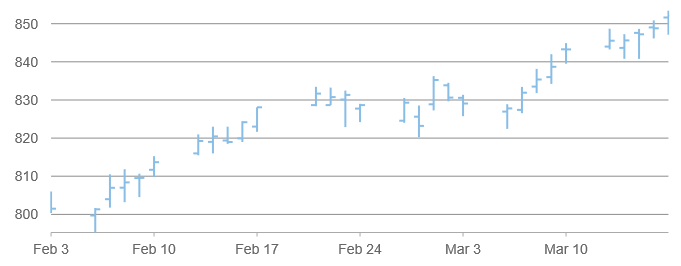
チャート:バーチャート
バーチャート(Hi-Lo-Open-Closeチャート)は、株、デリバティブ商品、通貨などの経時的な価格変動を表すために使用されます。ローソク足チャートに似ていますが、始値が左向きの線、終値が右向きの線を使用して表示される点が異なります。垂直線のサイズは高値と安値で決定されます。
FlexChartコントロールを使用してバーチャートを作成するには、日付を含むプロパティの名前をbindingXプロパティに設定し、高値、安値、始値、終値の各値を表すプロパティの名前を含むカンマ区切り文字列をbindingに設定した1つの系列を追加します。chartTypeを「HighLowOpenClose」に設定します。
例:
import * as chart from '@mescius/wijmo.chart';
// チャートを作成します
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'HighLowOpenClose',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});
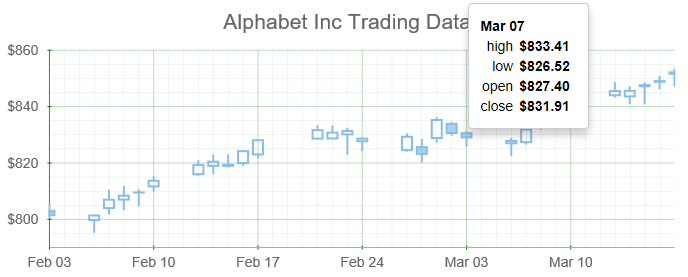
ツールチップのカスタマイズ
バーチャートタイプにプロットされる値は1つだけではないため、デフォルトのツールチップより多くの情報を表示できると便利です。
ツールチップのcontentプロパティはHTMLテンプレートです。これに、系列、データポイント、データ要素などに関する情報を入れることができます。次に例を示します。
myChart.tooltip.content = '<b>{date:M}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';この例の「date」、「high」、「low」、「open」、「close」は、連結フィールドの名前です。