チャート:ローソク足チャート
ローソク足チャートは、株、デリバティブ商品、通貨などの経時的な価格変動を表すために使用されます。
ヒゲ線のサイズは高値と安値で決定され、棒のサイズは始値と終値で決定されます。棒の色は、終値が始値より高いか(空白の棒)低いか(塗りつぶされた棒)を示します。
FlexChartコントロールを使用してローソク足チャートを作成するには、日付を含むプロパティの名前をbindingXプロパティに設定し、高値、安値、始値、終値の各値を表すプロパティの名前を含むカンマ区切り文字列をbindingに設定した1つの系列を追加します。
import * as chart from '@mescius/wijmo.chart';
// チャートを作成します
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'Candlestick',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});
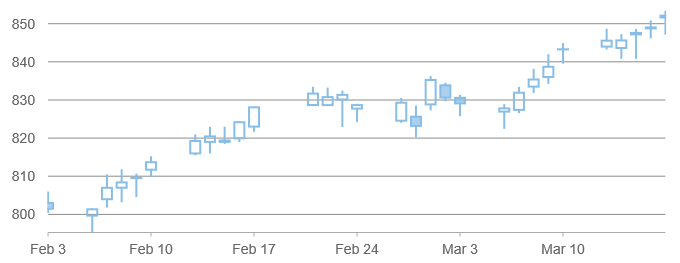
代替塗りつぶし色の設定
ローソク足チャートがサポートしている追加要素には、スタイル設定が必要です。これは、データポイントの始値が終値より大きい場合の代替塗りつぶし色です。
altStyle(代替スタイル)は、横棒チャート、縦棒チャート、および散布図での負の値、およびローソク足、新値足、エクイボリュームなどの株価チャートタイプの上昇値に使用されます。デフォルトでは、altStyleはnullで、デフォルトのスタイルが使用されます。
例:
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1
};
myChart.series[0].altStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1
};ツールチップのカスタマイズ
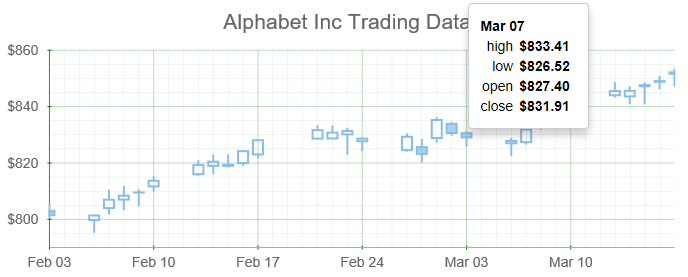
ローソク足チャートタイプにプロットされる値は1つだけではないため、デフォルトのツールチップより多くの情報を表示できると便利です。
ツールチップのcontentプロパティはHTMLテンプレートです。これに、系列、データポイント、データ要素などに関する情報を入れることができます。次に例を示します。
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';この例の「date」、「high」、「low」、「open」、「close」は、連結フィールドの名前です。