Wijmo 2024 更新履歴
Wijmo 2024バージョンの更新履歴は以下の通りです。
新機能と変更点について
「機能の追加」の機能は、その機能を利用しない場合、製品の動作は従来のバージョンから変更ありません。
「機能の改善」の機能は、その機能を利用している場合、製品の動作が従来のバージョンから変更される場合があります。
5.20242.21 (2024/11/06)
対応環境
TypeScript 2(2.9.2)/3(3.0.0、3.1.2、3.9.9)/4(4.0.2-4.0.7、4.3.2、4.7、4.8、4.9)/5(5.2.2、5.4)
Angular 16/17/18
React 16/17/18
Vue.js 3
Next.js 14
Nuxt.js 3
機能の追加
FlexChart
minXおよびmaxX プロパティが追加され、データソース外のデータ範囲を超えてTrendLineを拡張できるようになりました。
Position列挙体に次のオプション値が追加され、凡例の表示位置を変更できるようになりました。
TopLeft、TopRight、BottomLeft、BottomRight、LeftTop、LeftBottom、RightTop、RightBottom
legendクラスにreverseプロパティが追加され、積み上げチャートのデータ順と凡例の表示順を揃えることができるようになりました。
FlexGrid
freezeCellsプロパティが追加され、固定列を右側に、固定行を下に設定できるようになりました。
FlexGridFilter
条件フィルターの抽出条件に「指定の値で始まらない」と「指定の値で終わらない」が追加されました。
InputDate
invalidInputイベントのイベント引数にユーザからの入力であるかどうかを判断するisUserInputオプションと、設定された不正な値を維持するかどうかを決定するkeepInvalidTextプロパティが追加されました。
RESTCollectionView
virtualizationプロパティが追加され、データを仮想化した状態でのフィルターやソートを実行できるようになりました。
この機能は、後述のサーバーサイドグルーピング機能と同時に利用することができます。
groupOnServerプロパティが追加され、サーバーサイドでのグルーピング機能がサポートされました。
この機能は、サーバーサイドがグルーピング機能を有している場合にのみ利用することができます。
加えて、groupLazyLoadingプロパティが追加され、グループ単位でのデータの読み込み(遅延読み込み)を有効化できるようになりました。
なお、サーバーサイドグルーピング機能を有効にしている場合、仮想化機能と遅延読み込み機能を同時に利用することはできません。
TreeView
allowMultiSelectプロパティが追加され、複数のノードを選択した状態で、ノードをドラッグ&ドロップで移動できるようになりました。
preserveSelectedNodeプロパティが追加され、ノードヘッダを押下した時にノードの選択位置を変更せずに、クリックされたノードの展開のみを行えるようになりました。
機能の改善
InputDate、InputDateRange
invalidInputイベントでイベントキャンセルを設定している時、maxプロパティもしくはminプロパティで設定された範囲外の値が入力された場合、範囲外の値は不正な値として保持されるようになりました。
React
コントロールの初期化にuseEffectではなくuseLayoutEffectを使用するように変更されました。
仕様変更
FlexChart
X-AxisのpositionプロパティがLeftもしくはRightに設定されている時、次のように動作が変更されました。
従来のバージョン:X 軸は上部にレンダリングされ、positionがLeftの場合はラベルが X 軸の線の下にレンダリングされ、Rightの場合はラベルがX軸の線の上にレンダリングされます。
本バージョン:X 軸は、X 軸のデフォルト位置である下部にレンダリングされ、ラベルはX 軸の線の下にレンダリングされます。
Y-AxisのpositionプロパティがTopもしくはBottomに設定されている時、次のように動作が変更されました。
従来のバージョン:Y軸は左側にレンダリングされ、positionがTopの場合はラベルはY軸線の右側にレンダリングされ、positionがBottomの場合はラベルは正しくレンダリングされません。
本バージョン:Y軸のデフォルト位置である左にレンダリングされ、ラベルはY軸の線の左側にレンダリングされます。
FlexGrid
結合セルを編集している時の動作が次のように変更されました。
従来のバージョン:結合範囲の最初のセルがクリックされた場合にのみ、結合セルに接続されているすべての行が選択され、それ以外の場合はクリックされた行のみが選択されます。
本バージョン:結合範囲の任意のセルをクリックして編集モードに入ると、結合セルに接続されているすべての行が選択されます。
不具合の修正
FlexChart
[10070873347727] plotMarginプロパティを設定した状態でチャートの幅を変更すると画面がフリーズする
FlexGrid
[9925285268495] v-ifを使用して表示/非表示を切り替えた後、グリッドのitemsSourceを変更するとコンソールエラーが発生する
[9984557180303] セルテンプレートを利用している場合に、autoRowHeightsがtrueでもコンテンツに合わせた行の高さの自動調節が実行されない
[9977785337359] 親グリッドの1列目を非表示にすると詳細行内のグリッドが表示されない
[10071072036495] 固定列をグリッドの表示領域幅以上にマウスドラッグし続けると、表示は領域以上に列幅が広がる
[10105737699855] 高さ指定のあるブロック要素で囲んでいる場合に行をクリックすると動作が不正になる
[10237396850319] selectionModeをListBoxに設定した状態で、複数行を選択しctrl+セルクリックで行の選択をすべて解除していくと不正な行情報が取得される
[10308222141711] childItemsPathを設定するとgetErrorに設定した検証エラーが発生しない
[10329921712143] セルテンプレートに配置したlabelタグに対してhiddenを設定しても項目が表示されてしまう
[10517685650447] 行ヘッダの幅が28pxの時、データセルを編集すると鉛筆アイコンの横に省略文字が表示される
[11159976124943] FlexGridCellTemplateを使用してヘッダにテキストボックスを追加しても文字を入力できない
FlexSheet
[10417741720591] Excelをインポートした場合、シートの列幅がExcelで設定されている列幅と異なる
MultiRow
[10364664553487] 垂直方向に結合されたセルにInputNumberを設定した場合、編集モードにするとスピナーボタンが縦に表示される
UndoStack
[10339390138767] Undoを実行した場合、Undoされたセルが選択されない
wj-labeled-input
[10394862657807] モーダルポップアップ内のwj-labeled-inputクラスを設定したdiv要素内に配置したinput要素にフォーカスが遷移しない
その他
KnockoutJSは2024v1(5.20241.9)のアナウンスの通り、サポート対象外となりました
*KnockoutJSは次回のメジャーバージョン(2024v2)リリース時にサポートを終了する予定です。必要に応じて他フレームワーク等への移行をご検討ください。
5.20241.19 (2024/08/07)
対応環境
TypeScript 2(2.9.2)/3(3.0.0、3.1.2、3.9.9)/4(4.0.2-4.0.7、4.3.2、4.7、4.8、4.9)/5(5.2.2、5.4)
Angular 16/17/18
React 16/17/18
Vue.js 3
Next.js 14
Nuxt.js 3
機能の追加
全般
Angular 18、Next.js 14、 Nuxt.js 3のサポートを追加しました。
focusFirstメソッドが追加され、指定されたコンテナ内の最初のフォーカス可能な要素に対して、フォーカスを実行することができるようになりました。
FlexChart
htmlTextオプションが追加され、ヘッダー、フッター、凡例、軸、データ ラベルなどのチャートのテキスト要素に対するHTMLタグのサポートされるようになりました。
HitTestInfo
mergedRangeプロパティが追加され、セルの結合状態を取得できるようになりました。
Menu
ariaLabelプロパティが追加され、ホスト要素のaria-labelを設定できるようになりました。
autoSelectOnFocusプロパティが追加され、ドロップダウンが開かれた時に最初の選択可能な項目にselectedIndexを設定できるようになりました。
React
strictStateModeプロパティが追加されました。このプロパティのデフォルト値は互換性維持のためfalseに設定されています。
詳細は仕様変更のセクションをご確認ください。
機能の改善
FlexGrid
cssClassAllプロパティで設定したスタイルが、列グループヘッダーにも適用されるようになりました。
FlexSheet
selectionModeプロパティがMultiRangeの時、以下の動作が改善されました。
topLeftセルもしくはCtrl+Aでセルが全選択されている状態で、行もしくは列のリサイズを行った場合、全ての行もしくは列でリサイズが実行されるようになりました。
Ctrlキーで連続しない複数の行もしくは列を選択した状態でリサイズを行うと、選択された全ての行もしくは列でリサイズが実行されるようになりました。
行が選択されている状態で、Ctrlキーを押下しながら列の幅を変更した場合に、操作を行った列のみ列幅が変更されるようになりました。
列が選択されている状態で、同様の操作を行に行った場合も操作した行だけ幅が変更されます。
InputDate、InputTime、InputDateTime
矢印キーとマウスホイールを利用して、年や月、日時の各値を個別に変更できるようになりました。
Menu
ARIA 仕様に基づいて、アクセシビリティが改善されました。
React
以下の制限事項が解除されました。
[7540504678799] コントロール表示時にレンダリングが遅延し、一瞬描画が正しく行われない
React用モジュールはクラスコンポーネントベースから関数コンポーネントベースに移行されました。
これによりいくつかの仕様変更が発生します。詳細は仕様変更のセクションをご確認ください。
仕様変更
FlexGrid
cssClassプロパティは、互換性維持のためにデータセルにのみスタイルが適用されるようになりました。これは、5.20232.939以前のバージョンの動作と同様です。
cssClassAllプロパティは、指定した列グループヘッダーセルにもスタイルが適用されるようになりました。
子グループ列を含む親列グループヘッダーセルのスタイルを変更したい場合には、親列グループヘッダー側にも明示的にcssClassAllプロパティを設定してください。
React
TypeScriptを利用している場合に厳密に型指定されるようになりました。
これに伴い、ビルド設定によってはすべてのエラーが解決されるまで型エラーが発生し、プロジェクトのビルドが妨げられる可能性があります。型エラーが発生した場合は、プロパティに合った正しい型を割り当てるようにしてください。
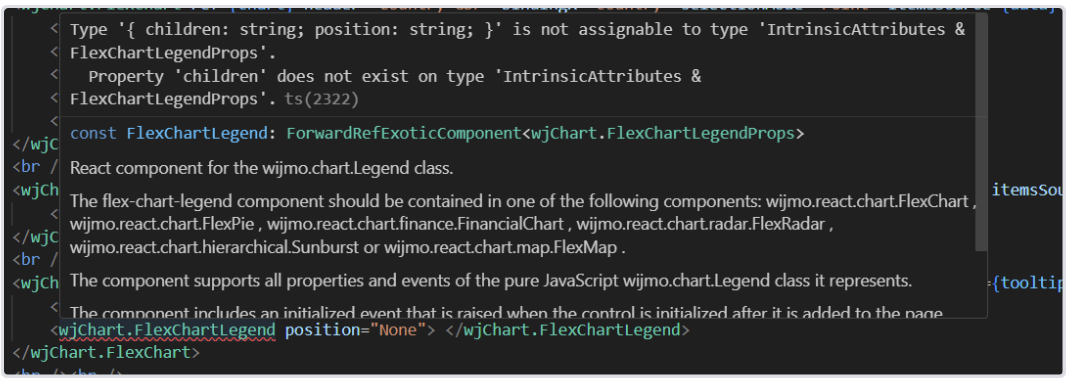
また、”Children does not exist on type”の型エラーが発生する場合があります。
エラーの一例:FlexChartLegend コンポーネント

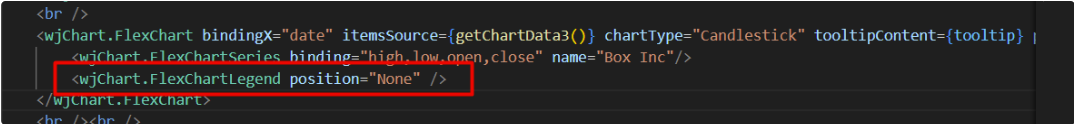
解決方法として、以下のようにSelf-Closingタグを利用してください。

コンポーネント自体をrefの型として直接使用できなくなりました。
これに伴い、各コンポーネントに参照型が追加されました。これらの参照型はコントロールと同じ名前を持ち、末尾に「Ref」が付きます。
例えば、コントロール名がFlexGridの場合、対応する参照タイプはFlexGridRefになります。
従来のコード(直接コンポーネントを型に指定する)
import {FlexGrid} from "@mescius/wijmo.react.grid";import {useRef} from "react";function App(){const gridRef = useRef<FlexGrid>();const data = useState(getDummyData());return (<FlexGridref = {gridRef}itemsSource = {data}/>);}本バージョン以降で利用できるコード(コントロールの参照型を利用する)
import {FlexGrid, FlexGridRef} from "@mescius/wijmo.react.grid";import {useRef} from "react";function App(){const gridRef = useRef<FlexGridRef>();const data = useState(getDummyData());return (<FlexGridref = {gridRef}itemsSource = {data}/>);}
TabコンポーネントとAccordionPaneコンポーネントで、ヘッダーとペイン本体がdiv要素でラップされるようになりました。
この変更によってbootstrapがインポートされている時、tabHeadersにホバーすると、テキストにスタイル(ハイライトと下線)が表示される場合があります。
以下のCSSを追加することで、従来の動作のようにスタイルなしで表示することができます。
div.wj-tabheader a{color: unset;text-decoration: none;}
コントロールはuseEffect内で初期化されるようになりました。
これに伴い、useLayoutEffect内でrefを利用してコントロールを参照することができなくなりました。
今後の製品アップデートで改善を検討していますが、本バージョンではuseEffectを利用して、コントロールを参照するようにしてください。
strictStateModeプロパティをtrueに設定した場合、次のように動作が変更されます。
コントロール全般
コントロールのプロパティの値を変更したい場合、useStateを利用して割り当てる値をstate変数とした上で、set関数で値を更新する必要があります。
プロパティの値を変更する必要がない場合は、直接プロパティに値を指定しても問題ありません。
FlexGrid
ドラッグ&ドロップで列を並び替えたとき、以下のコードのようにdraggedColumnイベントを利用して、並び替えられた列の状態をstateで管理する必要があります。
従来のコード
function App() {const [data, setData] = useState(getRandomData())return (<div className="container-fluid"><wjGrid.FlexGrid itemsSource={data}><wjGrid.FlexGridColumn binding={"id"}></wjGrid.FlexGridColumn><wjGrid.FlexGridColumn binding={"country"}></wjGrid.FlexGridColumn><wjGrid.FlexGridColumn binding={"date"}></wjGrid.FlexGridColumn><wjGrid.FlexGridColumn binding={"time"}></wjGrid.FlexGridColumn></wjGrid.FlexGrid></div>);}新しいコード
function App() {const [data, setData] = useState(getRandomData());const [cols, setCols] = useState([{ binding: "id" },{ binding: "country" },{ binding: "date" },{ binding: "time" },]);const colsDragged = (grid) => {const cols = JSON.parse(grid.columnLayout).columns;setCols(cols);}return (<div className="container-fluid"><wjGrid.FlexGrid itemsSource={data} draggedColumn={colsDragged}>{cols.map(c => <wjGrid.FlexGridColumn binding={c.binding}></wjGrid.FlexGridColumn>)}</wjGrid.FlexGrid></div>);}
FlexSheet
FlexSheetのSheetコンポーネントを直接配置することができなくなりました。
従来のコード
function App() {const initializeFlexSheet = useEvent((flex) => {・・・});return (<div className="container-fluid"><wjGridSheet.FlexSheet initialized={initializeFlexSheet}><wjGridSheet.Sheet name="unbound" rowCount={20} columnCount={10}/></wjGridSheet.FlexSheet></div>);}以下のコードのようにinitializedイベント内で、addUnboundSheetメソッドを経由してSheetを追加してください。
function App() {const initializeFlexSheet = useEvent((flex) => {・・・flex.addUnboundSheet("unbound", 20, 10);});return (<div className="container-fluid"><wjGridSheet.FlexSheet initialized={initializeFlexSheet}></wjGridSheet.FlexSheet></div>);}
不具合の修正
AutoComplete
[360004021275] AutoCompleteで日本語入力ON(ローマ字変換)にすると、正しく入力できない
ComboBox
[9013788626831] isRequiredがfalseで、先頭か末尾にスペースがある文字列を入力しフォーカスアウトすると貼り付けた値が消える
[9416080979215] 空文字の項目が存在する状態で不正な値を入力してフォーカスアウトすると空文字の項目が選択される
[9615921456527] isRequiredがfalseに設定されているとき、textプロパティに値を設定しても設定したテキストが表示されない
FlexGrid
[6538781575311] 列をバインドせずに追加しグリッドの検証エラーを使用すると、セル選択時にセル選択がループしてしまう
[8118741987087] InputDateのinvalidInputイベントがグリッドのcellEditEndingイベントの前に発生しない場合がある
[8515693757455] 固定列にエディタが半分隠れるようにスクロールした後、コンボボックスからアイテムを選択しても変更されない
[9110570504719] MUIのCardコンポーネント内に複数のFlexGridを配置し、Backdropを設定するとレイアウトが崩れる
[9174983854095] 大量のデータを非同期でデータソースに設定した場合、グリッドのスクロールバーが表示されない
[9401926235919] 列グループの「+」「-」ボタンが列の境界線上にあると展開・縮小ができない
[9512494156687] グループ列の列ヘッダの一部しか見えない状態で開閉ボタンをクリックすると初回は開閉されない
[9505757794959] ドロップダウンリストが開いている状態で画面遷移するとスクリプトエラーが発生する
[9531736550159] allowSortingとallowDraggingがNoneに設定されている場合、BooleanCheckerの全選択チェックボックスが正しく動作しない
[9531640912015] グリッドの高さとBulletGraphが設定されている状態で、 詳細行を展開するとスクリプトエラーが発生する
[9737344677903] DataMapで全角文字を入力後に半角文字へ変換した際、該当する半角文字の項目が選択されない
[9807372234639] imeEnabledがtrueの場合セルテンプレートで列ヘッダに追加した入力要素を操作すると、グリッドをクイック編集できない
[9809850517007] 行の高さを変更した後にセルを編集して終了すると、変更した高さが維持されない
[10036883680143] CellTemplateを使用して行の高さをデフォルトより高くしAutoRowHeightsをTrueに設定している場合、セルを編集するとちらつく
[10052111978639] useEffect内で列にDataMapを設定している場合、DataMapが正しく設定されない
[11014832291343] レンダリング関数内で変更が加えられ、グリッドがセルを再レンダリングするように強制するとFlushSync エラーが発生する
InputDate
[10061595475599] valueプロパティに現在日付を設定しても初期表示されない
MultiRow
[9581043841295] 列エディタのコンボボックスでリストを開いている状態でESCAPEキーを押下しても編集モードが完了しない
[9582586545807] 複数行分で構成されたセルにフォーカスがある状態で下矢印キーを押下すると、一度のキー入力で次のセルに遷移しない
[9765237738255] 複数行分で構成された列の一部を非表示にすると、データセルに正しく値が表示されなくなる
MultiSelect
[9616574520463] ドロップダウンリスト上で選択されている項目数とheaderFormatに表示される選択項目数が異なる
その他
Angular 15はフレームワークのサポート終了とあわせて、サポート対象外となりました
5.20241.9 (2024/05/15)
対応環境
TypeScript 2(2.9.2)/3(3.0.0、3.1.2、3.9.9)/4(4.0.2-4.0.7、4.3.2、4.7、4.8、4.9)/5(5.2.2)
Angular 15/16/17
React 16/17/18
Vue.js 3
機能の追加
FlexGrid
pasteEmptyCellsプロパティが追加され、空欄セルの値を張り付けるかどうかを決定できるようになりました。
groupSummaryPositionプロパティが追加され、 グループ行の集計値の表示位置を変更できるようになりました。groupSummaryPositionプロパティに設定できる値はGroupSummary列挙体の次の値です。
Top:集計値はグループ行上部に表示されます。(デフォルト値)
Bottom:集計値はグループ行下部に表示されます。
Auto:集計値はグループ行が展開されている時は下部に、折りたたまれている時は上部に表示されます。
FlexGridFilter
ValueFilterクラスにsearchTypeプロパティおよびValueFilterSearchKind列挙体が追加され、条件フィルタを実行する際に次のフィルタ方法がサポートされました。
ValueFilterSearchKind.Excel:ワイルドカード(?, *, ~)を利用したExcelスタイルな検索(デフォルト値)
ValueFilterSearchKind.Regex:正規表現を利用した検索
ValueFilterSearchKind.Text:単純なテキストのみで検索(従来のバージョンの動作)
DataMap
DataMapEditor列挙体にMenuが追加されて、ドロップダウンから選択のみを許容するDataMapを設定できるようになりました。
useFilterプロパティとgetFilteredItems関数が追加され、同一の表示値をフィルタ出来るようになりました。
機能の改善
FlexChart
SVG polylineおよびpolygonのデフォルトのstroke-linejoin属性がroundに変更されました。
スプラインチャートでは、X軸のデータに大きな差異がある場合に3次スプライン補間が使用されるようになりました。
次のFlexChart のオプションを設定することで、従来の動作に戻すことができます。
chart.options = { spline: {approximation: 'spline' }}
スプラインチャートでは、X軸のデータに大きな差異がある場合とデータポイントが大量にある場合でも正しくレンダリングされるように改善されました。
円グラフで小さなスライスに対しても、ツールチップが表示されるようになりました。
FlexGrid
cssClassプロパティで設定したスタイルが列グループヘッダーにも適用されるようになりました。
FlexGridFilter
値フィルタのリストに表示できる項目の最大数を超えた場合、警告を表示するようになりました。
FlexSheet
フィルタが適用されている時、コンテキストメニューから行挿入を行った時、挿入された行はフィルタされない状態で表示されるようになりました。
ToolTip
アクセシビリティ向上のためTooltip上にマウスオーバーされている場合も、Tooltipの表示を維持するようになりました。
Xlsx
Excelインポート後にカルチャを変更した場合、Date/Number型の書式は変更したカルチャに応じて変更されるようになりました。
仕様変更
CollectionView
CollectionViewにジェネリクスの拡張型検証が実装されました。
コードの整合性を向上させるために、TypeScriptユーザーはミスタイプのあるCollectionViewを確認して、正しい型へ修正する必要があります。
不具合の修正
ArrayBase
[9182389934863] lengthプロパティが0で初期化されない
CollectionView
[7007044070031] ジェネリクスパラーメータを指定してもプロパティではany型となってしまう
FlexChart
[8933540318991] 箱ひげ図に二つのY軸を作成した場合、二つ目のY軸は最小値と最大値の両方を設定しないと表示されません
FlexGrid
[8378629705999] セルテンプレートに配置したAutoComplateで入力したキーの値がセルに反映されない
[9052562634639] 2つのセルテンプレートで異なる高さの内容が設定されている時編集状態を維持できない
[9060732442127] Angular 17でセルテンプレートに配置した要素が表示されない
FlexSheet
[10919705389583] 改行を含む複数行文字列のセルをコピー&ペーストすると、ペースト先の行幅が自動調整される
MultiRow
[8980124865167] frozenColumnsを設定した際、グループヘッダが固定されない
その他
npmの@mesciusスコープにモジュールが公開されました。本バージョンより、@mesciusスコープの利用を推奨します。
従来の@grapecityスコープおよびwijmoスコープにも最低1年間は新しいバージョンが公開されます。この期間中に@mesciusスコープへのパッケージの移行をご検討ください。
CDN(cdn.mescius.com/wijmo/)にモジュールが公開されました。本バージョンより、CDNからWijmoを参照する場合は、cdn.mescius.comの利用を推奨します。
KnockoutJSは次回のメジャーバージョン(2024v2)リリース時にサポートを終了する予定です。必要に応じて他フレームワーク等への移行をご検討ください。
