チャート:条件付き書式
FlexChartのitemFormatterプロパティを使用して、チャートの項目がレンダリングされるときに呼び出されるコールバック関数を指定できます。このコールバックでチャートエンジンのプロパティやメソッドを使用して、項目をカスタマイズしたり新しい項目を追加することができます。こうすることで、データポイントなどのチャート項目の書式を条件付きで設定できます。
この関数は次の3つのパラメータを受け取ります。
チャート上の要素のレンダリングに使用されるIRenderEngine
レンダリングされる要素を記述するHitTestInfoパラメータ
項目のデフォルトのレンダリング方法を指定する関数。通常は、チャートの_defaultRenderer_メソッドが使用されます。
条件付き書式設定の例
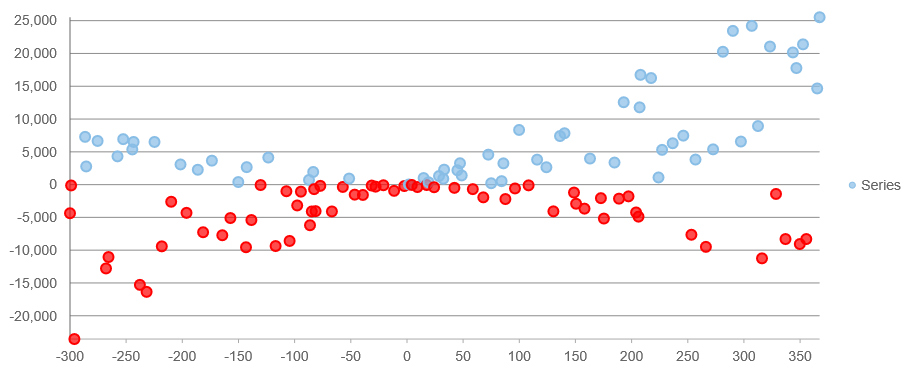
次のitemFormatterの例では、0未満のすべてのデータポイントに別の塗りつぶし色を適用しています。
import * as wjChart from '@mescius/wijmo.chart';
// チャートを作成します
let myChart = new wjChart.FlexChart('#myChart', {
itemFormatter: (engine, hitTestInfo, defaultRenderer) => {
var ht = hitTestInfo;
if (ht.y < 0) {
engine.stroke = 'red';
engine.fill = 'rgba(255,0,0,0.7)';
}
defaultRenderer();
}
});
カスタム描画の例
itemFormatterを使用して実行できる操作は、既存のチャート要素の外観を変更するだけではありません。レンダリングエンジンを呼び出して、チャートに追加のカスタム要素を描画できます。
この例では、直前のデータポイントと現在のデータポイントを比較して、上昇または下降の傾向を示す線を描画しています。
itemFormatter: function (engine, hitTestInfo, defaultRenderer) {
var ht = hitTestInfo,
binding = 'downloads';
// これが正しい系列/要素であることを確認します
if (ht.series.binding == binding && ht.pointIndex > 0 &&
ht.chartElement == wijmo.chart.ChartElement.SeriesSymbol) {
// 現在の値と直前の値を取得します
var chart = ht.series.chart,
items = chart.collectionView.items,
valNow = items[ht.pointIndex][binding],
valPrev = items[ht.pointIndex - 1][binding];
// 値が増加している場合は、線を追加します
if (valNow > valPrev) {
var pt1 = chart.dataToPoint(ht.pointIndex, valNow),
pt2 = chart.dataToPoint(ht.pointIndex - 1, valPrev);
engine.drawLine(pt1.x, pt1.y, pt2.x, pt2.y, null, {
stroke: 'gold',
strokeWidth: 6
});
}
}
// 通常どおり、要素をレンダリングします
defaultRenderer();
}