チャート:範囲セレクター
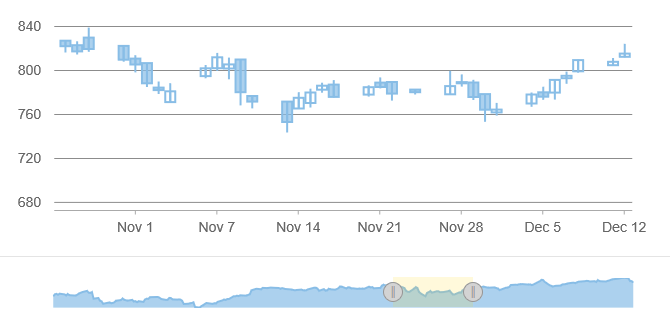
範囲セレクタを使用すると、第2チャートで範囲を選択することで、選択した部分にチャートをズームインできます。最もよく知られている実装は、Google Financeのチャートです。

wijmo.chart.interactionモジュールのRangeSelectorクラスを使用すると、FlexChartに範囲セレクタを簡単に追加できます。
通常のFlexChartから作業を開始します。
メインチャートの下に2番目のFlexChartを追加します。2つの軸を削除し、高さを小さな値(たとえば60ピクセル)に設定します。
2番目のチャートをコンストラクタのパラメータとして使用して、RangeSelectorオブジェクトを作成します。
RangeSelectorの_rangeChanged_イベントを監視して、メインチャートのX軸の範囲を更新します。
import * as chart from '@mescius/wijmo.chart';
import * as interaction from '@mescius/wijmo.chart.interaction';
// 範囲セレクタに使用される2番目のチャートを作成します
var regularChart = new chart.FlexChart('#regularChart', {
plotMargin: 'NaN 60 NaN 60' // top, right, bottom, left
});
// create the second chart for the range selector
var secondChart = new chart.FlexChart('#secondChart', {
plotMargin: 'NaN 60 NaN 60' // top, right, bottom, left
});
// RangeSelectorを作成します
var rangeSelector = new interaction.RangeSelector(secondChart, {
max: regularChart.itemsSource[0].date.valueOf(), // 現在
min: regularChart.itemsSource[30].date.valueOf(), // 1か月前
minScale: .05, // 選択を5%~75%の
maxScale: .75, // データに制限します
rangeChanged: function(s, e) {
regularChart.axisX.min = s.min;
regularChart.axisX.max = s.max;
}
});