チャート:ラインマーカー
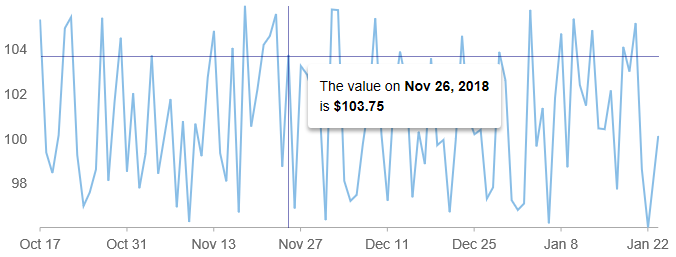
LineMarkerクラスを使用すると、マウスに追随するカーソルをチャートに追加できます。カーソルは、マウスの下にあるポイントに関する情報を表示するテキスト要素と、オプションでマウスの正確な位置を示す線(十字型)で構成されます。

LineMarkerの動作をカスタマイズするには、content、interaction、linesなどのプロパティを使用します。
interactionプロパティは、ユーザーに対するラインマーカーの動作を決定します。ラインマーカーは、静的にしたり(interaction = None)、マウスの位置やタッチした位置を追うようにしたり(interaction = Move)、ユーザーが線をドラッグしたときに移動するように(interaction = Drag)設定できます。
例:
import * as chart from '@mescius/wijmo.chart';
// 水平線とy値を使用して対話式のマーカーを作成します
var lineMarker = new chart.LineMarker($myChart, {
lines: wijmo.chart.LineMarkerLines.Horizontal,
interaction: wijmo.chart.LineMarkerInteraction.Move,
alignment : wijmo.chart.LineMarkerAlignment.Top
});
lineMarker.content = function (ht) {
// y値を表示します
return ht.y.toFixed(2);
};ラインマーカー内にリッチコンテンツを表示するには、_wijmo.format_メソッドを使用します。
lineMarker.content = function (ht) {
return ht.item ? wijmo.format('<b>{date:d}</b>の値:<br/><b>{value:c}</b>', ht.item) : '項目がありません。';
};CSSを使用してLineMarkerの外観をカスタマイズできます。
.wj-flexchart .wj-chart-linemarker {
background: transparent;
}
.wj-chart-linemarker-content {
padding: 12px;
margin: 6px;
background: white;
border-radius: 3px;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
.wj-flexchart .wj-chart-linemarker .wj-chart-linemarker-hline,
.wj-flexchart .wj-chart-linemarker .wj-chart-linemarker-vline {
height: 1px;
width: 1px;
opacity: .5;
background: navy;
}