チャート:ツールチップ
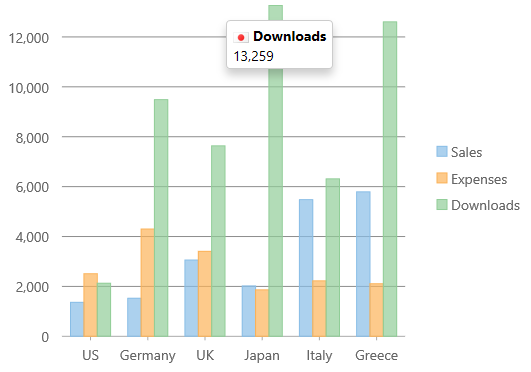
FlexChartでは、ツールチップが組み込みでサポートされています。ユーザーがデータポイントにタッチするか、その上にカーソルを置くと、コントロールはデフォルトでツールチップを表示します。
ツールチップの内容はテンプレートを使用して生成されます。このテンプレートには、次のパラメータを含めることができます。
- seriesName:チャート要素を含む系列の名前。
- pointIndex:系列内のチャート要素のインデックス。
- x:チャート要素のx値。
- y:チャート要素のy値。
デフォルトでは、ツールチップテンプレートは次に設定されます。
<b>{seriesName}</b><br/>{x} {y}
ツールチップコンテンツテンプレートは、データセットの連結フィールドをサポートします。
myChart.tooltip = { content: "<b>{company}</b><br/>{sales:c2}" };
ツールチップコンテンツテンプレートは、テーブルや画像などのHTMLをサポートします。
myChart.tooltip = { content: "<img src='resources/{x}.png'/> <b>{seriesName}</b><br/>{y}" };

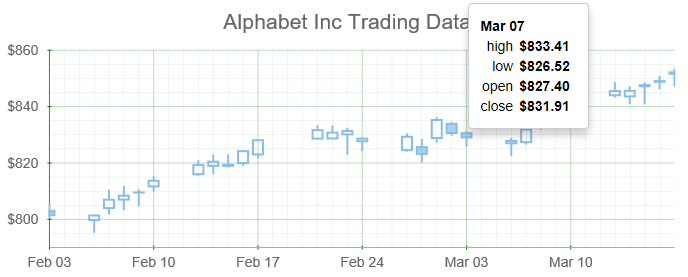
テーブルツールチップの例
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';

ツールチップの無効化
チャートのツールチップを無効にできます。それには、テンプレートを空の文字列に設定します。
myChart.tooltip.content = '';
ツールチップのスタイル設定
ツールチップコンテンツは、リッチHTMLを使用してスタイル設定できます。__.wj-tooltip__クラスにCSSスタイルを適用することで、背景、境界線、パディングなどの設定を調整できます。
.wj-tooltip {
padding: 12px;
}
