チャート:軸ラベル
axisXプロパティとaxisYプロパティを使用して、軸ラベルの回転、形式、配置を構成します。
軸ラベルを回転する
X軸のラベルは、重ならないように自動的に回転します。自動的に回転させない場合は、labelAngleプロパティを0~360の数(度)に設定します。ラベルを反時計回りに回転させるには、負の値を使用します。
// 軸のXラベルを45度時計回りに回転させます
myChart.axisX.labelAngle = 45;軸ラベルを書式設定する
formatプロパティを使用して、軸ラベルに適用される書式文字列を指定します。書式文字列は、コアガイドのグローバリゼーション機能に基づいて指定されます(Globalizeクラスを参照)。
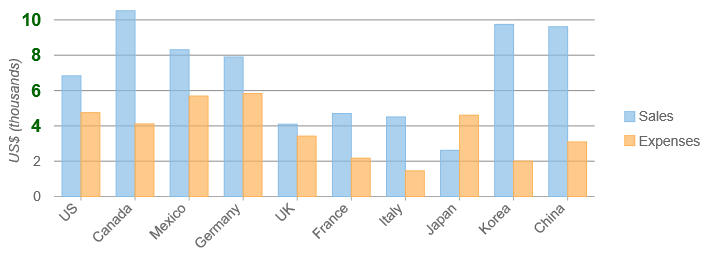
次のサンプルでは、Y軸のラベルの書式を'n0'に設定しています。これは、値をスケーリングして、元の値ではなく千単位の値を表示します。これは、WijmoのGlobalizeクラスによって行われます。このクラスは、現在のカルチャーを考慮します。
import * as chart from '@mescius/wijmo.chart';
// 書式設定されたY軸を持つチャートを作成します
var myChart = new chart.FlexChart('#myChart', {
axisY: {
format: 'n0,',
title: '千ドル'
}
});
formatプロパティは、日時の書式文字列も受け入れます。
myChart.axisX.format = 'M';ラベルの配置とパディング
デフォルトでは、ラベルは、5pxのパディングが設定され、目盛りマークの位置で中央揃えされます。配置とパディングは、labelAlignプロパティとlabelPaddingプロパティを設定して調節します。
myChart.axisX.labelAlign = 'left'; // left, right, center
myChart.axisX.labelPadding = 10;
myChart.axisY.labelAlign = 'top'; // top, bottom, center
myChart.axisY.labelPadding = 10;カスタム軸ラベル
AxisクラスのitemFormatterプロパティを使用すると、軸の特定のラベルのコンテンツや外観をカスタマイズできます。
指定された場合、itemFormatter関数は次の2つのパラメータを受け取ります。
engine:ラベルのレンダリングに使用されるIRenderEngineオブジェクト。
label:ラベルを表し、次のプロパティを持つオブジェクト。
value:ラベルが表す値。
text:ラベルのテキストコンテンツ(通常は、書式設定された値)。
pos:コントロール座標内のラベルがレンダリングされる位置。
cls:ラベル要素に適用されるCSSクラス。
例:
import * as chart from '@mescius/wijmo.chart';
// 軸のitemFormatterを使用してチャートを作成します
var myChart = new chart.FlexChart('#myChart', {
axisY: {
format: 'n0,',
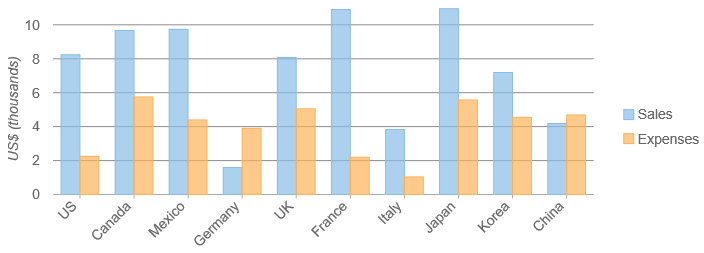
title: '千ドル',
itemFormatter: function(engine, label) {
if (label.val >= 4000){
label.cls = 'large-value';
}
return label;
}
}
});