チャート:複数の軸
多くのチャートは、XとYの2つの軸を持ちます。チャート上のすべてのデータが同じ性質を持ち、同じスケールを共有できる場合は、これで十分です。しかし、単位やスケールが異なるさまざまなタイプのデータを表す系列がチャートに含まれる場合もあります。すべての系列を1つのY軸にプロットすると、最初の2つの系列がチャートの下部に圧縮して表示されます。
1つのチャートを使用したままこの問題を解決する最も簡単な方法は、第2 Y軸を作成し、それを第2系列のaxisYプロパティに割り当てることです。次の手順を使用して、第2 Y軸を設定します。
Axisクラスの新しいインスタンスを作成します。
必要に応じて、position、titleなどの軸プロパティを設定します。
新しい軸をaxisYプロパティに割り当てます。
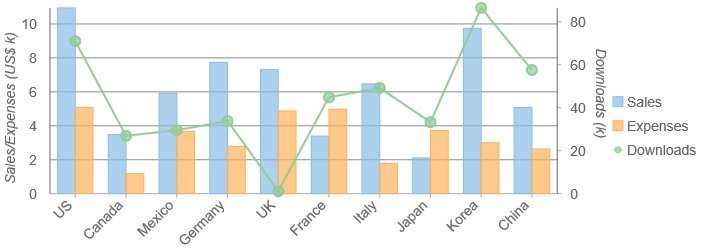
次のチャートの例には、金額(売上と経費)を表す2つの系列と数量(ダウンロード数)を表す1つの系列があります。「Downloads」系列は、第2 Y軸に対してプロットされます。
import * as chart from '@mescius/wijmo.chart';
// 「Downloads」系列に対応する追加のY軸を作成して適用します
var axisY2 = new chart.Axis();
axisY2.position = 'Right';
axisY2.title = 'DL数(千)';
axisY2.format = 'n0,';
axisY2.min = 0;
axisY2.axisLine = true;
myChart.series[2].axisY = axisY2;